Django的模板层
在前面的学习中注意到在例子视图中返回文本的方式有点特别。 也就是说,HTML被直接硬编码在 Python代码之中。
1 2 3 4 | def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html) |
尽管上面这种方法便于解释视图是如何工作的,但直接将HTML硬编码到视图里却并不是一个好主意。

对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。 Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。 程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于上面这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式。
python的模板:HTML代码+模板语法
模型包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签。
三种写法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | def current_time(req): # ================================原始的视图函数 # import datetime # now=datetime.datetime.now() # html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now # ================================django模板修改的视图函数 # from django.template import Template,Context # now=datetime.datetime.now() # t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>') # #t=get_template('current_datetime.html') # c=Context({'current_date':str(now)}) # html=t.render(c) # # return HttpResponse(html) #另一种写法(推荐) import datetime now=datetime.datetime.now() return render(req, 'current_datetime.html', {'current_date':str(now)[:19]}) |
一、模板语法之变量
在 Django 模板中遍历复杂数据结构的关键是句点字符。
语法:
1 | {{var_name}} |
1、定义变量传入模板
/templates_demo/app01/views.py:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | from django.shortcuts import render# Create your views here.def index(request): """ 模板语法只有两个: 变量:{{}} 1、深度查询 句点符 2、过滤器 标签:{% %} :param request: :return: """ name = "yuan" # 定义变量 i = 10 l = [111,222,333] info = {"name":"yuan","age":22} b = True class Person(object): def __init__(self, name, age): self.name = name self.age = age alex = Person("alex", 333) egon = Person("egon", 222) person_list = [alex, egon] # return render(request,"index.html", {'name': name}) # 注意模板文件和html文件的区别:含不含模板语法 return render(request, "index.html",locals()) # 局部变量直接传入模板,变量名一一对应 |
2、深度查询
{{}}嵌套视图传进去的变量,如果是序列数据类型或对象可以通过“.”把响应的值取出来。
/templates_demo/templates/index.html:
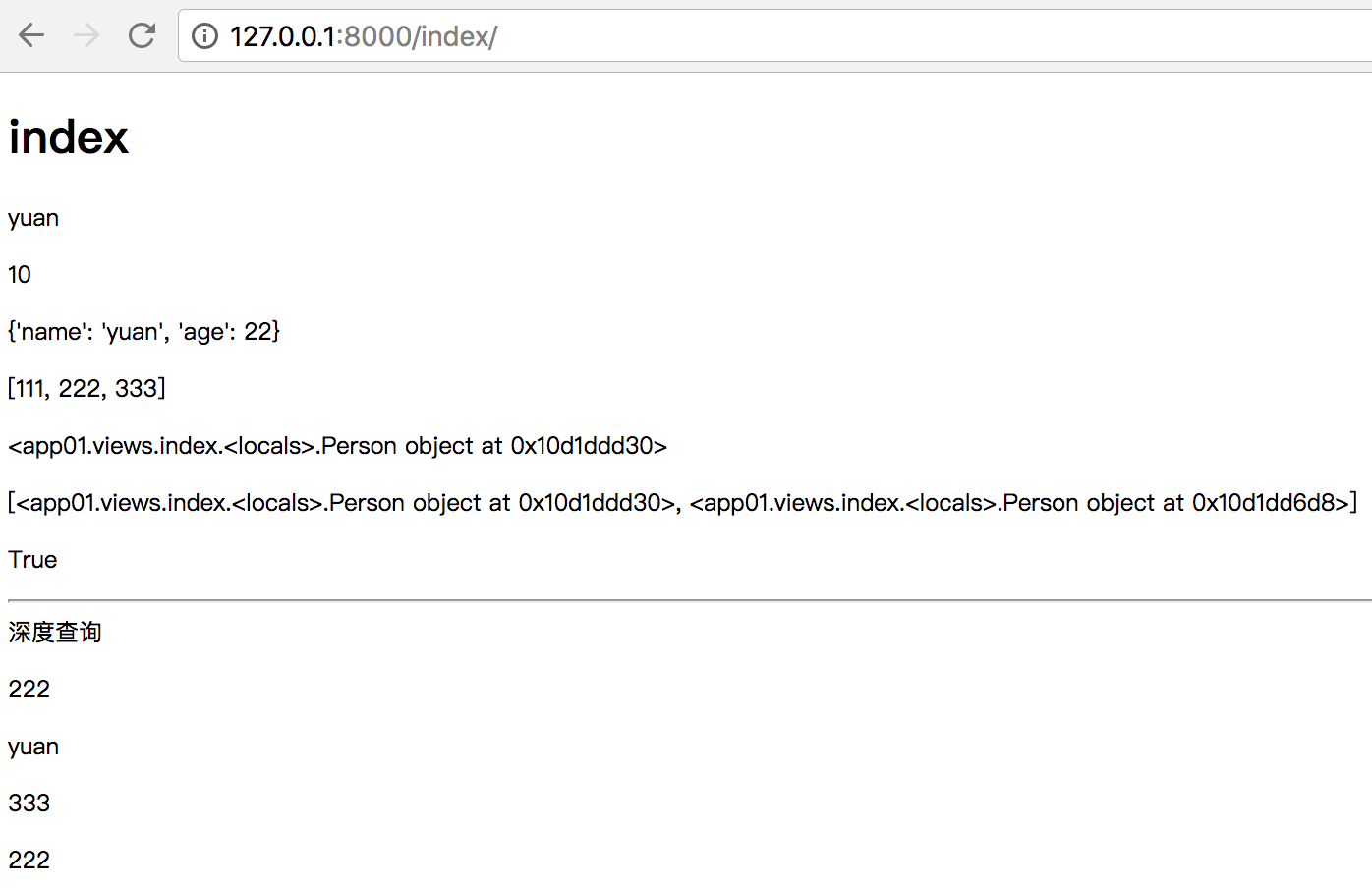
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <h1>index</h1> <p>{{ name }}</p> <p>{{ i }}</p> <p>{{ info }}</p> <p>{{ l }}</p> <p>{{ alex }}</p> <p>{{ person_list }}</p> <p>{{ b }}</p> <hr> 深度查询 <p>{{ l.1 }}</p> <p>{{ info.name }}</p> <p>{{ alex.age }}</p> <!--拿到对象的属性--> <p>{{ person_list.1.age }}</p> <!--拿到列表中第二个对象的age属性--></body></html> |
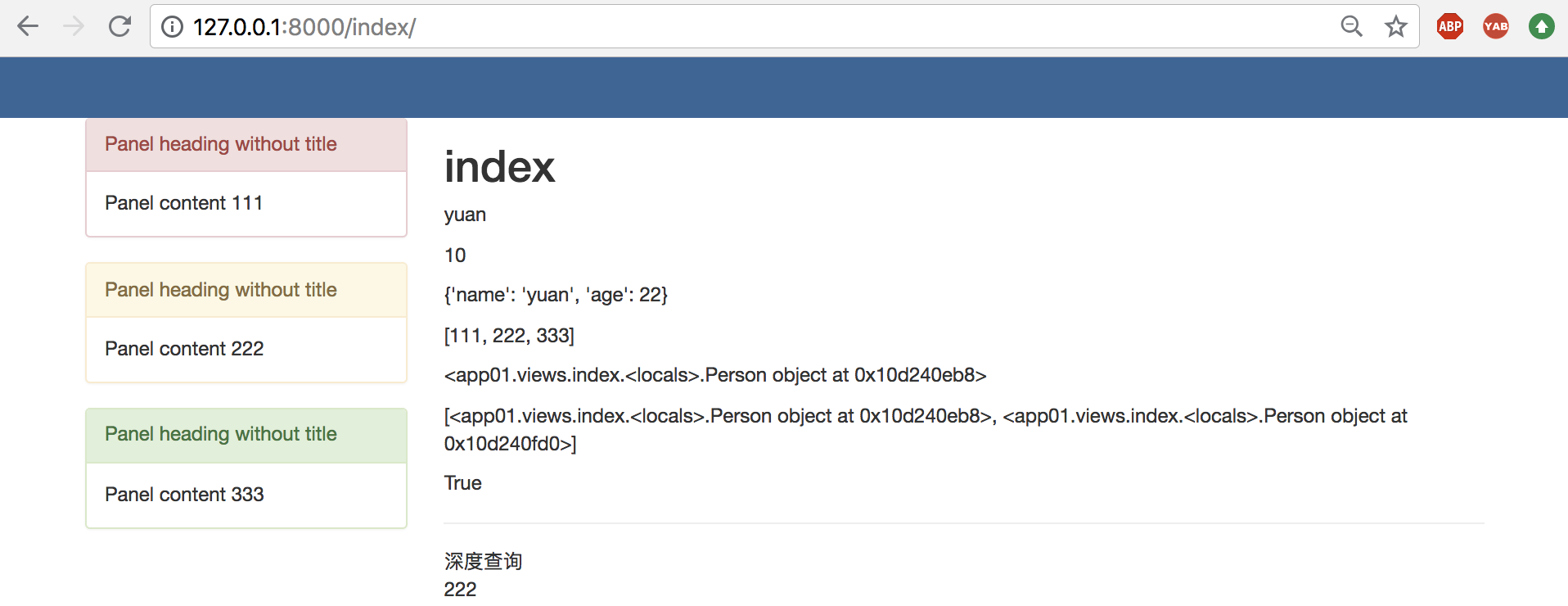
运行结果:

注意:句点符也可以用来引用对象的方法(无参数方法):
1 | <h4>字典:{{ dic.name.upper }}</h4> |
3、模板语法之过滤器
功能:把视图传进来的变量加以修饰后再显示。
语法:
1 | {{obj|filter__name:param}} |
(1)default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
1 | {{ value|default:"nothing" }} |
(2)length
返回值的长度。它对字符串和列表都起作用。例如:
1 | {{ value|default:"nothing" }} |
如果value是['a','b','c','d'],那么输出是4。
(3)filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
1 | {{ value|filesizeformat }} |
如果 value 是 1234345,输出将会是 1.2 MB。
(4)date
如果 value=datetime.datetime.now()
1 | {{ value|date:"Y-m-d" }} |
(5)slice
如果 value="hello world",如下会输出:llo worl
1 | {{ value|slice:"2:-1" }} |
(6)truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
1 | {{ value|truncatechars:9 }} |
如果value是"Joel 是 a >",输出将会是:"Joel i ..."。
(7)safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
1 | link = '<a href=">click</a>' |
直接在模板中使用link:
1 | <p>{{ link }}</p> |
在页面中,Django默认做了转义,<a href=">click</a>
因此必须添加safe过滤器:
1 | <p>{{ link|safe }}</p> |
代码示例:

from django.shortcuts import render # Create your views here. def index(request): """ 模板语法只有两个: 变量:{{}} 1、深度查询 句点符 2、过滤器 标签:{% %} :param request: :return: """ name = "yuan" # 定义变量 i = 10 l = [111,222,333] info = {"name":"yuan","age":22} b = True class Person(object): def __init__(self, name, age): self.name = name self.age = age alex = Person("alex", 333) egon = Person("egon", 222) person_list = [alex, egon] people_list = [] ####################### import datetime now = datetime.datetime.now() file_size= 1234345 value = "hello world" text = "hello python hi luffycity go java linux" link = '<a href=">click</a>' # return render(request,"index.html", {'name': name}) # 注意模板文件和html文件的区别:含不含模板语法 return render(request, "index.html",locals()) # 局部变量直接传入模板,变量名一一对应
/templates_demo/templates/index.html:
1 2 3 4 5 6 7 8 9 10 | <h3>过滤器</h3><p>{{ now }}</p><p>{{ now|date:"Y-m-d" }}</p><p>{{ people_list|default:"数据为空" }}</p><p>{{ person_list|length }}</p><p>{{ file_size|filesizeformat }}</p><p>{{ value|slice:"2:-1" }}</p><p>{{ text|truncatechars:9 }}</p><p>{{ link }}</p><p>{{ link|safe }}</p> |
在页面中展示效果:

这里简单介绍一些常用的模板的过滤器,更多详见
二、模板语法之标签
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
1、for标签
(1)遍历每一个元素:
1 2 3 | {% for i in l %} <p>{{ i }}</p>{% endfor %} |
利用{% for obj in list reversed %}反向完成循环
1 2 3 | {% for i in l reversed %} <p>{{ i }}</p>{% endfor %} |
(2)遍历一个字典:views.py中有:info = {"name":"yuan","age":22}
1 2 3 | {% for i in info %} <p>{{ i }}</p>{% endfor %} |
页面显示:name:yuan age:22
(3)遍历对象数组
1 2 3 4 5 6 7 8 | {% for person in person_list %} <p>{{ person.name }} {{ person.age }}</p>{% endfor %}{# forloop.counter 序号,默认从1开始计数 counter0的序号,从0开始计数 #}{% for person in person_list %} <p>{{ forloop.counter0 }} {{ person.name }} {{ person.age }}</p>{% endfor %} |
页面显示:alex 333 egon 222
0 alex 333 1 egon 222
注:循环序号可以通过{{forloop}}显示
1 2 3 4 5 6 | forloop.counter The current iteration of the loop (1-indexed)forloop.counter0 The current iteration of the loop (0-indexed)forloop.revcounter The number of iterations from the end of the loop (1-indexed)forloop.revcounter0 The number of iterations from the end of the loop (0-indexed)forloop.first True if this is the first time through the loopforloop.last True if this is the last time through the loop |
2、for...empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
如:在view.py中创建:empty_list = []
1 2 3 4 5 | {% for n in empty_list%} <p>{{ forloop.counter0 }} {{ n.name }} {{ n.age }}</p> {% empty %} <p>列表为空</p>{% endfor %} |
页面显示:列表为空。
3、if标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。用于在模板中进行逻辑判断。
1 2 3 4 5 6 7 | {% if num > 100 or num < 0 %} <p>无效</p>{% elif num > 80 and num < 100 %} <p>优秀</p>{% else %} <p>凑活吧</p>{% endif %} |
示例:
1 2 3 4 5 6 7 8 9 10 11 | {% if user %} <p> <a href="">hi {{ user }}</a> <a href="">注销</a> </p>{% else %} <p> <a href="">登录</a> <a href="">注册</a> </p>{% endif %} |
4、with标签
使用一个简单的名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的。(替换名字)
1 2 3 4 | {{ person_list.1.name }}{% with person_list.1.name as p_l %} {{ p_l }}{% endwith %} |
例如上例这种,由于深度查询非常长,用一个简单的名字替换。
5、csrf_token
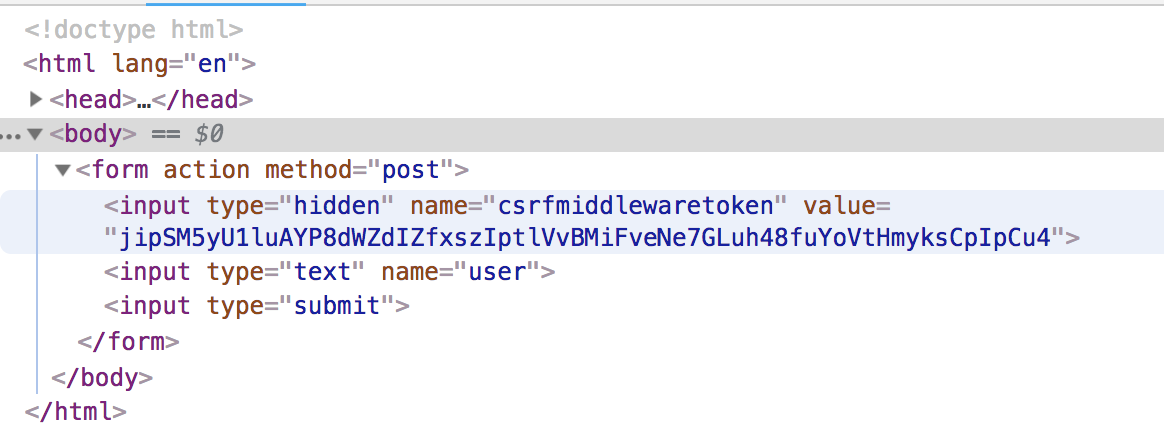
这个标签用于跨站请求伪造保护。{% csrf_token %}可以渲染出一个input标签。点击提交时,会提交给服务器验证通过校验。如下图所示:

(1)代码示例:
urls.py:
1 2 3 4 5 6 7 8 9 10 | from django.contrib import adminfrom django.urls import path, re_pathfrom app01 import viewsurlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), # 含正则的时候需要使用re_path path('login/', views.login)] |
app01/views.py:
1 2 3 4 5 6 7 | from django.shortcuts import render,HttpResponse# Create your views here.def login(request): if request.method == "POST": return HttpResponse("OK") return render(request, "login.html") |
login.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><form action="" method="post"> {% csrf_token %} <input type="text" name="user"> <input type="submit"></form></body></html> |
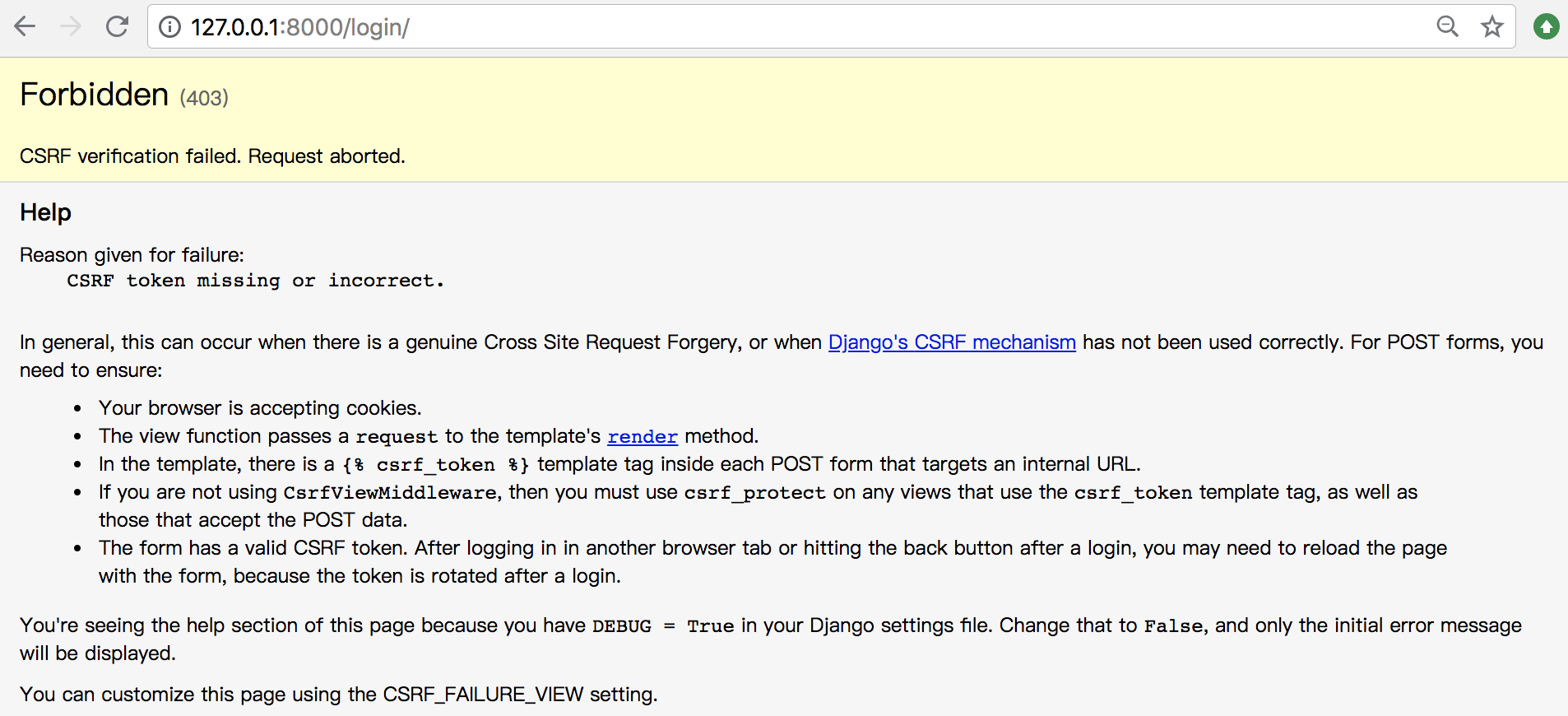
(2)在浏览器运行效果如下
1)没有添加csrf_token时,输入信息点击提交

2)添加了csrf_token后:

三、自定义标签和过滤器
1、在settings中的INSTALLED_APPS配置当前app
不然django无法找到自定义的simple_tag

2、在app中创建templatetags模块
注意:模块名只能是templatetags

Django去找自定义标签的时候,就固定会在注册的app中寻找templatetags的package.
3、在templatetags中创建任意 .py 文件
如创建:my_tags_filter.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | from django import templateregister = template.Library() # register不能变@register.filterdef multi_filter(x,y): # 新过滤器,实现相乘 return x*y@register.simple_tagdef multi_tag(x,y): # 新标签 return x**y@register.simple_tagdef multi_tag_higher(x, y, z): return x*y*zfrom django.utils.safestring import mark_safe@register.simple_tagdef my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result) |
4、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags_filter.py
1 | {% load my_tags_filter %} |
5、使用simple_tag和filter(如何调用)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <h4>自定义过滤器</h4>{% load my_tags_filter %}<p>{{ i|multi_filter:20 }}</p><h4>自定义标签</h4><p>{% multi_tag 4 2 %}</p><p>{% multi_tag_higher 3 2 4 %}</p>{# 过滤器最多只能传两个形参;自定义标签没有数量限制 #}{# 标签不能进行逻辑判断 #}{% if i|multi_filter:10 > 50 %} <p>1010</p>{% else %} <p>{{ i }}</p>{% endif %} |
注意:过滤器({{ }})可以用再if等语句后,标签({% %})不可以进行逻辑判断。
1 2 3 | {% if num|filter_multi:30 > 100 %} {{ num|filter_multi:30 }}{% endif %} |
6、simple_tag 和 filter 的区别
- simple_tag:可以有多个参数,一般是做数据处理,但不能做if判断语句
- filter:一般只能有1个参数(可以字符串切割,变通为多个参数),过滤器,一般是return true或者false,可以和if判断语句使用.在过滤器 {{ var|foo:"bar" }} 中 ,过滤器 foo 会被传入变量 var 和默认参数 bar。过滤器函数应该总有返回值
四、模板继承(extend)标签
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
还是用templates_demo这个项目为例来理解模板继承:
1、include 模板标签 {% include %}
利用模板加载机制的内建模板标签: {% include %} 。该标签允许在(模板中)包含其它的模板的内容。 标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串。 每当在多个模板中出现相同的代码时,就应该考虑是否要使用 {% include %} 来减少重复。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style type="text/css"> * { margin: 0; padding: 0; } .header{ width: 100%; height: 50px; background-color: #369; } </style> </head> <body> <div class="header"></div> <div class="container"> <div class="row"> <div class="col-md-3"> {% include 'advertise.html' %} </div> <div class="col-md-9"> <h1>index</h1> <p>{{ name }}</p> <p>{{ i }}</p> <p>{{ info }}</p> <p>{{ l }}</p> <p>{{ alex }}</p> <p>{{ person_list }}</p> <p>{{ b }}</p> <hr>深度查询 <p>{{ l.1 }}</p> <p>{{ info.name }}</p> <p>{{ alex.age }}</p> <!--拿到对象的属性--> <p>{{ person_list.1.age }}</p> <!--拿到列表中第二个对象的age属性--> <h3>过滤器</h3> <p>{{ now }}</p> <p>{{ now|date:"Y-m-d" }}</p> <p>{{ people_list|default:"数据为空" }}</p> <p>{{ person_list|length }}</p> <p>{{ file_size|filesizeformat }}</p> <p>{{ value|slice:"2:-1" }}</p> <p>{{ text|truncatechars:9 }}</p> <p>{{ link }}</p> <p>{{ link|safe }}</p> <h4>for标签</h4> {% for i in l reversed %} <p>{{ i }}</p> {% endfor %} {% for i, j in info.items %} <p>{{ i }}:{{ j }}</p> {% endfor %} {% for person in person_list %} <p>{{ person.name }} {{ person.age }}</p> {% endfor %} {# forloop.counter 序号,默认从1开始计数 counter0的序号,从0开始计数 #} {% for person in person_list %} <p>{{ forloop.counter0 }} {{ person.name }} {{ person.age }}</p> {% endfor %} {% for n in empty_list%} <p>{{ forloop.counter0 }} {{ n.name }} {{ n.age }}</p> {% empty %} <p>列表为空</p> {% endfor %} <hr> {% if user %} <p> <a href="">hi {{ user }}</a> <a href="">注销</a> </p> {% else %} <p> <a href="">登录</a> <a href="">注册</a> </p> {% endif %} <hr> {{ person_list.1.name }} {% with person_list.1.name as p_l %} {{ p_l }} {% endwith %} <hr> <h4>自定义过滤器</h4> {% load my_tags_filter %} <p>{{ i|multi_filter:20 }}</p> <h4>自定义标签</h4> <p>{% multi_tag 4 2 %}</p> <p>{% multi_tag_higher 3 2 4 %}</p> {# 过滤器最多只能传两个形参;自定义标签没有数量限制 #} {# 标签不能进行逻辑判断 #} {% if i|multi_filter:10 > 50 %} <p>1010</p> {% else %} <p>{{ i }}</p> {% endif %} </div> </div> </div> </body> </html>
利用模板里的{% include 'advertise.html' %} 引入advertise.html

<div class="action"> <div class="panel panel-danger"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content 111 </div> </div> <div class="panel panel-warning"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content 222 </div> </div> <div class="panel panel-success"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content 333 </div> </div> </div>
运行后浏览器效果如下所示:

2、模板继承{% extends 'base.html' %}
(1)/templates/base.html:
一般都是用base.html定义了一个可以用于两列排版页面的简单HTML骨架:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style type="text/css"> * { margin: 0; padding: 0; } .header{ width: 100%; height: 50px; background-color: #369; } </style></head><body> <div class="header"></div> <div class="container"> <div class="row"> <div class="col-md-3"> {% include 'advertise.html' %} </div> <div class="col-md-9"> {% block con %} {% endblock %} </div> </div> </div></body></html> |
(2)子模板/templates/index.html
“子模版”的工作是用它们的内容填充空的blocks。block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。

{% extends 'base.html' %} {% block con %} <h1>index</h1> <p>{{ name }}</p> <p>{{ i }}</p> <p>{{ info }}</p> <p>{{ l }}</p> <p>{{ alex }}</p> <p>{{ person_list }}</p> <p>{{ b }}</p> <hr>深度查询 <p>{{ l.1 }}</p> <p>{{ info.name }}</p> <p>{{ alex.age }}</p> <!--拿到对象的属性--> <p>{{ person_list.1.age }}</p> <!--拿到列表中第二个对象的age属性--> <h3>过滤器</h3> <p>{{ now }}</p> <p>{{ now|date:"Y-m-d" }}</p> <p>{{ people_list|default:"数据为空" }}</p> <p>{{ person_list|length }}</p> <p>{{ file_size|filesizeformat }}</p> <p>{{ value|slice:"2:-1" }}</p> <p>{{ text|truncatechars:9 }}</p> <p>{{ link }}</p> <p>{{ link|safe }}</p> <h4>for标签</h4> {% for i in l reversed %} <p>{{ i }}</p> {% endfor %} {% for i, j in info.items %} <p>{{ i }}:{{ j }}</p> {% endfor %} {% for person in person_list %} <p>{{ person.name }} {{ person.age }}</p> {% endfor %} {# forloop.counter 序号,默认从1开始计数 counter0的序号,从0开始计数 #} {% for person in person_list %} <p>{{ forloop.counter0 }} {{ person.name }} {{ person.age }}</p> {% endfor %} {% for n in empty_list%} <p>{{ forloop.counter0 }} {{ n.name }} {{ n.age }}</p> {% empty %} <p>列表为空</p> {% endfor %} <hr> {% if user %} <p> <a href="">hi {{ user }}</a> <a href="">注销</a> </p> {% else %} <p> <a href="">登录</a> <a href="">注册</a> </p> {% endif %} <hr> {{ person_list.1.name }} {% with person_list.1.name as p_l %} {{ p_l }} {% endwith %} <hr> <h4>自定义过滤器</h4> {% load my_tags_filter %} <p>{{ i|multi_filter:20 }}</p> <h4>自定义标签</h4> <p>{% multi_tag 4 2 %}</p> <p>{% multi_tag_higher 3 2 4 %}</p> {# 过滤器最多只能传两个形参;自定义标签没有数量限制 #} {# 标签不能进行逻辑判断 #} {% if i|multi_filter:10 > 50 %} <p>1010</p> {% else %} <p>{{ i }}</p> {% endif %} {% endblock %}
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
模版引擎将注意到 base.html 中的 block 标签,并用子模版中的内容来替换这些block。再次访问页面:

同时如果想定制一个和父模板基本相同的页面如order.html:
1 2 3 4 5 6 | {% extends 'base.html' %}{% block con %} <h3>订单</h3>{% endblock %} |
显示效果如下:

(3)在base.html中定义多个block
在base.html中可以定义多个block方便继承的页面扩写内容,解决http页面代码复用性的问题。比如把titile标签改为block:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> {% block title %} {% endblock %} <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style type="text/css"> * { margin: 0; padding: 0; } .header{ width: 100%; height: 50px; background-color: #369; } </style> </head> <body> <div class="header"></div> <div class="container"> <div class="row"> <div class="col-md-3"> {% include 'advertise.html' %} </div> <div class="col-md-9"> {% block con %} {% endblock %} </div> </div> </div> </body> </html>
1 2 3 4 5 6 7 8 9 10 | {% extends 'base.html' %}{% block title %} <titile>orders</titile>{% endblock %}{% block con %} <h3>订单</h3>{% endblock %} |
请注意,子模版并没有定义 sidebar block,所以系统使用了父模版中的值。父模版的 {% block %} 标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
(4)这里是使用继承的一些提示
1)如果你在模版中使用 {% extends %} 标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。(将{% extends 'base.html' %}写在首行)
2)在base模版中设置越多的 {% block %} 标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。
3)如果你发现在模版中有大量的复制内容,那可能意味着你应该把内容移动到父模版中的一个 {% block %} 中。
4)如果需要从父模板中获取block中的内容,可以使用{{ block.super }}拿到父模板的内容,并继续续写。
1 2 3 4 5 6 7 8 9 10 | {% extends 'base.html' %}{% block title %} <titile>orders</titile>{% endblock %}{% block con %} {{ block.super }} <h3>订单</h3>{% endblock %} |
base.html:
1 2 3 4 5 | <div class="col-md-9"> {% block con %} <h4>content</h4> {% endblock %}</div> |
访问网页效果如下:

5)为了更好的可读性,你也可以给你的 {% endblock %} 标签一个 名字 。例如:
1 2 3 | {% block content %}...{% endblock content %} |
在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。
6)不能在一个模版中定义多个相同名字的 block 标签。
3、总结extend和include
include有功能extend都有,但extend扩展盒子的功能include不具备。因此extend功能更加强大,推荐在模板复用的时候使用继承关系。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术