v-model的双向数据绑定(表单)
可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
用 v-model 来实现vue的双向数据绑定,只允许在表单控件中使用。
v-model 在内部使用不同的属性为不同的输入元素并抛出不同的事件:
-
text 和 textarea 元素使用
value属性和input事件; -
checkbox 和 radio 使用
checked属性和change事件; -
select 字段将
value作为 prop 并将change作为事件。
一、基础用法
1、单行文本——input
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
<body>
<div id="app">
<input type="text" name="" v-model="msg">
<p>{{msg}}</p>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'alex'
}
})
</script>
</body>
在表单中输入什么信息,下面就显示相应的信息。显示效果如下所示:

2、多行文本——textarea
<body>
<div id="app">
<span>Multiline message is:</span>
<p style="white-space: pre-line">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'sadwad'
}
})
</script>
</body>
显示效果如下所示:

3、复选框
(1)单个复选框,绑定到布尔值
<body>
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
checked: false,
checkedNames: []
}
})
</script>
</body>
原本显示false,点击方框后切换为true,显示效果如下所示:


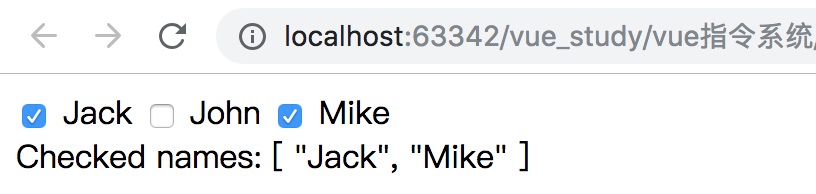
(2)多个复选框,绑定到同一个数组
<body>
<div id="app">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
checkedNames: []
}
})
</script>
</body>
显示效果如下:

4、单选按钮
<body>
<div id="app">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
picked: ''
}
})
</script>
</body>
显示效果如下:

5、选择框
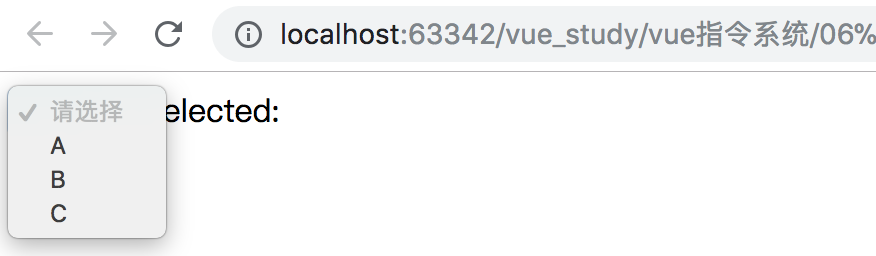
(1)单选情况
<body>
<div id="app">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
显示效果如下:

如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为“未选中”状态。
(2)多选情况(绑定到一个数组)
<body>
<div id="app">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
selected: []
}
})
</script>
</body>
显示效果如下所示:

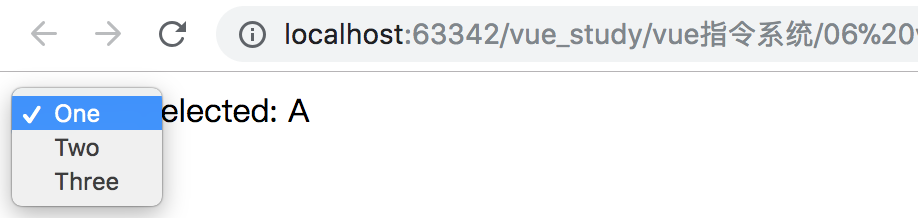
(3)v-for 渲染的动态选项
<body>
<div id="app">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A'},
{ text: 'Two', value: 'B'},
{ text: 'Three', value: 'C'}
]
}
})
</script>
</body>
显示效果如下所示:

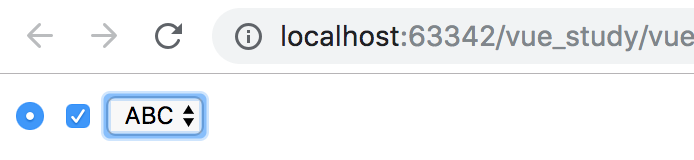
二、值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 当选中第一个选项时,`selected` 为字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>
显示效果如下所示:

但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
1、复选框
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no">
页面上出现一个选择框,没有点选时,toggle的值为‘no’;点选时,toggle的值为'yes'。
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
2、单选按钮
3、选择框的选项



 浙公网安备 33010602011771号
浙公网安备 33010602011771号