JavaScirpt(JS)——js介绍及ECMAScript
一、JavaScript历史发展
JavaScript语言的历史:http://javascript.ruanyifeng.com/introduction/history.html
1994年12月,Navigator发布了1.0版,市场份额一举超过90%。Netscape 公司很快发现,Navigator浏览器需要一种可以嵌入网页的脚本语言,用来控制浏览器行为。当时,网速很慢而且上网费很贵,有些操作不宜在服务器端完成。比如,如果用户忘记填写“用户名”,就点了“发送”按钮,到服务器再发现这一点就有点太晚了,最好能在用户发出数据之前,就告诉用户“请填写用户名”。这就需要在网页中嵌入小程序,让浏览器检查每一栏是否都填写了。
1995年,Netscape公司雇佣了程序员Brendan Eich开发这种网页脚本语言。Brendan Eich有很强的函数式编程背景,希望以Scheme语言(函数式语言鼻祖LISP语言的一种方言)为蓝本,实现这种新语言。为了保持简单,这种脚本语言缺少一些关键的功能,比如块级作用域、模块、子类型(subtyping)等等,但是可以利用现有功能找出解决办法。
最初名字叫做 Mocha,1995年9月改为LiveScript。12月,Netscape公司与Sun公司(Java语言的发明者和所有者)达成协议,后者允许将这种语言叫做JavaScript。这样一来,Netscape公司可以借助Java语言的声势。
1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript。威胁浏览器脚本语言的主导权
1996年11月,Netscape公司决定将JavaScript提交给国际标准化组织ECMA(European Computer Manufacturers Association),希望JavaScript能够成为国际标准。
1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript 1.0版。ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript只用来标准化JavaScript这种语言的基本语法结构,与部署环境相关的标准都由其他标准规定,比如DOM的标准就是由W3C组织(World Wide Web Consortium)制定的。
二、js的引入方式和输出
1、javascript有三种引入方式
1.行内引入
<开始标签 on+事件类型=“js代码”></结束标签>
行内引入方式必须结合事件来使用,但是内部js和外部js可以不结合事件。
1 2 3 4 | <body> <input type="button" onclick="alert('行内引入')" value="button" name="button"> <button onclick="alert(123)">点击我</button> </body> |
2.内部引入
在head或body中,定义script标签,然后在script标签里面写js代码。
1 2 3 4 5 6 7 8 9 10 11 | <!--内部式 建议引入的时候要在body之后,我们要等待所有的dom元素加载完成之后再去执行相应的js操作--><script type="text/javascript"> function clickhandler() { // 弹出警告框 /* 丹参滴丸无 阿达 阿达 */ alert(1); }</script> |
3.外部引入
定义外部js文件(.js结尾的文件)。
1 2 3 4 | <head> <!--外链式--> <script src="1.js"></script></head> |
注意:
1. script标签一般定义在head或body中。
2. Script标签要单独使用,要么引入外部js,要么定义内部js,不要混搭;使用外部的JS文件,它具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展、复用性高等特点。新建外部的js文件1.js文件。
1 | alert("外部引入") |
2、javascript输出方式
1 2 3 4 5 6 7 8 9 10 11 12 13 | //document.write()向文档内输入内容,不会覆盖原文档的内容document.write('<span class="span1">233<span>')//console控制台 输出【开发者工具】console.log('星儿今天很漂亮!') //向控制台抛出一个信息console.error('错误了') //向控制台抛出一个异常console.dir(window) //console.dir()输入一个对象的全部属性console.clear() //清除每个能独立完成一个功能的代码以分号结束,这就是一个代码块alert() //弹出一个带有一条指定信息的消息innerHTML/innerText //获取或者向指定元素内添加内容innerHTML //获取元素内所有的内容(包括元素),还可以解析内容的样式innerText //获取元素内的文本内容 |
三、变量
1、JS中变量的含义
程序运行过程中它的值是允许改变的量。与它对应的就是常量:即在程序运行过程中它的值是不允许改变的量。
变量是用来储存信息的容器,由于JS是松散数据类型,所以变量中可以放置任何的数据类型。
js是跟python一样同样是弱类型的语言,python中定义变量没有关键字: str = ‘alex’;但是在js中定义变量使用关键字:var str = ‘alex’;
注意:
(1)声明创建变量使用var关键字,“var a;”此时这个变量中什么都没有,获取变量中返回值时,返回值为udefined。
(2)“=”在js中是赋值的意义将等号右边的值赋值给等号左边的变量。“+=”在js中是保留原来的值上累加。
(3)一次声明多个变量:每个变量用逗号隔开,一般会相同数据类型使用一个声明
1 | var a = [], fn = function(){}, num=5 |
2、JS变量的声明
1.先声明后定义
1 2 3 4 5 6 7 | // js中代码的执行顺序:自上往下// 声明var dog;alert(dog) //undefined 未定义// 定义dog = "小黄";alert(dog) |
2.声明立刻定义
1 2 | var dog_2 = '小红';console.log(dog_2); //小红 |
3、JS变量名规范
-
严格区分大小写
-
命名时名称可以出现字母、数字、下划线、$ ,但是不能数字开头,也不能纯数字,不能包含关键字和保留字。
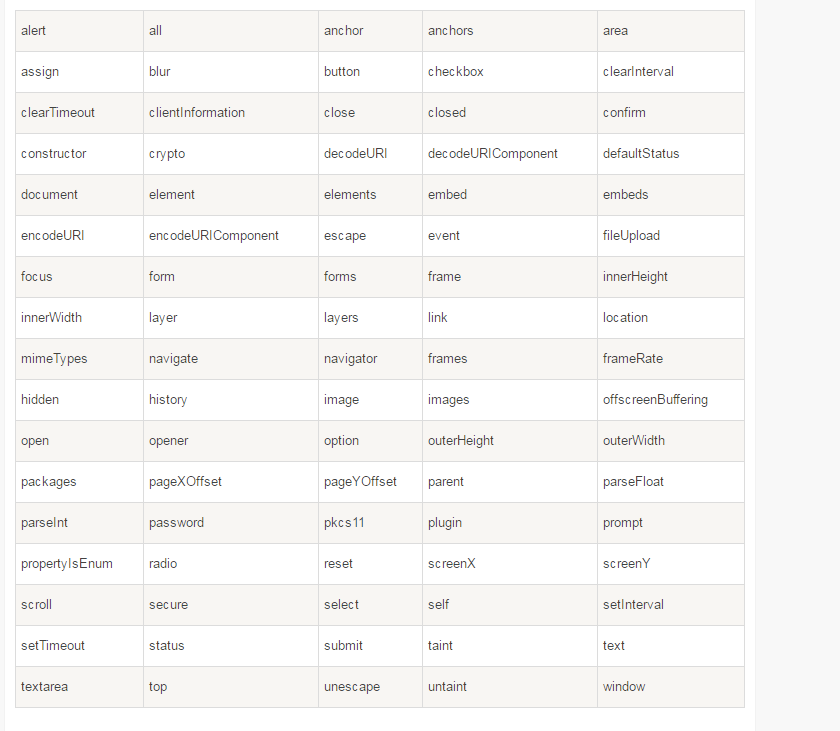
关键字:var number等 除了关键字 top name 也尽量不使用。 -
推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写
12//建议使用驼峰标识来对变量进行命名varmyHousePrice ="$1234"; -
匈牙利命名:就是根据数据类型单词的的首字符作为前缀
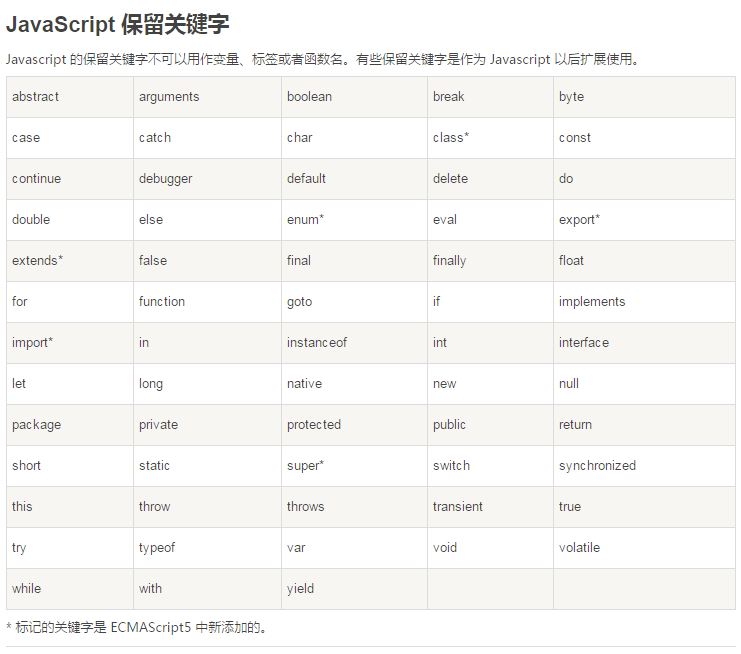
关键字:

保留字:

四、数据类型
js中有两种数据类型:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,包含数字number、字符串string、布尔、null、undefined。
引用数据类型指的是有多个值构成的对象,包含对象数据类型(数组array、对象object、正则REGEXP)和函数数据类型(function)。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值。
五种基本数据类型如下所示:
1、数字(number)
1 2 3 4 5 6 7 8 9 10 | // 1.数字类型var a = 123;console.log(a)// typeof 检查当前变量是什么数据类型console.log(typeof a)//特例var e1 = 5/8;console.log(typeof e1)console.log(e1)// Infinity无限大. number类型 |
2、字符串(string)
1 2 3 4 | // 2.字符串类型var str = "123";console.log(str)console.log(typeof(str)) |
3、布尔(boolean)
1 2 3 4 5 | // 3.boolean类型var b1 = true;var b2 = false;console.log(b1)console.log(typeof b1) |
4、空值Null
1 2 3 4 | // 4.nullvar c1 = null; //空对象,object类型console.log(c1)console.log(typeof c1) |
5、空值Undefine
1 2 3 4 | // 5.undefinedvar d1;console.log(d1)console.log(typeof d1) |
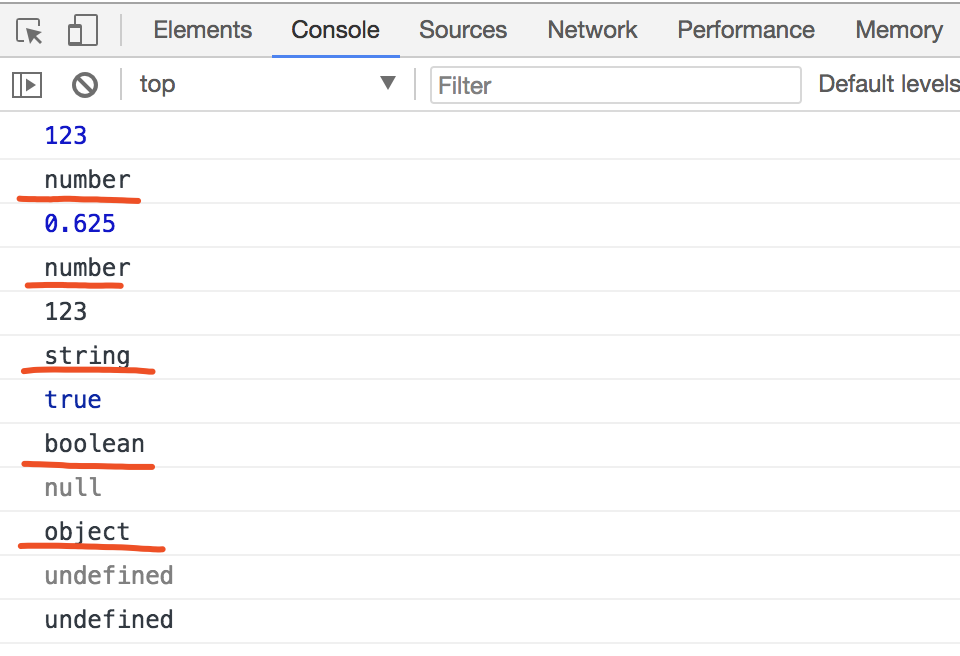
五种数据类型代码示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本数据类型</title> </head> <body> <script type="text/javascript"> // js中有两种数据类型:基本数据类型和引用数据类型 // 基本数据类型:number string boolean null undefined // 1.数字类型 var a = 123; console.log(a) // typeof 检查当前变量是什么数据类型 console.log(typeof a) //特例 var e1 = 5/8; console.log(e1)// Infinity无限大. number类型 console.log(typeof e1) // 2.字符串类型 var str = "123"; console.log(str) console.log(typeof(str)) // 3.boolean类型 var b1 = true; var b2 = false; console.log(b1) console.log(typeof b1) // 4.null var c1 = null; //空对象,object类型 console.log(c1) console.log(typeof c1) // 5.undefined var d1; console.log(d1) console.log(typeof d1) </script> </body> </html>
执行后在浏览器控制台查看输出:

引用数据类型如下所示:
1、Function
2、Object
3、Array
4、String
5、Date
五、运算符
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。
1、赋值运算符
赋值运算符有=,+=,-=,*=,/=,%=这几种。
1 2 3 | var money = prompt("请输入金额....");var saveMoney = money * (1+0.02);console.log(saveMoney); // 打开页面输入100,控制台输出102 |
2、算数运算符
算数运算符最常用的是+,-,*,/,%取余。
1 2 3 4 5 6 7 8 9 10 11 | var a = 10;var b = 4;var sum = a + b;var min = a - b;// + - * /除 %取余var div = a/b;console.log(div);var lef = a%b;console.log(lef); |
此外还有复合运算符、自增(++)自减(--)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //复合运算符var c = 7, d = 8;// d = c + d;d += c; //d = 15console.log(d);//自增 自减//d++是先赋值后++:现将d的值赋值给c1,然后再让d加上1对d赋值var c1 = d++; // c1=15 d=16console.log(c1);console.log(d);//++d:先相加后赋值var c2 = ++d; // c2=17 d=17console.log(c2);console.log(d); |
3、比较运算符
比较运算符主要有>,<,>=,<=,==(等于),===(全等),!=,!==(不等同于,值和类型有一个不相同)
1 2 3 4 5 6 | // 比较运算符 >,<,>=,<=,==,===全等console.log(5>6); // 输出false// 隐式转换==比较的是值的大小,===是类型和值的比较console.log("5"==5); // 输出trueconsole.log("5"===5); // 输出false |
4、逻辑运算符
1 2 3 4 5 6 7 8 9 | // 逻辑运算符// &&(and)都真才为真console.log(true&&true); // 输出trueconsole.log(true&&false); // 输出falseconsole.log(false&&false); // 输出false// ||(or)有真就真console.log(true||false); // 输出trueconsole.log(false||false); // 输出false |
5、字符串处理
字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // 字符串运算var firstName = "欣";var lastName = "Li";// 字符串拼接var fullName = firstName + " " +lastName;console.log(fullName);var name = "伊拉克";var amy = "美军";var str = "2003年3月20日," + name + "战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后," + amy + "又一次取得的大规模压倒性军事胜利";var fullStr = str;console.log(fullStr);// 不能对字符串进行加运算var a1 = "1";var a2 = "2";console.log(a1+a2); // 输出"12"console.log(typeof(a1+a2)); // stringconsole.log(parseInt(a1+a2)); // 转化为12(int)// 除了加法外,浏览器会自动把字符串转化为数字进行运算console.log(a1*a2); // 输出2console.log(typeof(a1*a2)); // numberconsole.log(a1-a2); // 输出-1console.log(typeof(a1-a2)); // number |
特殊的NaN:
1 2 3 4 5 | // NaN即not a number,但却是number类型var b1 = "one";var b2 = "two";console.log(b1*b2); // 输出NaNconsole.log(typeof(b1*b2)); // number |
六、数据类型转换
1、将数值类型转换成字符串类型
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // 1.将数字类型转换成字符串类型var n1 = 123;var n2 = '';//隐式转换var n3 = n1 + n2;console.log(n3); // 输出:123console.log(typeof n3); //string//对比var n4 = '123';var n5 = n1+n4;console.log(n5); //输出:123123console.log(typeof n5); //string// 强制类型转换 String()方法var str1 = String(n1);console.log(typeof str1); // string// toString()方法var num = 234;console.log(num.toString()); |
2、将字符串类型转换成数值类型
1 2 3 4 5 6 7 8 9 10 | //2.将字符串类型转换成数字类型var stringNum = '789';var num2 = Number(stringNum);console.log(num2);var stringNum2 = '789.123sdawfwwa9';// parseInt() 可以解析一个字符串并且返回一个整数console.log(parseInt(stringNum));//parseFloat()console.log(parseFloat(stringNum2)); //789.123 |
3、任何数据类型都可以转换为boolean类型
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | //3.将各种数据类型转换为布尔类型// 在我们js中所有的数据类型都可以转换为booleanvar b1 = '123';console.log(Boolean(b1)); // true// 非0真1var b2 = 1;var b3 = 0;var b4 = -123;console.log(Boolean(b2)); //trueconsole.log(Boolean(b3)); //falseconsole.log(Boolean(b4)); //true//无限大var b5 = Infinity;console.log(Boolean(b5)); //true//NaNvar b6 = NaN;console.log(Boolean(b6)); //false//undefinedvar b7;console.log(Boolean(b7)); //false//nullvar b8 = null;console.log(Boolean(b8)); //false |
七、流程控制
1、if,if-else,if-else if-else
1 2 3 4 5 6 7 | // if语句 如果() .....var ji = 10;if(ji>=20){ console.log("大吉大利,今晚吃鸡") //command +'+'|'-' 可以控制控制台放大缩小}else{ console.log('很遗憾,继续努力')} |
if...else...伪代码:
1 2 3 4 5 6 7 8 9 | if (true) { //执行操作}else if(true){ //满足条件执行}else if(true){ //满足条件执行}else{ //满足条件执行} |
注意:浏览器解析代码的顺序是——从上往下执行,从左往右。
2、逻辑与&& 、逻辑或||
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | // 考试系统录入var math = 90;var english = 85;var sum= 485;// 1.模拟 总分>400并且数学成绩>89分,被清华大学录入// 逻辑与&& 两个条件都成立的情况下才成立if (sum>400 && math>90) { alert("被清华大学录取")}else{ alert('高考失利,继续努力')}// 2.模拟 总分>400或者你的英语成绩>85,被复旦大学录取// 逻辑或 只要有一个条件成立,就成立if (sum>400 || english>85) { alert("被复旦大学录取")}else{ alert("高考又失利,继续努力")}// if条件内还允许计算if ((sum>500) || (math + english)>170) { alert(211)} |
3、switch
case表示一个条件:满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // switch 开关var gameScore = 'best';// case表示一个条件switch(gameScore){ case 'good': console.log('玩得很好'); break; // 表示退出 case 'better': console.log("玩得牛逼了啊"); break; case 'best': console.log('恭喜你,吃鸡成功'); break; default: console.log('很遗憾');} |
4、while循环
循环三个步骤:1.初始化循环变量 2.判断循环条件 3.更新循环变量
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var i = 1;while(i<=9){ console.log(i) i++}// 练习:将1-100之间所有3的倍数输出出来var n = 1;while (n<=100) { if (n % 3 == 0){ console.log(n); } n++;} |
5、do_while循环
1 2 3 4 5 6 7 | // 循环三个步骤:1.初始化循环变量 2.判断循环条件 3.更新循环变量// 不管有没有满足while中的条件,do里面的代码都会走一次var i = 3; // 初始化循环变量do { console.log(i); i++; // 更新循环条件}while (i<3); // 判断循环条件 |
6、for循环
1 2 3 4 | // 1.初始化 2.循环条件 3.更新循环变量for(var i = 1; i<=10; i++) { console.log(i)} |
课堂练习:打印1-100偶数、打印1-100之间数之和。

//练习1: 1-100之间所有的偶数 for (var i =1; i<=100; i++) { if (i%2==0) { //偶数 console.log(i) } } //练习2:计算1-100之间所有数的和 var sum = 0; for(var j=1; j<=100; j++) { sum = sum + j; } console.log(sum); //练习3:利用document.write('*')画出长方形 //双重for循环 for (var i=1;i<=3;i++) { // 表示行 for(var j=1;j<=6;j++) { document.write('* '); } document.write('<br>'); // 换行 }
作业:打印直角三角形、打印等边三角形。

//作业:使用*打印直角三角形 6行 // * // * * // * * * // * * * * // * * * * * // * * * * * * for (var i=1;i<=6;i++) { for (var j=1;j<=i;j++){ document.write('* ') } document.write('<br>') } //作业:使用*打印等边三角形 // * // *** // ***** // ******* // ********* // *********** for (var i=1;i<=6;i++) { //行数 //控制空格数 for(var s=i;s<=6-1;s++) { document.write(' '); } for(var j=1;j<=2*i-1;j++) { document.write('*'); } document.write('<br>') }
八、常用内置对象——数组
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法,其实这里很多的js对象跟python的很多语法类似。
数组是一种类列表对象,它的原型中提供了遍历和修改元素的相关操作。JavaScript 数组的长度和元素类型都是非固定的。
1、数组的创建方式
- 字面量方式创建(推荐大家使用这种方式,简单粗暴)
1 2 3 4 5 | var colors =['red','green','yellow'];console.log(colors); // 输出:Array(3) 控制台另一种展现方式:(3) ["red", "green", "yellow"]// 空数组var emptyArray = []; |
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
1 2 3 4 | var colors2 = new Array(); // 创建了一个空数组var colors3 = new Array('white','red','orange');console.log(colors3); // (3) ["white", "red", "orange"] |
2、数组的赋值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 数组赋值var arr = [];arr[0] = 123;arr[1] = '哈哈哈';arr[2] = '嘿嘿嘿';console.log(arr); // (3) ["white", "red", "orange"]// 通过下标取到相应的值console.log(arr[2]); // 嘿嘿嘿console.log(arr.length); // 3// 数组遍历for(var i=0;i<arr.length;i++) { console.log(arr[i]);} |
3、数组常用方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | // 1.数组的合并 concat()var north = ['北京','山东','天津'];var south = ['东莞','深圳','上海'];var newArr = north.concat(south);console.log(newArr); // (6) ["北京", "山东", "天津", "东莞", "深圳", "上海"]// 2.将数组转换成字符串var score = [98,78,76,100,0];// toString() 直接转换为字符串 每个元素之间使用逗号隔开var str = score.toString();console.log(str); // 98,78,76,100,0// join()方法,将数组中的元素使用指定的字符串链接起来,它会形成一个新的字符串var str2 = score.join('|');console.log(str2); // 98|78|76|100|0// 3.查找下标// indexOf() 正向查找var index = score.indexOf(78);console.log(index); // 输出:1,说明数组是从0开始// 如果查找的值不再数组中则返回-1var indexNull = score.indexOf(101);console.log(indexNull); // -1// lastindex() s 反向查找var lastIndex = score.lastIndexOf(78);console.log(lastIndex); // 1 (依然是1,依然是从0开始)// 4.数组的排序var names = ['alex','xiaoma','tanhuang','angel'];// 反转数组var reverseNames = names.reverse();console.log(reverseNames); // (4) ["angel", "tanhuang", "xiaoma", "alex"]console.log(names); // (4) ["angel", "tanhuang", "xiaoma", "alex"]// sort():按照26个英文字母排序数组var enames = names.sort();console.log(enames); // (4) ["alex", "angel", "tanhuang", "xiaoma"]// 5.移除元素和添加元素// shift()移除数组中第一个元素 ,返回的结果是移除的第一个元素,原来数组的第一个元素已被移除var firstName = names.shift();console.log(firstName); // alexconsole.log(enames); // (3) ["angel", "tanhuang", "xiaoma"]// unshift() 想数组的开头添加一个或多个元素,并返回新的长度。var lastname = names.unshift(); // 添加为空,但是names中本来就有三个元素console.log(lastname); // 3var lastname = names.unshift("shanshan");console.log(lastname); // 4 返回的是新的长度// push() pop()// push() 向数组的末尾添加一个或多个元素,并返回新的长度var newNames = names.push('老村长', '嘿嘿嘿');console.log(newNames); // 6console.log(names); // (6) ["shanshan", "angel", "tanhuang", "xiaoma", "老村长", "嘿嘿嘿"]// pop() 删除数组的最后一个元素var a = names.pop() // a 是被删除的元素(注意:不是索引了)console.log(a) // 嘿嘿嘿console.log(names) // (5) ["shanshan", "angel", "tanhuang", "xiaoma", "老村长"]// 练习,把下面的字符串反转// length 是一个属性,唯一的一个,获取数组的长度,可以结合for循环遍历操作var str = 'hello luffy';console.log(str.split('').reverse().join('')) // yfful olleh |
关于前端的各种语法、方法可以查看MDN网站:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
九、常用内置对象——String、Number、Date和Math
1、字符串String
String 对象用于处理文本(字符串)。
1 2 3 | // String 字符串对象var str = "hello alex";console.log(str.length); // 输出:10 (5+1+4) |
JavaScript String对象方法:http://www.w3school.com.cn/jsref/jsref_obj_string.asp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // 转换为大写var bigStr = str.toUpperCase();console.log(bigStr); // HELLO ALEX// 转换为小写console.log(bigStr.toLowerCase()); // hello alex// split()第一个参数是以什么样的字符串进行切割;第二个参数是返回的数组的最大长度var newArr = str.split(' ',1);console.log(newArr); // ["hello"]var newArr2 = str.split('',3);console.log(newArr2); // (3) ["h", "e", "l"]// substring 左闭右开,会返回一个新的字符串var a = str.substring(2,6);console.log(a); // llo |
注意:JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。
2、Number对象
Number 对象是原始数值的包装对象。
1 2 3 4 5 6 7 8 9 | // toString()将number类型转换成字符串类型var num = 132.32;var numStr = num.toString();console.log(typeof numStr); // string// toFixed()四舍五入var num2 = 33.31331341;var newNum = num2.toFixed(2);console.log(newNum); // 33.31 |
Number其他对象介绍:http://www.w3school.com.cn/jsref/jsref_obj_number.asp
3、Date日期对象
Date 对象用于处理日期和时间。可以通过 new 关键词来定义 Date 对象。Date 对象自动使用当前的日期和时间作为其初始值。
1 2 3 4 5 6 7 8 9 10 11 12 13 | // 创建日期对象var myDate=new Date();// 获取一个月中的某一天console.log(myDate.getDate()); // 7 (今天是6月7日)console.log(Date()); // Thu Jun 07 2018 11:58:22 GMT+0800 (CST)// 获取一年中的某一个月 从 Date 对象返回月份 (0 ~ 11)// 注意:表示月份的参数介于 0 到 11 W3C Javascript 最新Chm格式手册.chm之间。也就是说,如果希望把月设置为 6 月,则参数应该是 5。console.log(myDate.getMonth()+1); // 6// getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)console.log(myDate.getDay()); // 4 (今天是周四)// 注意:星期一是"1";星期天是"0"。 |
4、Math对象的使用
Math(算数)对象的作用是:执行常见的算数任务。
使用Math的属性和方法的语法:
1 2 | var pi_value=Math.PI;var sqrt_value=Math.sqrt(15); |
注意:Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | var x = 1.234;// 天花板函数 返回值大于等于 x,并且与它最接近的整数var a = Math.ceil(x);console.log(a); // 2// 地板函数, 返回值小于等于 x,且与 x 最接近的整数var b = Math.floor(x);console.log(b); // 1// 求 两个数的最大值和最小值console.log(Math.max(2,5)); // 5console.log(Math.min(3,7)); // 3// 经常使用的random 方法可返回介于 0 ~ 1 之间的一个随机数var ran = Math.random();console.log(ran); // 返回值包含0,但是不包含1// 100-200之间的随机数var c = Math.random()*100 + 100;console.log(c) // 137.9650704173937(随机)// min - max 之间的随机数公式:// min + Math.random()*(max-min)// 5-15var d = 5+Math.random()*(15-5); |
十、函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
回顾Python中函数的创建:
1 2 3 4 5 6 7 | /*py中函数的声明:def add(): passpy中函数的调用: add()*/ |
1、js中函数调用形式
1 2 3 4 5 6 7 | // 1.js中函数的声明 记得:有函数的声明,就一定有调用function add() { // 执行的一些操作 alert();}// 2.js中函数的调用add(); |
另外一种声明函数的方式:
1 2 3 4 | var add = function(){ alert('函数被调用了');}add() |
2、声明函数的时候带参数
1 2 3 4 5 6 | // 二、声明函数的时候带参数function add2(a,b) { alert(a+b);}add2(3,4); |
3、声明函数的时候带有参数且有返回值
1 2 3 4 5 6 7 | // 三、声明函数的时候带有参数,且有返回值function add3(x,y) { return x+y;}var sum = add3(3,5); // 声明变量接收返回值alert(sum); |
十一、对象
1、使用Object或对象字面量创建对象
JS中最基本创建对象的方式:
1 2 3 | var student = new Object();student.name = "easy";student.age = "20"; |
这样,一个student对象就创建完毕,拥有2个属性name以及age,分别赋值为"easy"和20。
上面这种方法有一种封装性不良的感觉,字面量方式创建对象如下:
1 2 3 4 5 6 7 8 9 | // 字面量方式创建 (推荐使用这种方式 简单直观)// key:value 字典的方式存储var stu = { name:'alex', age:22, fav:'鸡汤'}console.log(stu); // {name: "alex", age: 22, fav: "鸡汤"}console.log(window); // window通过构造函数实现 Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …} |
会发现一个十分尖锐的问题:当我们要创建同类的student1,student2,…,studentn时,我们不得不将以上的代码重复n次....
1 2 3 4 5 6 | // 点语法:包括get方法和set方法var n = stu.name;console.log(n); // alexstu.age = 34;console.log(stu.age); // 34 |
2、工厂模式创建对象
JS中没有类的概念,那么我们不妨就使用一种函数将以上对象创建过程封装起来以便于重复调用,同时可以给出特定接口来初始化对象。
1 2 3 4 5 6 7 8 9 10 11 | function createStudent(name, age) { var obj = new Object(); obj.name = name; obj.age = age; return obj;}var student1 = createStudent("easy1", 20);var student2 = createStudent("easy2", 20);...var studentn = createStudent("easyn", 20); |
3、构造函数模式创建对象
Object() 构造函数,首字母大写,碰到构造函数,要想创建对象,需要用new。
1 2 3 | var obj = new Object();obj.name = 'xiaomage';console.log(obj); // {name: "xiaomage"} |
在创建原生数组Array类型对象时也使用过其构造函数:
1 | var arr = new Array(10); //构造一个初始长度为10的数组对象 |
在进行自定义构造函数创建对象之前,我们首先了解一下构造函数和普通函数有什么区别:
(1)实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。
(2)按照惯例,我们约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。
(3)使用new操作符调用构造函数时,会经历 1)创建一个新对象;2)将构造函数作用域赋给新对象(使this指向该新对象);3)执行构造函数代码;4)返回新对象;4个阶段。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //------------------构造函数---------------------------// 1.函数名首字母要大写// 2.构造函数不需要return// 3.为对象添加成员变量:this (类似python中self)var Stu = function () { this.name = '武大'; this.age = 110; this.fav = function () { console.log('泡妹子') }}// 创建这个对象var s = new Stu();console.log(s); // Stu {name: "武大", age: 110, fav: ƒ}var s1 = new Stu();console.log(s1);// 弊端:每次new一个新对象,里面的成员变量和方法都一样。 |
构造函数的方式有两种:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // 推荐使用的构造函数的方式一:function Animal() { this.name = 'jingjing'; this.age = 12; this.fav = function () { console.log(this.age) }}var a = new Animal();a.fav(); // 输出:12// 另一种写法,方式二:function Animal2() { this.name = "jingjing"; this.age = 12;}Animal2.prototype.showname = function () { alert(this.name);}// 可以在外部任意添加新的方法,不用把所有的方法写在函数中Animal2.prototype.showage = function () { alert(this.age);}var b = new Animal2()b.showname() |
4、原型模式创建对象
原型链甚至原型继承,是整个JS中最难的一部分也是最不好理解的一部分,在这里由于我们课程定位的原因,如果对js有兴趣的同学,可以去查阅一下相关JS原型的一些知识点。更加有助于你以后前端JS的面试。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function Student() { this.name = 'easy'; this.age = 20;}Student.prototype.alertName = function(){ alert(this.name); };var stu1 = new Student();var stu2 = new Student();stu1.alertName(); //easystu2.alertName(); //easyalert(stu1.alertName == stu2.alertName); //true 二者共享同一函数 |
十二、定时器
在js中的定时器分两种:1、setTimeout() 2、setInterval()
1、setInterval()
在指定时间为周期循环执行。
1 2 3 4 5 6 7 | // 实时刷新时间单位为毫秒var n = 0;var time = null; // 空对象time = setInterval(function () { n++; console.log(n);}, 1000); |
2、setTimeout()
只在指定时间后执行一次。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | setTimeout(function () { console.log(time); // 1 clearInterval(time); // 结束定时器}, 5000);//定时器 异步运行 function hello(){ alert("hello"); } //使用方法名字执行方法 var t1 = window.setTimeout(hello,1000); var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法 window.clearTimeout(t1);//去掉定时器 |
十三、正则表达式
正则:对象RegExp; 正则表达式:检索字符串,用来规定文本搜索的内容。
1、创建正则表达式
1 2 3 4 5 6 7 8 9 | //1. 构造函数创建 new RegExp("检测文本","修饰符")//参数1 正则表达式(不能有空格)//参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是第一个匹配后停止)和i(忽略大小写吧)var str = 'luffy 2018';var reg1 = new RegExp('l','ig');console.log(reg1); // 输出:/l/gi//2. 字面量方式创建var reg2 = /y/ig; // 检测字符y,不区分大小写,全局匹配 |
2、正则对象提供的检索方式
1 2 3 4 5 6 7 8 9 10 | //正则对象提供的检索方式//1.test() 检测字符串中是否包含定义字符模式,返回布尔//要检索的字符在字符串str中 返回true// console.log(reg2.test(str)); // true//2.exec()方法就是用来检索字符串中正则表达式的匹配// 如果匹配到了就返回一个存放有结果的数组,如果没有匹配到就返回一个nullconsole.log(reg2.lastIndex); // 0 保存一次匹配时开始的下标console.log(reg2.exec(str)); // ["y", index: 4, input: "luffy 2018", groups: undefined]console.log(reg2.lastIndex); // 5 |
3、常用的方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //match 字符串.match(正则)var str = "hello world";var reg3 = /o/g;// 使用正则表达式模式对字符串执行查找,并将包含查找的结果作为数组返回console.log(str.match(reg3)); // (2) ["o", "o"]//replace替换: str.replace(被替换的,替换的)console.log(str.replace(reg3,'*')); // hell* w*rld//search() 查询字符串在字符中出现的位置 下标console.log(str.search(reg3)); // 4//split() 以匹配的规则分割console.log(str.split(reg3)); // (3) ["hell", " w", "rd"] |
十四、正则表达式——元字符
元字符(Metacharacter)是拥有特殊含义的字符
1、单个字符和数字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | //1 . 匹配除换行符(\n)以外的任意字符var str = "luffyCity 2018";var reg = /./g;console.log(reg.exec(str)); // ["l", index: 0, input: "luffyCity 2018", groups: undefined]// \.表示转义匹配.var str = "www.baidu.com";var reg = /www\......\.com/g; //如果想不让字符有其他意义 转义\console.log(reg.exec(str)); // ["www.baidu.com", index: 0, input: "www.baidu.com", groups: undefined]//2.[] 匹配[]里面的任意一个字符var str1 = "4awebadsads";var reg1 = /[a-zA-Z0-9]/g; // 匹配字母还是数字console.log(reg1.exec(str1)); // ["4", index: 0, input: "4awebadsads", groups: undefined]var str2 = "1s334";var reg2 = /[0-9][0-9][0-9]/g; // 匹配多个字符console.log(reg2.exec(str2)); // ["334", index: 2, input: "1s334", groups: undefined]//3.[^] 所有不在这个范围内的字符var str3 = "abd123";var reg3 = /[^a-z][^A-Z]/g; //匹配除小写字母以外的任意字符console.log(reg3.exec(str3)); //["12", index: 3, input: "abd123", groups: undefined]//4.\d:匹配数字 对立 \D:匹配非数字var str4 = "web";var reg4 = /\d/g; //匹配数字var reg5 = /\D/g; //非数字console.log(reg4.exec(str4)); //nullconsole.log(reg5.exec(str4)); //w//5.\w:匹配数字、字母、下划线 \W:匹配除数字、字母、下划线以外的任意字符var reg6 = /\w/g; //匹配数字 字母 下划线_var reg7 = /\W/g; //匹配除数字 字母 下划线以外的任意字符console.log(reg6.exec(str4)); //wconsole.log(reg7.exec(str4)); //null//6.\s:匹配空格 trim():去除字符串空白var str5 = " luffy";var reg8 = /\s/g; //空格var reg9 = /\S/g; //非空白字符console.log(reg8.exec(str5)); //" "console.log(reg9.exec(str5)); //l//7.锚字符 ^以什么开头 $以什么结尾var str6 = "www.luffy.com";var reg10 = /^www/g; // ^字符console.log(reg10.exec(str6)); // wwwvar reg11 = /www\......\.com$/g; //字符$console.log(reg11.exec(str6)); // www.luffy.comvar reg12 = /www\...\.com$/g;console.log(reg12.exec(str6)); // null |
2、重复的字符
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | //1. ? 匹配前面的字符0个或一个 ,var strs = "123webr44546ere";var reg12 = /[0-9]?/g;console.log(reg12.exec(strs)); // '1'//2. * 匹配0个或任意多个字符 尽可能多的匹配var reg13 = /[a-z]*/g; //匹配小写字母,0个或多个console.log(reg13.exec(strs)); // "" 匹配了0个小写字符//3. + 至少匹配一次var reg14 = /\d+/g; // 匹配数字console.log(reg14.exec(strs)); // "123"//4. {10}:匹配连续的10个字符var stra = "11274567800";// 以1开头后面连续匹配9个数字结尾var rega = /^1\d{10}$/g; //以1开头,匹配连续的十个数字console.log(rega.exec(stra)); // "11274567800"//5. {min,max} 最少min个最多max个var strb = "edg";// 以大小写英文字母结尾开头并且最少2个最多3个字母结尾var regb = /^[a-zA-z]{2,3}$/g;console.log(regb.exec(strb)); // "edg"//6. |:竖线 或者var strc = "www.google"; //baidu google ujiuyevar regc = /www.baidu|google|ujiuye/g;console.log(regc.exec(strc)); // "google"//7. ():分组var strc1 = "www.google"; //baidu google ujiuyevar regc1 = /(baidu)|(google)|(ujiuye)/g;console.log(regc1.exec(strc1));/*(4) ["google", undefined, "google", undefined, index: 4, input: "www.google", groups: undefined]0:"google" 匹配对的字符串1:undefined 匹配不到2:"google"3:undefinedgroups:undefinedindex:4input:"www.google"*///获取匹配的字符串console.log(RegExp.$1);console.log(RegExp.$2); // googleconsole.log(RegExp.$3);var str = "helloworld";var reg = /(hello)(world)/g;console.log(reg.exec(str)); // (3) ["helloworld", "hello", "world", index: 0, input: "helloworld", groups: undefined]console.log(RegExp.$1); // hello// 将分组好的匹配,调换顺序console.log(str.replace(reg,"$2 $1")); // world hello |
3、正则表达式的相关应用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>正则练习</title> </head> <body> <script type="text/javascript"> window.onload = function () { // 1.检索字符串中是否不包含字母 var str = '12'; var reg1 = /[^a-zA-Z]/g; if (reg1.test(str)) { console.log('不包含'); // 输出的是: 不包含 } else { console.log('包含'); } // 2.去除字符串收尾空格 var str2 = " hello world "; // 开头的空格 var reg = /^\s+/ig; var str3 = str2.replace(reg, ""); var reg2 = /\s+$/ig; var str4 = str3.replace(reg2, ""); console.log("|" + str4 + "|"); // |hello world| var oBtn = document.getElementById('btn'); // 3.检查用户账号 function checkUser(str) { var re = /^[a-zA-Z]\w{3,15}$/; if (re.test(str)) { console.log("正确"); } else { console.log("错误"); } } checkUser("alex_hah"); // 调用 输出:正确 // 4.手机号码 // 验证规则:11位数字,以1开头 function checkMobile(str) { var re = /^1\d{10}$/; if (re.test(str)) { console.log("正确"); } else { console.log("错误"); } } checkMobile('13800138000'); // 调用 输出:正确 checkMobile('139888888889'); // 错误示范 输出:错误 // 5.电话号码 /* 验证规则:区号+号码,区号以0开头,3位或4位 号码由7位或8位数字组成 区号和号码之间可以无连接符,也可以"-"连接 */ function checkPhone(str) { var re = /^0\d{2,3}-?\d{7,8}$/; if (re.test(str)) { console.log("正确"); } else { console.log("错误"); } } checkPhone("095-5777777"); // 调用 // 6.邮箱 /* 验证规则:姑且把邮箱地址分成"第一部分@第二部分"这样 第一部分:由字母、数字、下划线、短线"-"、点号"."组成 第二部分:为一个域名,域名由字母、数字、短线"-"、域名后缀组成 而域名后缀一般为.xxx或.xxx.xx,一区的域名后缀一般为2-4位,如cn,com */ function checkEmail(str) { var re = /^(w-*\.*) + @(\w-?)+(\.\w{2,}) + $/ if (re.test(str)) { console.log("正确"); } else { console.log("错误"); } } checkEmail("alex@cnblogs.cn"); // 调用 } </script> </body> </html>
思维导图:https://www.processon.com/view/link/5add4ef9e4b04691064d5e37






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术