echart使用与后台交互
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

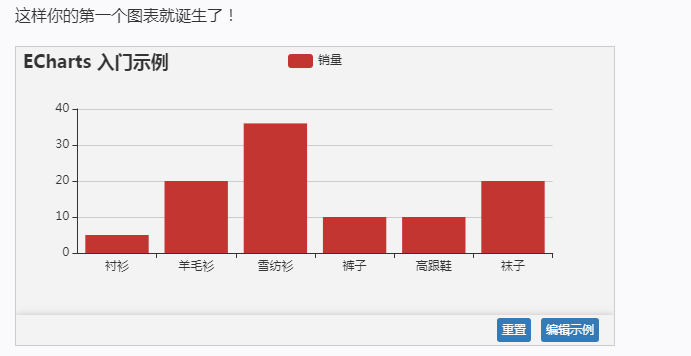
以上是官方案例
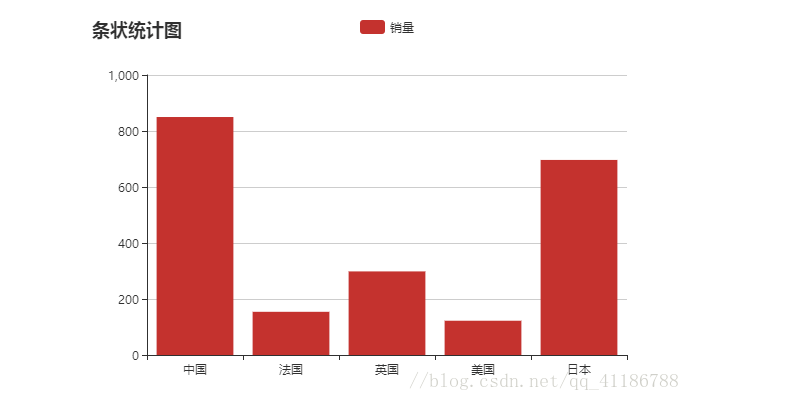
如果和ssm后台jsp页面进行交互的案例:
数据返回层:
@RequestMapping("/login") public String login(Model model){ List<User> list=userService.login(); model.addAttribute("list", list); return "/index"; //把list集合里的数据带到你需要展示统计图的页面 }
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="<%=request.getContextPath()%>/echarts/echarts.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/jquery/jquery.min.js"></script> <title>Insert title here</title> </head> <body> <div id="main" style="width: 600px;height:400px;"></div> </body> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title : { text : '条状统计图' }, tooltip : {}, legend : { data : [ '销量' ] }, xAxis : { data : [ <c:forEach var="i" begin="0" end="${list.size()-1}"> '${list[i].name}', </c:forEach> ], }, yAxis : {}, series :[ { name : '销量', type : 'bar', data: [ <c:forEach var="i" begin="0" end="${list.size()-1}"> '${list[i].age}', </c:forEach>] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </html>
在两个data处都是与后台交互的数据:

笔记转移,由于在有道云的笔记转移,写的时间可能有点久,如果有错误的地方,请指正




