vue.js组件之j间的通讯一 子组件接受父祖件数据
Vue2.0的三种常用传值方式、父传子、子传父、非父子组件传值
在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来。这时必然会产生一些疑问和需求?比如一个组件调用另一个组件作为自己的子组件,那么我们如何进行给子组件进行传值呢?如果是电商网站系统的开发,还会涉及到购物车的选项,这时候就会涉及到非父子组件传值的情况。当然你也可以用Vuex状态管理工具来实现,这部分我们后续会单独介绍。我先给大家介绍Vue开发中常用的三种传值方式。
Vue常用的三种传值方式有:
父传子
子传父
非父子传值
组件之间的通讯:
vm.$emit()
vm.$on()写在组件里面的
子组件在页面上展示,由于这里采用的是h-build写的,所以格式上并没有注意:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<child-com></child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
</div>
</template>
</body>
<script>
//生命周期函数,就是vue实力在某个时间点会自动执行的函数
var app =new Vue({
el:"#app1",
data:{
},
components:{
'child-com':{
template:'#child'
}
}
})
</script>
</html>

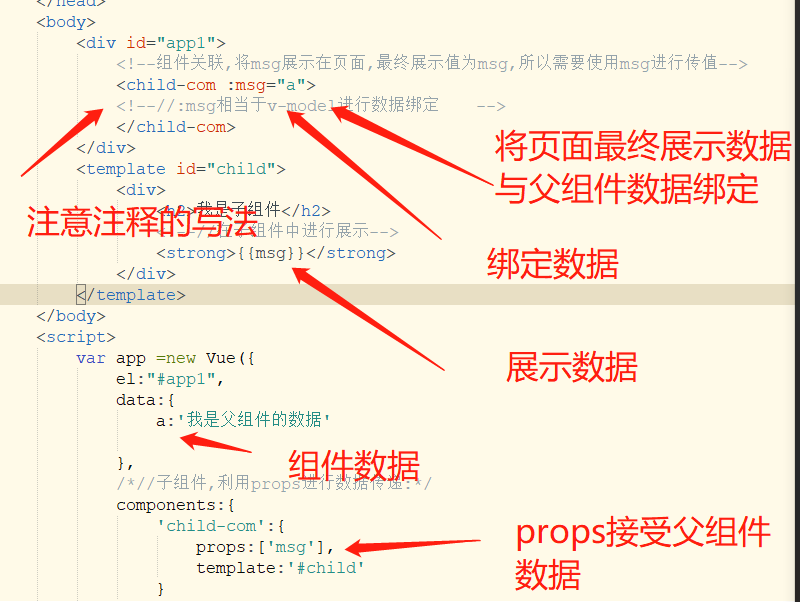
可以看到组件在页面上展示了,,子组件想拿到父组件的一些数据<需要通过props来:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
<child-com :msg="a">
<!--//:msg相当于v-model进行数据绑定 -->
</child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<strong>{{msg}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{
a:'我是父组件的数据'
},
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
props:['msg'],
template:'#child'
}
}
})
</script>
</html>
展示效果:

子组件就可以i轻易的拿到父组件的数据.
关键点:

笔记转移,由于在有道云的笔记转移,写的时间可能有点久,如果有错误的地方,请指正




