设计系统首页(文章列表渲染)
一、系统首页导航区域
1、让http://127.0.0.1:8000可以直接访问首页
添加一条urls.py配置:
1 2 3 4 | urlpatterns = [ ..... re_path('^$', views.index), # 访问http://127.0.0.1:8000 可以直接访问首页] |
2、应用bootstrap快速编写index首页导航条
(1)引入bootstrap核心文件和jquery
1 2 3 4 5 6 7 8 | <head> <!-- 引入 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="/static/blog/bootstrap-3.3.7/css/bootstrap.css"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="/static/js/jquery-3.3.1.js"></script> <!-- 引入 Bootstrap 核心 JavaScript 文件 --> <script src="/static/blog/bootstrap-3.3.7/js/bootstrap.js"></script> <!--依赖jquery--></head> |
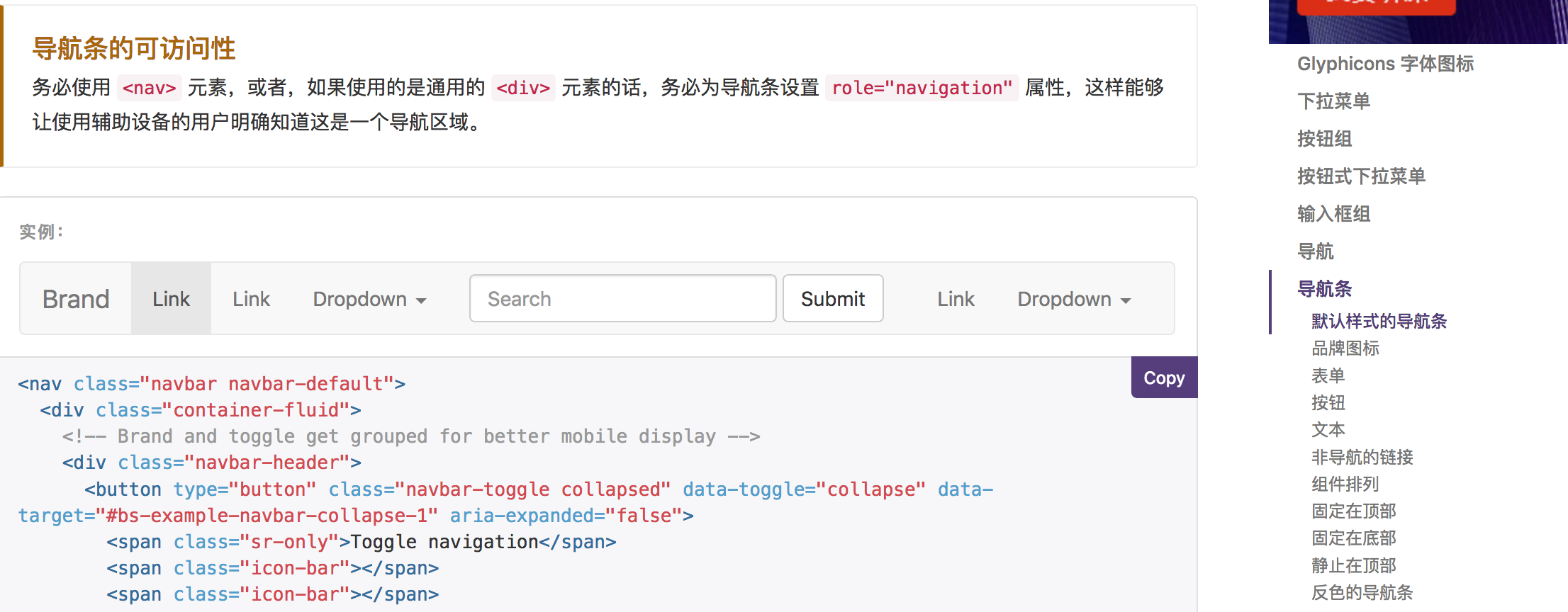
(2)拷入bootstrap导航条模板代码

拷贝这些代码到index页面的body标签内。
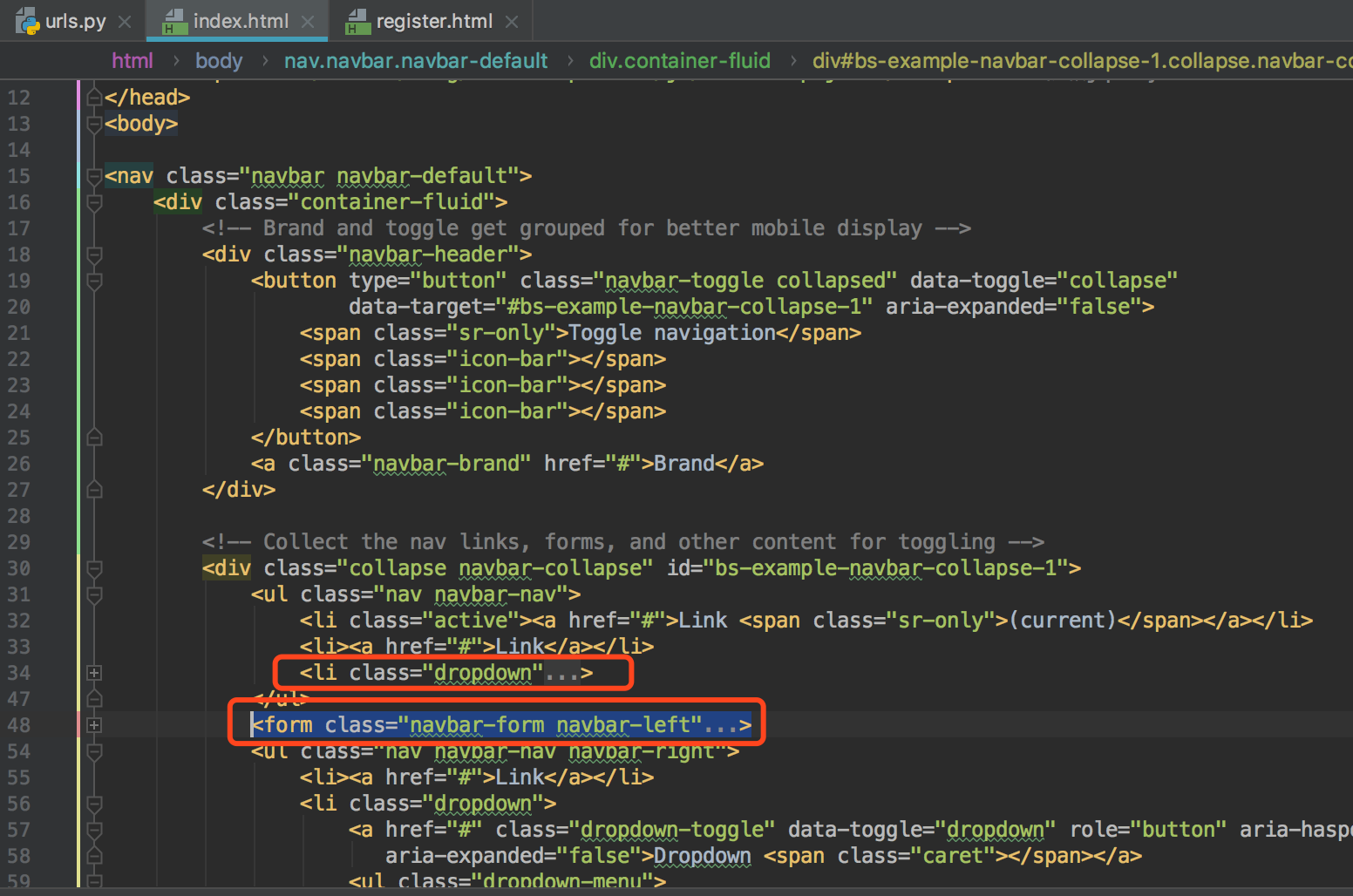
(3)对导航条代码做适当调整
由于我们的页面导航栏用不上,删除模板中的form标签和<li class="dropdown">标签的内容。

添加导航栏栏目,编写模板语句,判定登录和未登录两种状态下导航栏右侧显示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">园子 <span class="sr-only">(current)</span></a></li> <li><a href="#">新闻</a></li> <li><a href="#">博问</a></li> <li><a href="#">闪存</a></li> <li><a href="#">小组</a></li> <li><a href="#">收藏</a></li> <li><a href="#">招聘</a></li> <li><a href="#">班级</a></li> <li><a href="#">找找看</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} {# 已经登录 #} <li><a href="#">{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="/logout/">注销</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> {% else %} {# 还未登录 #} <li><a href="/login/">登录</a></li> <li><a href="/register/">注册</a></li> {% endif %} </ul> </div><!-- /.navbar-collapse --> </div> |
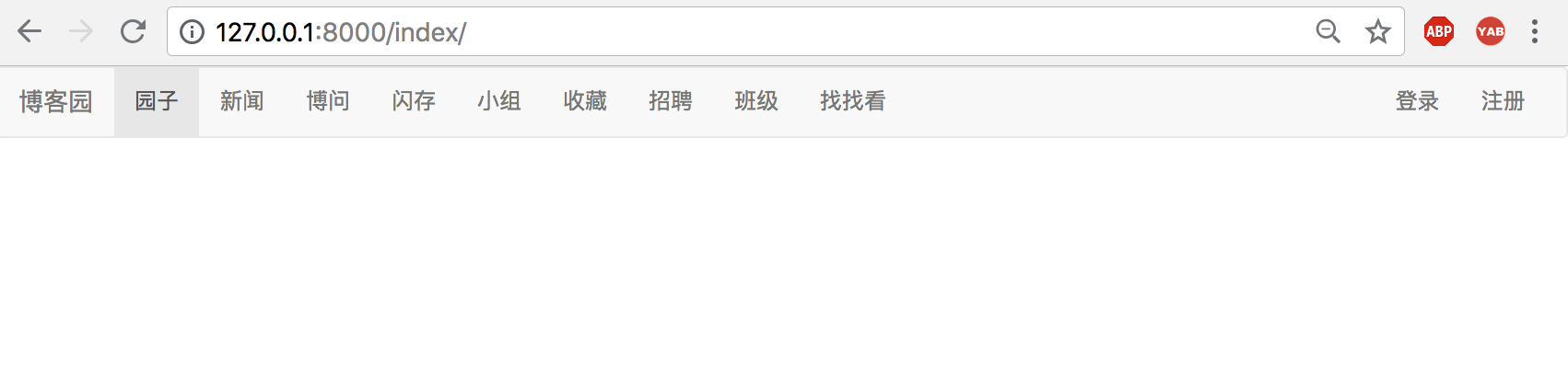
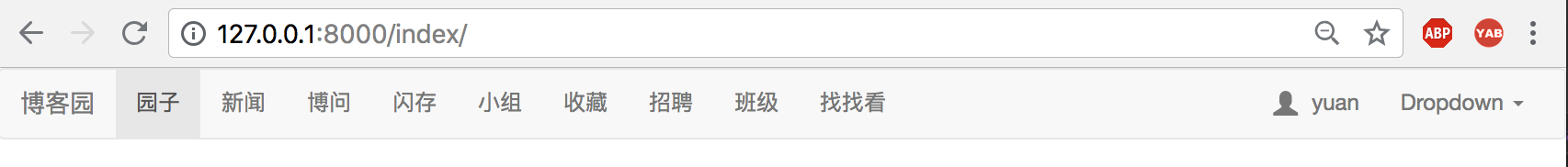
未登录情况下显示如下:

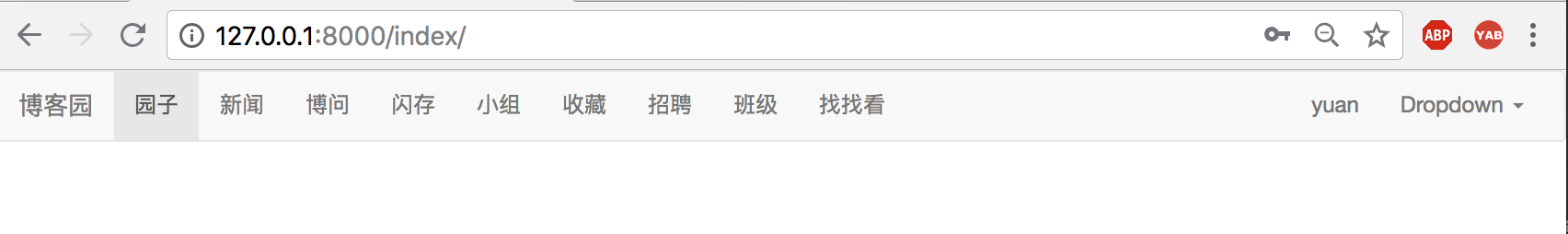
点击登录跳转到登录页面登录,输入yuan/yuan1234和验证码后,登录成功,跳转回index首页:

(4)运用用户认证组件添加logout注销功能
首先在路由中添加logout路径:
1 | path('logout/', views.logout), |
其次在视图中编写logout视图函数:
1 2 3 4 5 | from django.contrib import auth # 引入用户认证组件auth模块def logout(request): auth.logout(request) # 等同于执行request.session.flush() return redirect("/login/") |
在首页点击注销操作,页面返回到登录页面,手动访问博客首页,导航栏右侧显示登录/注册按钮。
(5)在导航栏添加小人图标
首先在用户名前添加span标签,并添加bootstrap样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} {# 已经登录 #} <li><a href="#"><span id="user_icon" class="glyphicon glyphicon-user"></span>{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="/logout/">注销</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> {% else %} {# 还未登录 #} <li><a href="/login/">登录</a></li> <li><a href="/register/">注册</a></li> {% endif %}</ul> |
注意bootstrap的Glyphicons 字体图标使用:

调整小人图标样式:
1 2 3 4 5 6 7 | <style> #user_icon { font-size: 18px; /*调整大小*/ margin-right: 10px; /*调整距离*/ vertical-align: -3px; /*调整高度*/ }</style> |
显示效果如图所示:

二、系统首页主体布局
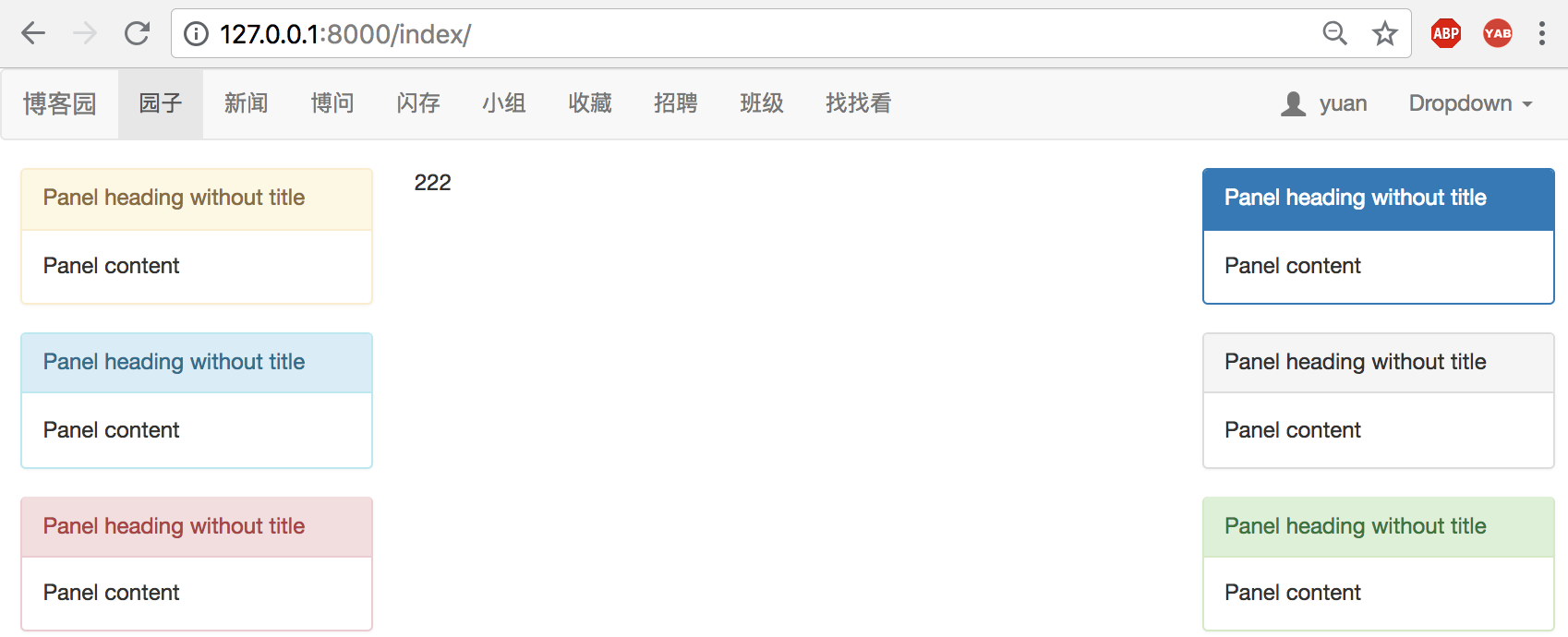
利用bootstrap提供的栅格系统,将页面按3-6-3的比例划分:
1 2 3 4 5 6 7 | <div class="container-fluid"> <div class="row"> <div class="col-md-3">111</div> <div class="col-md-6">222</div> <div class="col-md-3">333</div> </div></div> |
左右两个部分先不做,暂时使用bootstap的面板进行填充:
1 2 3 4 5 6 | <div class="panel panel-warning"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div></div> |
显示效果如下所示:

三、Django的admin组件介绍及使用
admin是Django内部的一个组件:后台数据管理组件(WEB页面)。admin并不是项目必需的。
1、创建用户认证组件超级用户来登录和使用admin组件页面
1 2 3 4 5 6 | (venv) MacBook-Pro:cnblog hqs$ python3 manage.py createsuperuserUsername: alexEmail address: Password: Password (again): Superuser created successfully. |
创建好新的超级用户的账号密码:alex/alex1234,访问admin页面:

登录成功后显示如下:

2、admin注册
在cnblog/blog/admin.py里引入models,并以如下方式注册表:
1 2 3 4 5 6 7 8 9 10 11 12 13 | from django.contrib import admin# Register your models here.from blog import modelsadmin.site.register(models.UserInfo) # 用户信息表admin.site.register(models.Blog)admin.site.register(models.Category)admin.site.register(models.Tag)admin.site.register(models.Article) # 文章表admin.site.register(models.ArticleUpDown) # 文章点赞表admin.site.register(models.Article2Tag)admin.site.register(models.Comment) # 评论表 |
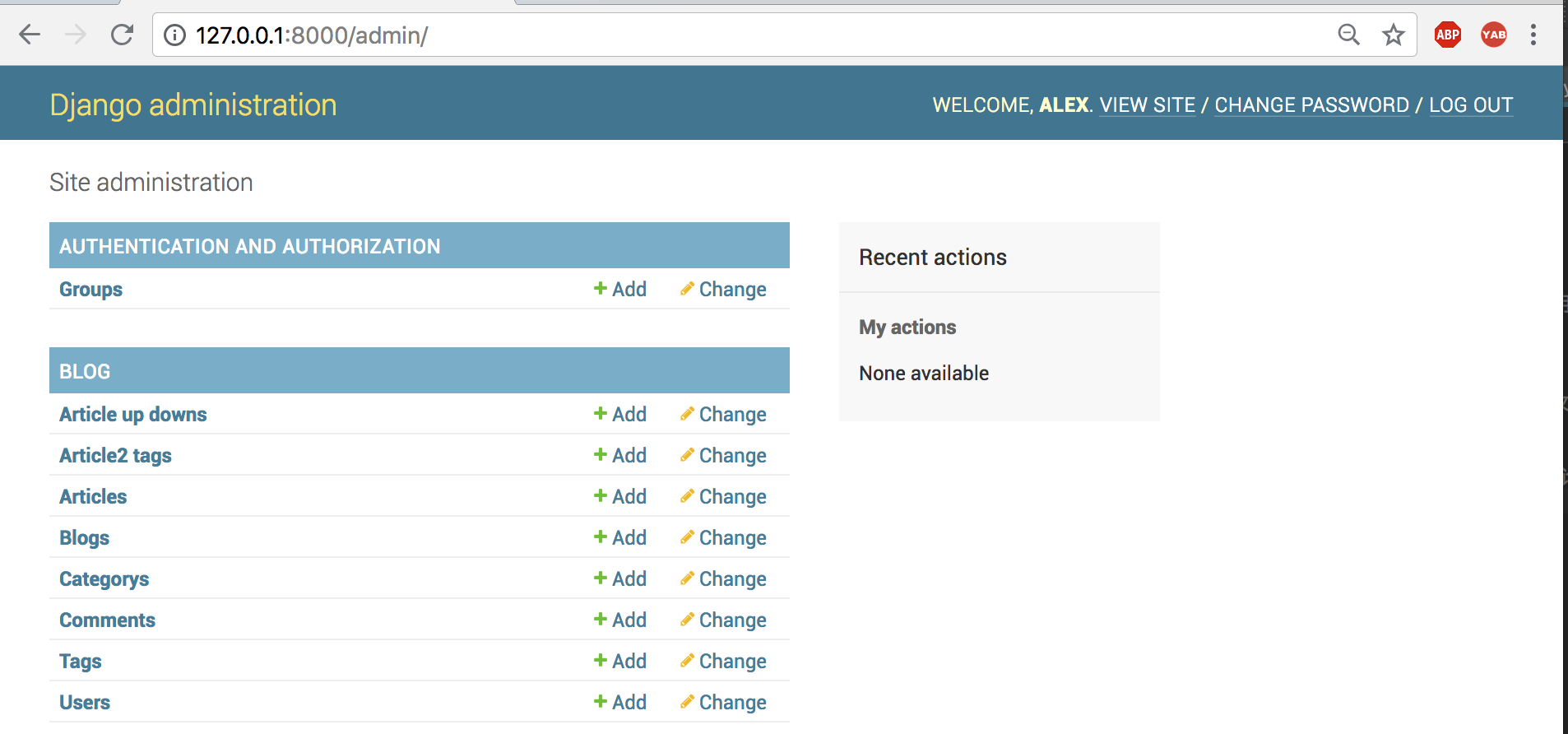
注册完成后,页面如下所示:

3、如何利用admin录入文章数据
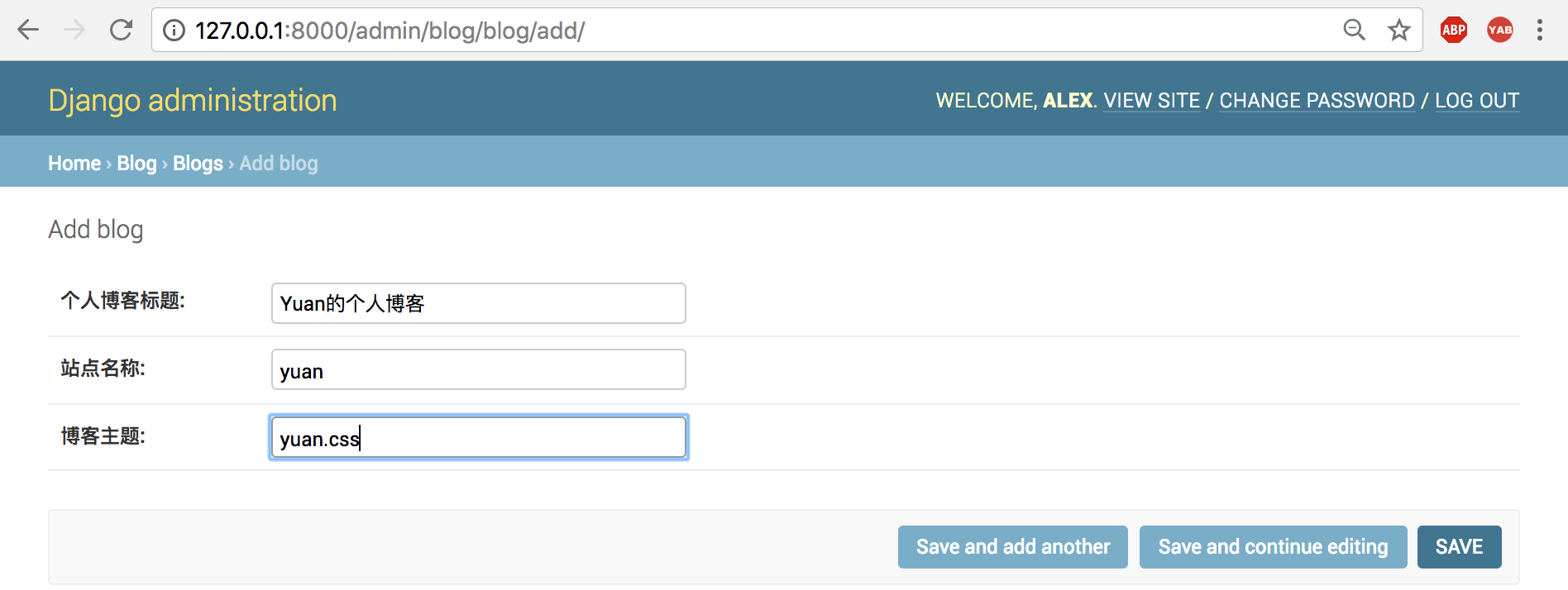
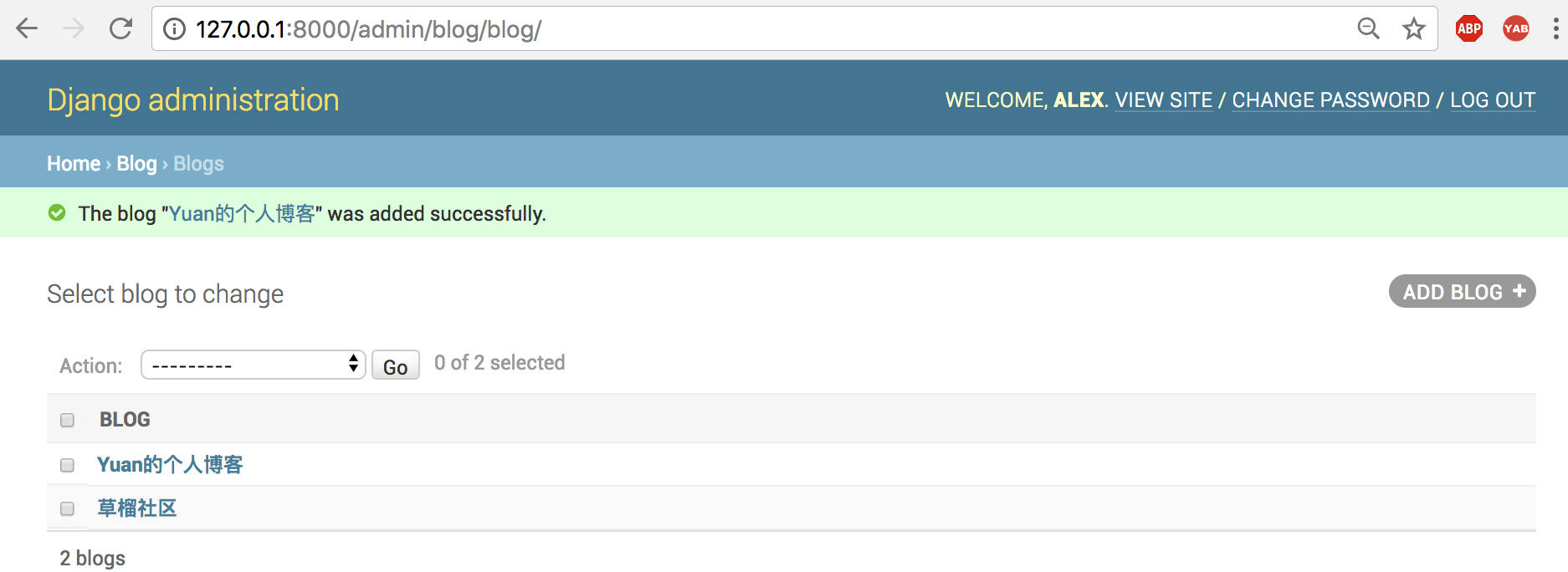
(1)创建博客对象

创建好的博客对象如下所示:

(2)博客对象和用户绑定一对一关系
如下所示将alex绑定曹刘社区,yuan绑定yuan个人博客。

(3)在Articles表里录入文章数据

填写并保存文章,发现admin强行限制Category(分类)必须得加。
添加category对象:

文章添加成功:

四、系统首页的文章列表渲染
1、拿到当前所有文章对象传递到index首页
views.py:
1 2 3 4 5 6 | from blog import modelsdef index(request): # 拿到当前所有的文章 article_list = models.Article.objects.all() return render(request, "index.html", {"article_list": article_list}) |
2、首页文章列表初步渲染
index.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!--文章列表部分--><div class="col-md-6"> <div class="article_list"> {% for article in article_list %} <div class="article-item"> <h5><a href="">{{ article.title }}</a></h5> <div class="article-desc"> <span class="media-left"> {# 用户头像 #} <a href=""><img width="56" height="56" src="media/{{ article.user.avatar }}" alt=""></a> </span> <span class="media-right"> {# 文章摘要 #} {{ article.desc }} </span> </div> </div> <hr> {% endfor %} </div></div> |
注意:
(1)浏览器访问头像路径一定要在前面拼接media别名
1 2 3 4 5 | <div class="article-desc"> <span> <a href=""><img width="56" height="56" src="media/{{ article.user.avatar }}" alt=""></a> </span></div> |
(2)获取文章摘要信息
1 2 3 4 | <span class="media-right"> {# 文章摘要 #} {{ article.desc }}</span> |
(3)利用bootstrap提供的media-left和media-right调整文章样式,添加<hr>标签分隔文章块。
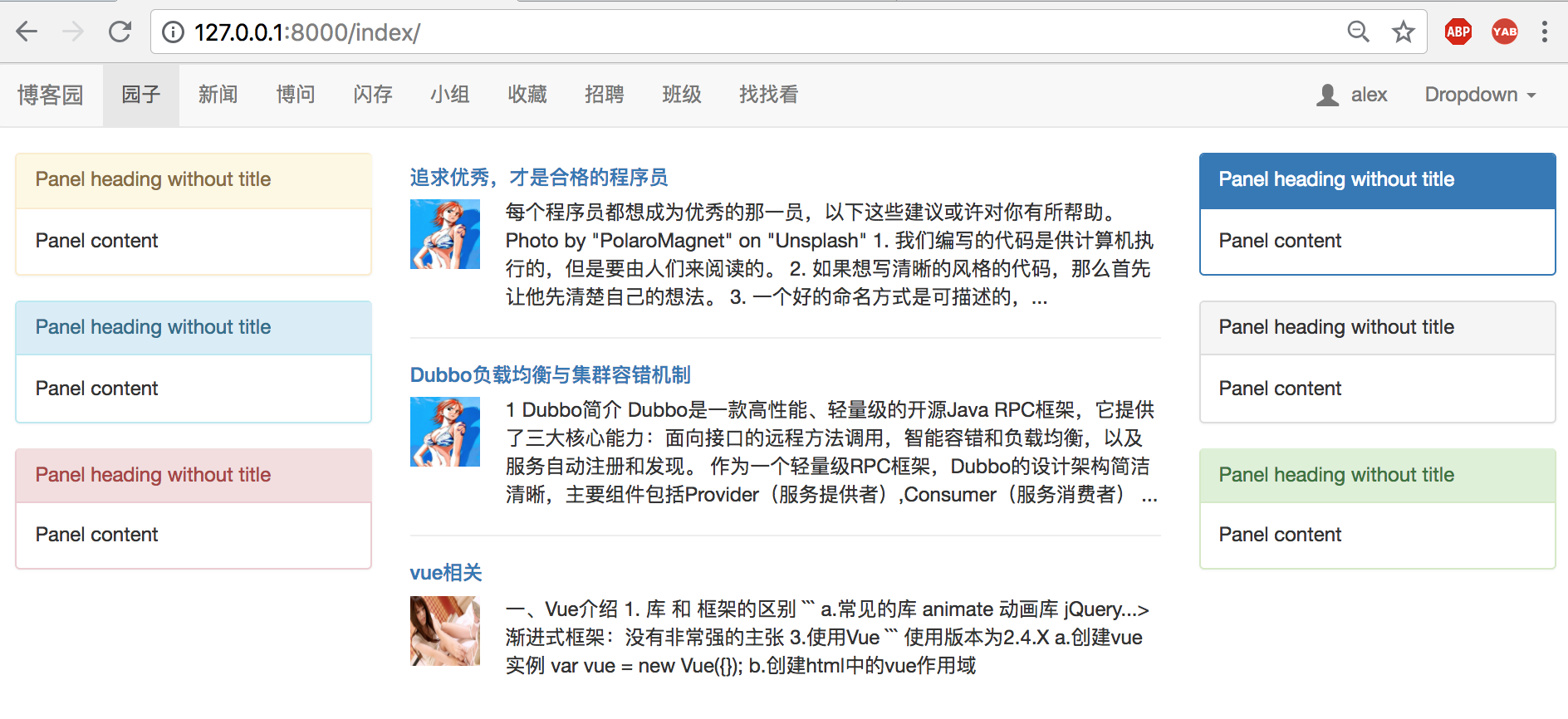
显示效果如下:

3、进一步渲染文章列表详细信息
index.html:
1 2 3 4 5 6 7 8 9 10 11 | <!--文章下方详细信息--><div class="small pub_info"> {# 作者 #} <span><a href="">{{ article.user.username }}</a></span> {# 文章发布时间 #} <span>发布于 {{ article.create_time|date:"Y-m-d H:i" }}</span> {# 评论数 #} <span class="glyphicon glyphicon-comment"></span> 评论({{ article.comment_count }}) {# 点赞数 #} <span class="glyphicon glyphicon-thumbs-up"></span> 点赞({{ article.up_count }})</div> |
注意:
(1)日期显示需要修改时区,修改settings.py中的TIME_ZONE字段
1 2 | # TIME_ZONE = 'UTC'TIME_ZONE = "Asia/Shanghai" |
(2)引入bootstrap的Glyphicons字体图标显示评论图标和点赞图片
1 2 3 4 | {# 评论数 #}<span class="glyphicon glyphicon-comment">评论({{ article.comment_count }})</span> {# 点赞数 #}<span class="glyphicon glyphicon-thumbs-up">点赞({{ article.up_count }})</span> |
(3)在这里发现模型中Article类的评论、点赞计数字典没有添加,系统报错
1 2 3 | comment_count = models.IntegerField(default=0)up_count = models.IntegerField(default=0)down_count = models.IntegerField(default=0) |
添加上述代码后,再次执行数据库迁移命令:
1 2 3 | $ python3 manage.py makemigrations$ python3 manage.py migrate |
(4)样式调整,给这个详情信息区域添加class="small",让字体变小外,通过CSS调整图标样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <style> #user_icon { font-size: 18px; /*调整大小*/ margin-right: 10px; /*调整距离*/ vertical-align: -3px; /*调整高度*/ } .pub_info { margin-top: 10px; } .pub_info .glyphicon-comment { vertical-align: -1px; }</style> |
显示效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术