JavaScirpt(JS)——DOM文档对象模型
一、HTML DOM介绍
- HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。
- HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
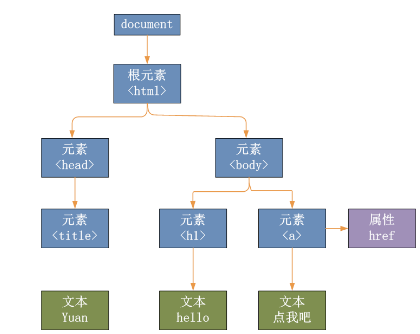
二、DOM树

通过画dom树可以展示文档中各个对象间的关系,用于对象的导航。
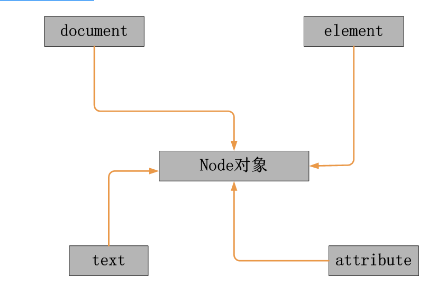
三、DOM节点——节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
1、整个文档是一个文档节点
2、每个 HTML 标签是一个元素节点
3、包含在 HTML 元素中的文本是文本节点
4、每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
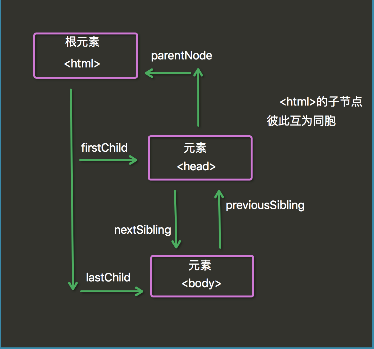
四、DOM节点——节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
注意:
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点(除了根)
- 一个节点可拥有任意数量的孩子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

五、DOM 节点——节点查找
方式一:直接查找节点
1 2 3 4 5 6 | //通过id查找,拿到的是一个标签对象var oDiv = document.getElementById('box');//通过类名查找,得到的是一个数组里存放的标签var oDiv = document.getElementsByClassName('.box')[0];//通过标签名查找,得到的也是一个数组var oDiv = document.getElementsByTagName('div')[0];<br>//通过name属性去查找,得到的也是一个数组<br>var oDiv = document.getElementsByName('yuan'); |
方式二:导航查找节点:通过某一个标签的位置去查找另一个标签
1 2 3 4 5 6 | parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素 |
六、DOM节点——节点操作
1、创建节点
document.createElement(标签名) :在js中动态创建一个html标签
1 2 3 4 | // createElement() 创建节点var oDiv = document.createElement('div');var oP = document.createElement('p');var oSpan = document.createElement('span'); |
2、添加节点
容器.appendChild(新元素):把当前创建的新元素添加到容器的末尾
容器.insertBefore(新元素, 老元素):在当前容器中,把新元素添加到老元素之前
1 2 3 4 5 6 | // DOM元素用appendChild()追加子节点oDiv.appendChild(oP); // 添加子节点oP.appendChild(oSpan);// 把增加的节点放到某个节点的前边somenode.insertBefore(newnode,某个节点); |
3、删除节点
容器.removeChild(元素):获得要删除的元素,通过父元素调用删除。
1 2 3 4 | oSpan.onclick = function () { // removeChild 删除创建的对象 oDiv.parentNode.removeChild(oDiv);} |
4、替换节点
容器.replaceChild(新元素, 老元素):在当前容器中,拿新元素替换老元素。
1 | somenode.replaceChild(newnode, 某个节点); |
5、复制节点
元素.cloneNode(false/true):把原有元素克隆一份一模一样的。
false:只克隆当前元素本身。
true:深度克隆,把当前元素及其后代都进行克隆
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <style> .box{ width: 100px; height: 100px; background: #f50; margin-top: 10px; }</style><div class="box" id="box1">1</div><div class="box" id="box2"><span>1</span>2</div><script> var box1 = document.getElementById('box1'), box2 = document.getElementById('box2'); document.body.removeChild(box1); // -> 删除元素,移除盒子 document.body.appendChild(box2.cloneNode()) // -> 克隆盒子并添加到body末尾,但不克隆子元素及内容 document.body.appendChild(box2.cloneNode(true)) // -> 克隆元素并添加到body末尾,克隆子元素及内容(即使是深度克隆也只是克隆内容和结构,并不会克隆盒子上发生的事件)</script> |
6、节点属性操作
(1)获取文本节点的值:
- innerText:不管你是赋值还是取值,只能识别纯文本
- innerHtml:既可以识别纯文本,也可以识别标签
1 2 3 4 5 6 7 8 9 10 11 12 | // 设置oH2的内容,p标签会被解析成p元素显示到HTML页面中oH2.innerHTML = '<p>嘿 sariy</p>';// 只设置元素内的文本内容,div标签将被当做文本元素oH2.innerText = '<div>嘿嘿</div>'// 将创建好的元素节点添加到指定元素所有内容的后面oDiv.appendChild(oH2);// 获取元素节点里的所有内容 包括标签和文本console.log(oDiv.innerHTML);// 只获取元素内的文本内容,html标签将被忽略console.log(oDiv.innerText); |
(2)属性(Attribute)操作:
给当前元素设置/获取/移除 属性的(一般操作的都是他的自定义属性)。
1 2 3 4 5 6 7 8 | //获取标签属性console.log(oH2.getAttribute('class'));//wusir2//设置标签属性oA.setAttribute('href','https://www.luffycity.com');//删除元素上的属性oA.removeAttribute('href'); |
getAttribute 可以操作其他的,但是不可以操作class
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <body><div class="c1" id="d1">DIV</div><script> var ele = document.getElementsByClassName('c1')[0]; ele.id='d2';//修改id console.log(ele);//取属性值 :// 方式一 console.log(ele.getAttribute('id'));// 方式二 console.log(ele.id);/ 属性赋值// 方式一 ele.setAttribute('id','d3'); console.log(ele);// 方式二 ele.id = 'd3'; console.log(ele); |
(3)value属性可设置或返回单选按钮的value属性的值
1 2 3 4 5 6 | // 语法radioObject.value=sometextfunction check(browser) { document.getElementById("answer").value=browser} |
(4)关于class的操作
1 2 3 4 5 6 7 8 | var ele = document.getElementsByClassName('c1')[0];console.log(ele.className); //打印类的名字 ele.classList.add('hide');console.log(ele); //<div class="c1 hide" id="d1">ele.classList.remove('hide');//吧添加的remove移除了console.log(ele) |
(5)改变css样式
1 2 3 | <p id="p2">Hello world!</p>document.getElementById("p2").style.color="blue"; .style.fontSize=48px |
七、DOM Event对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄(Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。
| 属性 | 此事件发生在何时... | IE | F | O | W3C |
|---|---|---|---|---|---|
| onabort | 图像的加载被中断。 | 4 | 1 | 9 | Yes |
| onblur | 元素失去焦点。 | 3 | 1 | 9 | Yes |
| onchange | 域的内容被改变。 | 3 | 1 | 9 | Yes |
| onclick | 当用户点击某个对象时调用的事件句柄。 | 3 | 1 | 9 | Yes |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 4 | 1 | 9 | Yes |
| onerror | 在加载文档或图像时发生错误。 | 4 | 1 | 9 | Yes |
| onfocus | 元素获得焦点。 | 3 | 1 | 9 | Yes |
| onkeydown | 某个键盘按键被按下。 | 3 | 1 | No | Yes |
| onkeypress | 某个键盘按键被按下并松开。 | 3 | 1 | 9 | Yes |
| onkeyup | 某个键盘按键被松开。 | 3 | 1 | 9 | Yes |
| onload | 一张页面或一幅图像完成加载。 | 3 | 1 | 9 | Yes |
| onmousedown | 鼠标按钮被按下。 | 4 | 1 | 9 | Yes |
| onmousemove | 鼠标被移动。 | 3 | 1 | 9 | Yes |
| onmouseout | 鼠标从某元素移开。 | 4 | 1 | 9 | Yes |
| onmouseover | 鼠标移到某元素之上。 | 3 | 1 | 9 | Yes |
| onmouseup | 鼠标按键被松开。 | 4 | 1 | 9 | Yes |
| onreset | 重置按钮被点击。 | 4 | 1 | 9 | Yes |
| onresize | 窗口或框架被重新调整大小。 | 4 | 1 | 9 | Yes |
| onselect | 文本被选中。 | 3 | 1 | 9 | Yes |
| onsubmit | 确认按钮被点击。 | 3 | 1 | 9 | Yes |
| onunload | 用户退出页面。 | 3 | 1 | 9 | Yes |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术