前端框架——Bootstrap
一、Bootstrap介绍
凡是使用过bootstrap的开发者,不外乎做这么两件事情:复制and粘贴。
Bootstrap官方网址:http://www.bootcss.com
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。它用于开发响应式布局、移动设备优先的 WEB 项目。
1、为什么要写自适应的页面(相应式页面)?
电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢?以前,可以再专门为手机定制一个页面,当用户访问的时候,判断设备是手机还是电脑,如果是手机就跳转到相应的手机页面,例如百度的就是,手机访问www.baidu.com就会跳转到m.baidu.com,这样做简直就是费力不讨好的活,所以聪明的程序员开发了一种自适应写法,即一次开发,处处显示!
2、Bootstrap页面基本模板
以下给出的这份超级简单的 HTML 模版,或者修改这些实例。我们强烈建议你对这些实例按照自己的需求进行修改。
拷贝并粘贴下面给出的 HTML 代码,这就是一个最简单的 Bootstrap 页面了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8"> <!--以最高的ie浏览器渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设备 移动设备优先 支持移动端 在多个设备上适应 PC iphone android--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap Template</title> <!-- Bootstrap 必须引入Bootstrap--> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <[endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <!--<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>--> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <!--<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>--> </body></html> |
视口:视口就是viewport,指的就是网页中你看到的部分。其大小约等于浏览器窗口大小减去地址栏、标签页、工具栏的大小。某些地方定义的viewport也刨去滚动条的大小。
条件注释:兼容IE9以下的浏览器,让其兼容响应式。在需要使用时,需要将注释解开。
1 2 3 4 | <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script><![endif]--> |
使用bootstrap里面的js插件都依赖jQuery,必须先引入jQuery,再引入bootstrapd的所有插件。
1 2 3 4 | <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"> |
执行代码即可发现,页面中显示的“你好,世界!”和平常的h1并不相同。Bootstrap有它自己的一套重置样式。
二、CSS3的@media查询
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利。
1、CSS 语法
1 2 3 | @media mediaType and|not|only (media feature) { /*CSS-Code;*/} |
媒体类型(mediaType ):类型有很多,在这里不一一列出来了,只列出了常用的几个。
- all 用于所有设备
- print 用于打印机和打印预览
- screen 用于电脑屏幕,平板电脑,智能手机等。(最常用)
- speech 应用于屏幕阅读器等发声设备
媒体功能(media feature):max-width:定义输出设备中的页面最大可见区域宽度;min-width:定义输出设备中的页面最小可见区域宽度
2、准备工作
(1)设置Meta标签
首先我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果。
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> |
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
(2)加载兼容文件js
因为IE8既不支持HTML5也不支持CSS3 @media ,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
1 2 3 4 | <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script><![endif]--> |
(3)设置IE渲染方式默认为最高(可选)
现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是IE9的浏览器,但是浏览器的文档模式却是IE8 为了防止这种情况,我们需要下面这段代码来让IE的文档渲染模式永远都是最新的。
1 | <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> |
这段代码后面加了一个chrome=1,如果用户的电脑里安装了 chrome,就可以让电脑里面的IE不管是哪个版本的都可以使用Webkit引擎及V8引擎进行排版及运算,如果没有安装,就显示IE最新的渲染模式。
3、代码实例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <!--使用@media 必须做以下操作来兼容移动设备的展示效果--> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <style type="text/css"> * { padding: 0; margin: 0; } /*300px到600px之间显示的样式*/ /*当文档宽度大于等于 300px 并且小于等于600px ( width >=300 && width <=600)的时候显示的样式*/ @media only screen and (min-width: 300px) and (max-width: 600px) { .box { width: 200px; height: 300px; background: red; } } /*当文档宽度大于等于 800px 盒子显示绿色*/ @media only screen and (min-width: 800px) { .box { width: 200px; height: 300px; background: green; } } </style></head><body> <div class="box"> </div></body></html> |
(1)如果文档宽度小于等于 300px 则应用花括号内的样式——修改body的背景颜色(background-color):
1 2 3 4 5 | @media screen and (max-width: 300px) { body { background-color:lightblue; }} |
从上面的代码可以看出,媒体类型是屏幕(screen),使用 一个 and 连接后面的媒体功能,这里写的是 max-width:300px ,也就是说,当屏幕的最大宽度 小于等于 300px 的时候,就应用花括号里面的样式。
(2)当文档宽度大于等于300px 的时候显示的样式
1 2 3 4 5 | @media screen and (min-width: 300px){ body { background-color:lightblue; }} |
注意,这里的媒体功能使用的是 min-width 而不是 max-width,我已经标红高亮显示出来了。
(3)当文档宽度大于等于 300px 并且小于等于500px ( width >=300 && width <=500)的时候显示的样式
1 2 3 | @media screen and (min-width:300px) and (max-width:500px) { /* CSS 代码 */} |
注意,这里使用了两个 and ,用来连接 两个媒体功能,一个用于限制最小,一个用于限制最大。
4、需要注意和容易迷惑的点
(1)不要被 min-width 和 max-width 所迷惑,初学者很容易误以为 min-width 的意思是小于xxx的时候才应用,然而这就陷入误区了,其实它的意思是:当设置了 min-width 的时候,文档的宽度如果小于设置的值,就不会应用这个区块里的CSS样式,所以 min-width 它才能实现大于等于设置的值得时候,才会应用区块里的CSS样式,max-width 也是如此。
(2)这句代码的意思是宽度大于等于 300px ,小于等于 500px ( width >=300 && width <=500)的时候应用样式
1 2 3 | @media screen and (min-width:300px) and (max-width:500px) { /* CSS 代码 */} |
min-width:300px 的作用是当文档宽度不小于 300px 的时候就应用 {} 里的CSS代码块,即大于等于 300px,
max-width:500px 的作用是当文档宽度不大于 500px 的时候就应用{} 里的CSS代码块,即小于等于 500px
三、全局CSS样式概览
深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。
1、HTML5文档类型
Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。在你项目中的每个页面都要参照下面的格式进行设置。
1 2 3 4 | <!DOCTYPE html><html lang="zh-CN"> ...</html> |
2、移动设备优先
在 Bootstrap 2 中,我们对框架中的某些关键部分增加了对移动设备友好的样式。而在 Bootstrap 3 中,我们重写了整个框架,使其一开始就是对移动设备友好的。这次不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。也就是说,Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
1 | <meta name="viewport" content="width=device-width, initial-scale=1"> |
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
1 | <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> |
3、排版与链接
Bootstrap 排版、链接样式设置了基本的全局样式。分别是:
- 为
body元素设置background-color: #fff; - 使用
@font-family-base、@font-size-base和@line-height-base变量作为排版的基本参数 - 为所有链接设置了基本颜色
@link-color,并且当链接处于:hover状态时才添加下划线
这些样式都能在 scaffolding.less 文件中找到对应的源码。
4、Normalize.css
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。(该网站需要FQ)
5、布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
1 2 3 | <div class="container"> ...</div> |
.container-fluid 类用于100%宽度,占据全部视口(viewport)的容器。
1 2 3 | <div class="container-fluid"> ...</div> |
四、栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
1、简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
2、媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
1 2 3 4 5 6 7 8 9 10 11 | /* 超小屏幕(手机,小于 768px) *//* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) *//* 小屏幕(平板,大于等于 768px) */@media (min-width: @screen-sm-min) { ... }/* 中等屏幕(桌面显示器,大于等于 992px) */@media (min-width: @screen-md-min) { ... }/* 大屏幕(大桌面显示器,大于等于 1200px) */@media (min-width: @screen-lg-min) { ... } |
偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
1 2 3 4 | @media (max-width: @screen-xs-max) { ... }@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }@media (min-width: @screen-lg-min) { ... } |
3、栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
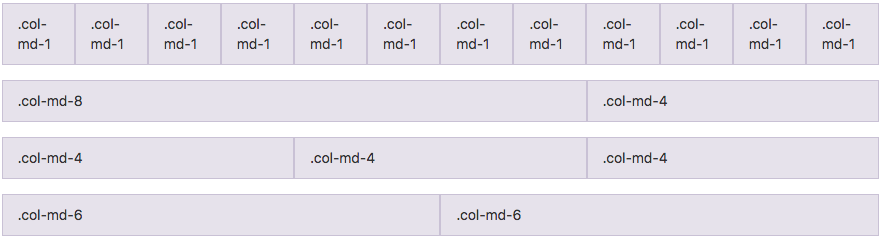
4、实例:从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div></div><div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div></div><div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div></div><div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div></div> |
五、排版
1、标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
1 2 3 4 5 6 | <h1>h1. Bootstrap heading</h1> <!--36px--><h2>h2. Bootstrap heading</h2> <!--30px--><h3>h3. Bootstrap heading</h3> <!--24px--><h4>h4. Bootstrap heading</h4> <!--18px--><h5>h5. Bootstrap heading</h5> <!--14px--><h6>h6. Bootstrap heading</h6> <!--12px--> |
在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。
1 | <h2>h2. Bootstrap heading <small>Secondary text</small></h2> |
2、页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428(黄金分隔比例)。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。在页面写入p标签,可以在控制台看到p标签的样式信息如下:
1 2 3 4 5 6 7 | body { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px; line-height: 1.42857143; color: #333; background-color: #fff;} |
1、中心内容
通过添加 .lead 类可以让段落突出显示。
1 | <p>我是<span class="lead">页面</span>主题</p> |
2、使用Less工具构建
variables.less 文件中定义的两个 Less 变量决定了排版尺寸:@font-size-base 和 @line-height-base。第一个变量定义了全局 font-size 基准,第二个变量是 line-height 基准。我们使用这些变量和一些简单的公式计算出其它所有页面元素的 margin、 padding 和 line-height。自定义这些变量即可改变 Bootstrap 的默认样式。
3、内联文本元素
1、marked text(<mark>标签高亮文本)
1 | <p>You can use the mark tag to <mark>highlight</mark> text.</p> |

2、被删除的文本(<del>标签)
1 | <del>This line of text is meant to be treated as deleted text.</del> |

3、无用文本
对于没用的文本使用 <s> 标签,效果同<del>相似。
4、插入文本
额外插入的文本使用 <ins> 标签。具有下划线效果。
5、带下划线文本
为文本添加下划线,使用 <u> 标签。利用 HTML 自带的表示强调意味的标签来为文本增添少量样式。
6、小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
还可以为行内元素赋予 .small 类以代替任何 <small> 元素。
7、着重
通过增加 font-weight 值强调一段文本。 <strong></strong>
8、斜体
用斜体强调一段文本<em></em>
Alternate elements
在 HTML5 中可以放心使用 <b> 和 <i> 标签。<b> 用于高亮单词或短语,不带有任何着重的意味;而 <i> 标签主要用于发言、技术词汇等。
4、对齐
通过文本对齐类,可以简单方便的将文字重新对齐。
1 2 3 4 5 6 7 8 9 10 | <div class="col-md-4"> <!--左对齐、中心对齐、右对齐--> <p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <!--调整过得文本--> <p class="text-justify">Justified text.</p> <!--不对齐--> <p class="text-nowrap">No wrap text.</p></div> |
同时还可以发现,div盒子都有15px内白间隔:padding-right: 15px; padding-left: 15px;
5、改变大小写
通过这几个类可以改变文本的大小写。
1 2 3 4 5 6 | <!--小写--><p class="text-lowercase">Lowercased text.</p><!--大写--><p class="text-uppercase">Uppercased text.</p><!--大写字母开头--><p class="text-capitalize">Capitalized text.</p> |
六、表格
1、基本实例
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。

<div class="col-md-4"> <table class="table"> <thead> <tr> <th>#</th> <th>新闻</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr> <td>2</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr> <td>3</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr> <td>4</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> </tbody> </table> </div>

2、条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
注意(跨浏览器兼容性):条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被 Internet Explorer 8 支持。
1 2 3 | <table class="table table-striped"> ...</table> |
3、带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
1 2 3 | <table class="table table-bordered"> ...</table> |
4、鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
1 2 3 | <table class="table table-hover"> ...</table> |
5、紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
1 2 3 | <table class="table table-condensed"> ...</table> |
添加上述各种类示例代码:

<div class="col-md-4"> <table class="table table-striped table-bordered table-hover table-condensed"> <thead> <tr> <th>#</th> <th>新闻</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr> <td>2</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr> <td>3</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr> <td>4</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> </tbody> </table> </div>

6、状态类
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
状态类代码示例:

<div class="col-md-4"> <table class="table table-striped table-bordered table-hover"> <thead> <tr class="active"> <th>#</th> <th>新闻</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr class="danger"> <td>1</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="success"> <td>2</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="info"> <td>3</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="warning"> <td>4</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> </tbody> </table> </div>

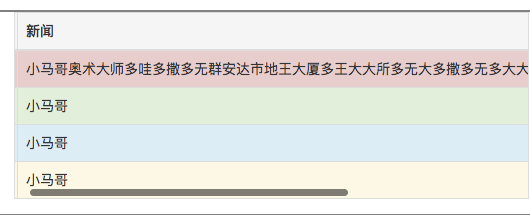
7、响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。

<div class="col-md-4"> <!--响应式的表格--> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr class="active"> <th>#</th> <th>新闻</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr class="danger"> <td>1</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="success"> <td>2</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="info"> <td>3</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="warning"> <td>4</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> </tbody> </table> </div> </div>
由于<div class="col-md-4">不能随意改动,因此在内部再套一层div:<div class="table-responsive">。内容需要比较长,设置了响应式表格后,缩放屏幕,滚动条效果如下:

七、表单
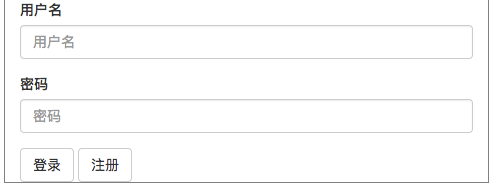
1、基本实例(竖直排列)
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="row"> <div class="col-md-6"> <form> <div class="form-group"> <label for="username">用户名</label> <input type="email" class="form-control" id="username" placeholder="用户名"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" class="form-control" id="pwd" placeholder="密码"> </div> <button type="submit" class="btn btn-default">登录</button> <button type="submit" class="btn btn-default">注册</button> </form> </div></div> |
显示效果:

2、内联表单(水平排列)
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
1 2 3 | <form class="form-inline"> ...</form> |
修改后显示效果:

在bootcss管网给出的案例中,对label有设置class="sr-only",这个可以隐藏当前元素






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术