vue.js组件之j间的通讯二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
父级:{{a}}
<br />
<child-com :msg="a">
<!--//:msg相当于v-model进行数据绑定 -->
</child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<input type="button" value="按钮" @click="change"/>
<strong>{{msg}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{
a:'我是父组件的数据'
},
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
this.msg='被更换了'
}
}
}
}
})
</script>
</html>
在更改子组件数据的时候,是可以进行更改的,通过change方法进行更改:
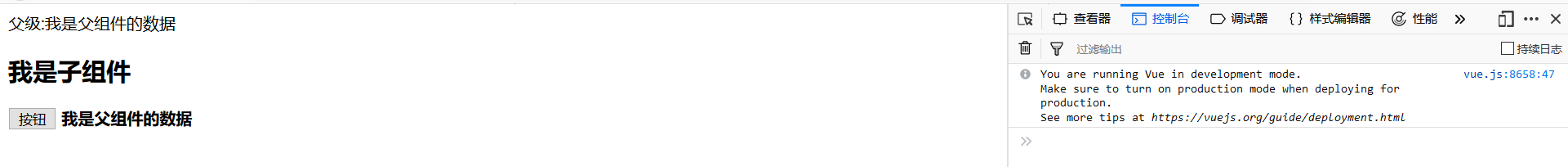
展示结果:

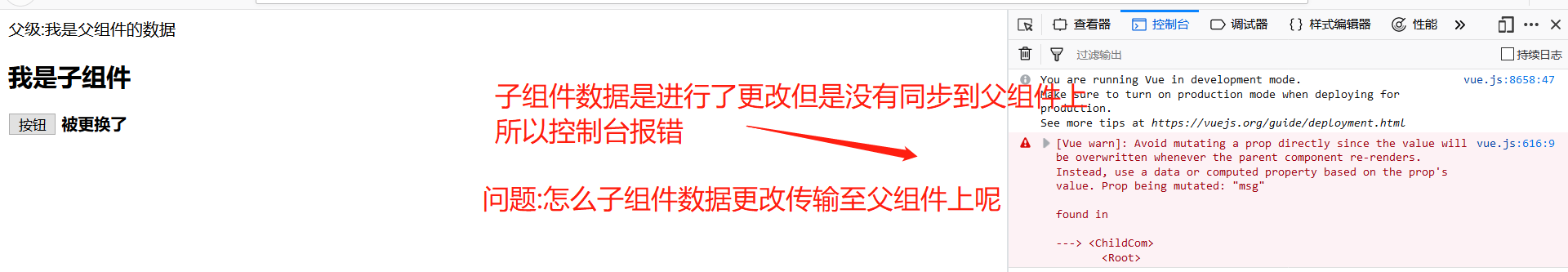
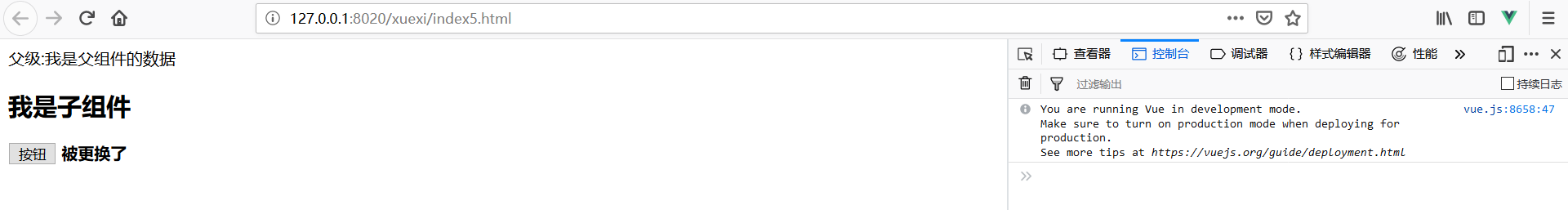
点击change之后:

问题:子组件数据更改,怎么去更改父组件的数据呢:禁止通过props去更改数据
解决方案:
一:每次进行传值采用对象进行传值,对象之间是引用的,所以在更改之后是引用的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
父级:{{giveData.a}}
<br />
<child-com :msg="giveData">
<!--//:msg相当于v-model进行数据绑定 -->
</child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<input type="button" value="按钮" @click="change"/>
<strong>{{msg.a}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{
giveData:{
a:'我是父组件的数据'
}
},
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
this.msg.a='被更换了'
}
}
}
}
})
</script>
</html>
展示效果:

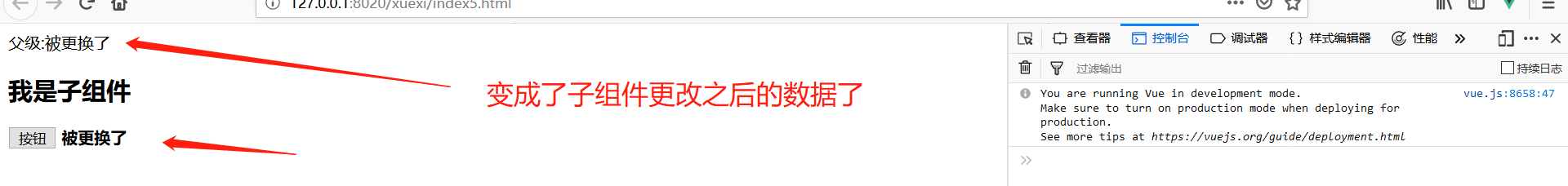
更改之后数据:

如果不想报错:可以进行给改自己的数据,然后通过mounted函数,将更改的数据传递给自己.
如果想更改自己数据,不更改父组件的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
父级:{{a}}
<br />
<child-com :msg="a">
<!--//:msg相当于v-model进行数据绑定 -->
</child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<input type="button" value="按钮" @click="change"/>
<strong>{{b}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{
a:'我是父组件的数据'
},
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
data(){
return {
b:''
}
},
props:['msg'],
template:'#child',
mounted(){
this.b=this.msg;
},
methods:{
change(){
this.b='被更换了'
}
}
}
}
});
</script>
</html>
更改子组件数据,就是更改子组件的数据.
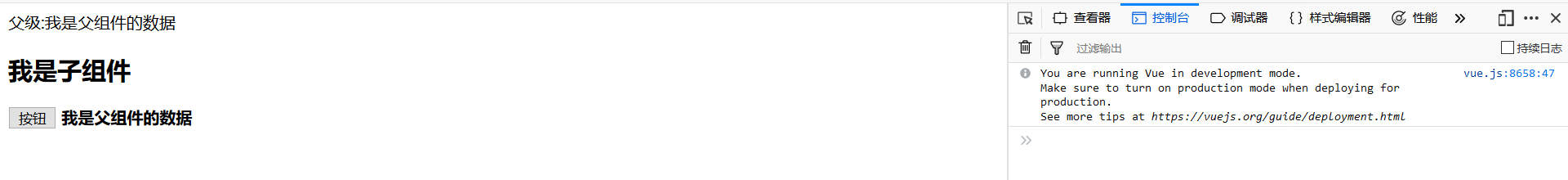
展示效果:

change之后:

笔记转移,由于在有道云的笔记转移,写的时间可能有点久,如果有错误的地方,请指正




