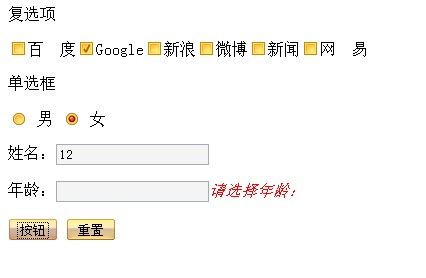
表单验证功能(利用冒泡功能)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>12313</title>
<style type="text/css">
ul,li{list-style-type:none;}
img{border:0;}
.wrapper{width:600px;margin:0 auto;}
em{display:none;color:red;}
</style>
</head>
<body>
<div class="wrapper">
<form action="" method="" id="form">
<legend>复选项</legend>
<p><input type="checkbox" class="checkbox" />百 度<input type="checkbox" class="checkbox" />Google<input type="checkbox" class="checkbox" />新浪<input type="checkbox" class="checkbox" />微博<input type="checkbox" class="checkbox" />新闻<input type="checkbox" class="checkbox" />网 易<input type="hidden" value="false" id="hidden0"/><em>请选择复选项</em></p>
<legend>单选框</legend>
<p><input type="radio" class="radio" name="sex" /> 男 <input type="radio" class="radio" name="sex" /> 女<input type="hidden" value="false" id="hidden1"/><em>请选择单选框</em></p>
<p>姓名:<input type="text" value="" class="username" autocomplete="off" id="name"/><input type="hidden" value="false" id="hidden2"/><em>请选择姓名:</em></p>
<p>年龄:<input type="text" value="" class="age" autocomplete="off" id="age"/><input type="hidden" value="false" id="hidden3"/><em>请选择年龄:</em></p>
<p><input type="submit" value="按钮" id="submit"/> <input type="reset" value="重置"/></p>
</form>
</div>
<script type="text/javascript">
window.onload = function(){
var submit = getId("submit")[0];
var form = getId("form")[0];
var name = getId("name")[0];
var age = getId("age")[0];
var idArr = getId("hidden0","hidden1","hidden2","hidden3");
var EventUtil = {
getEvent:function(event){
return event?event:window.event
},
getTarget:function(event){
return event.target?event.target:event.srcElement;
},
stopPropagation:function(event){
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble = true;
}
},
preventDefault:function(event){
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue = false;
}
}
}
form.onclick = function(event){
var oEvent = EventUtil.getEvent(event);
var target = EventUtil.getTarget(oEvent);
switch(target.className){
case "checkbox":
idArr[0].value = true;
break;
case "radio":
idArr[1].value = true;
break;
default:
otherCheck(target);
}
function otherCheck(target){
switch(target.className){
case "username":
idArr[2].value = true;
break;
case "age":
idArr[3].value = true;
break;
}
}
EventUtil.stopPropagation(oEvent);
}
submit.onclick = function(event){
var oEvent = EventUtil.getEvent(event);
var flag = true;
var obj = {}
for(var i=0;i<idArr.length;i++){
if(idArr[i].value == "false"){
flag = false;
obj["errorId"] = idArr[i];
break;
}else{
nextSibling(idArr[i]).style.display = "none";
}
}
if(flag != true){
nextSibling(obj["errorId"]).style.display = "inline";
}else{
alert("已经提交成功")
}
EventUtil.preventDefault(oEvent);
}
name.onblur = function(){
if(this.value == ""){
nextSibling(this).value = "false";
}
}
age.onblur = function(){
if(this.value == ""){
nextSibling(this).value = "false";
}
}
}
function nextSibling(obj){
return obj.nextElementSibling?obj.nextElementSibling:obj.nextSibling;
}
function forEach(arr,fn){
for(var i=0;i<arr.length;i++){
fn(arr[i]);
}
}
function getId(){
var arr = [];
if(arguments.length>1){
forEach(arguments,function(arguments){
arr.push(document.getElementById(arguments));
})
}else{
arr.push(document.getElementById(arguments[0]));
}
return arr;
}
</script>
</body>
</html>



