jquery的遍历选择器-随机整理下
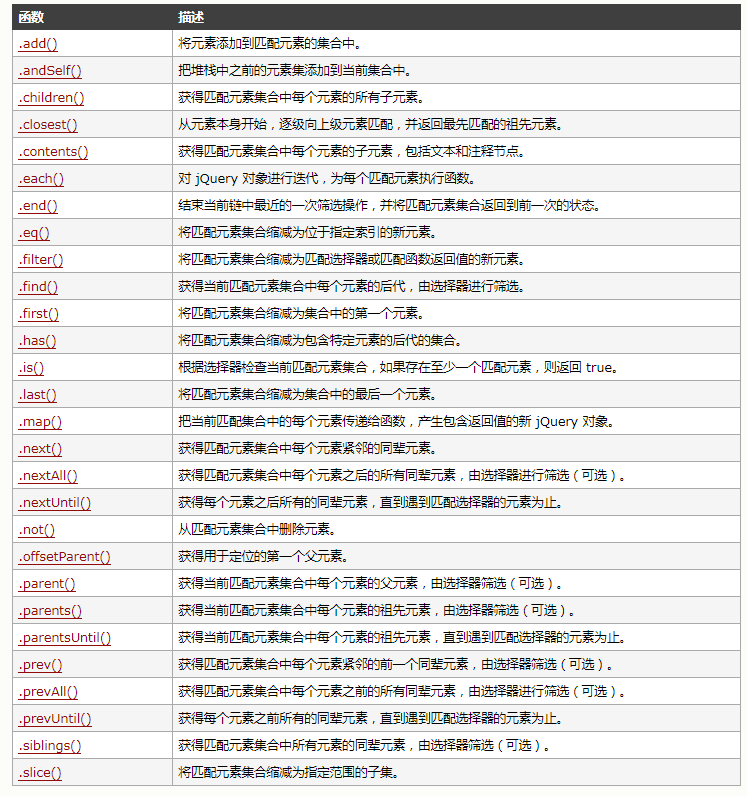
我从w3c上截了一张图,如图所示:

下面我们来详细说一说。这些选择器。
1.add() 方法将元素添加到匹配元素的集合中。例子:
.add(selector)
$("div").add("p").css("background", "yellow"); div 中添加一个 p 元素,并且设置他的背景。
2.andSelf() 听名字都知道是包括自己。例子:
<ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>$("li.third-item").nextAll().andSelf().css("background-color", "red"); //结果是项目 3,4,5 拥有红色背景
$("div").children(".selected").css("color", "blue"); //找到类名为 "selected" 的所有 div 的子元素,并将其设置为蓝色:
$( document ).bind("click", function( e ) {
$( e.target ).closest("li").toggleClass("hilight");
});
$("p").contents().filter(function(){ return this.nodeType != 1; }).wrap("<b/>");//找到段落中的所有文本节点,并用粗体标签包装它们
6.each() 方法规定为每个匹配元素规定运行的函数。
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});//输出每个 li 元素的文本
$("p").find("span").end().css("border", "2px red solid");//选择所有段落,找到这些段落中的 span 元素,然后将它们恢复为段落,并把段落设置为两像素的红色边框
8.eq() 方法将匹配元素集缩减值指定 index 上的一个
$("body").find("div").eq(2).addClass("blue");//通过为 index 为 2 的 div 添加适当的类,将其变为蓝色
$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");
$("p").find("span").css('color','red');//搜索所有段落中的后代 span 元素,并将其颜色设置为红色
$("p span").first().addClass('highlight');//高亮显示段落中的第一个 span
$("ul").append("<li>" + ($("ul").has("li").length ? "Yes" : "No") + "</li>");
$("ul").has("li").addClass("full");
var isFormParent = $("input[type='checkbox']").parent().is("form");
$("div").text("isFormParent = " + isFormParent);//返回 false,因为 input 元素的父元素是 p 元素
$("p span").last().addClass('highlight');//高亮显示段落中的最后一个 span
$("p").append( $("input").map(function(){
return $(this).val();
}).get().join(", ") );//构建表单中所有值的列表
$("p").next(".selected").css("background", "yellow");//查找每个段落的下一个同胞元素,仅选中类名为 "selected" 的段落
$("div:first").nextAll().addClass("after");//查找第一个 div 之后的所有类名,并为他们添加类名
$("#term-2").nextUntil("dt").css("background-color", "red");
var term3 = document.getElementById("term-3");
$("#term-1").nextUntil(term3, "dd").css("color", "blue");
$("p").not("#selected")//从包含所有段落的集合中删除 id 为 "selected" 的段落
$('li.item-a').offsetParent().css('background-color', 'red');//设置类名为 item-a 的 li 元素的最近定位父元素的背景色
$("p").parent(".selected")//查找每个段落的带有 "selected" 类的父元素
$("b").parents()//查找每个 b 元素的所有父元素
$("li.item-a").parentsUntil(".level-1")
.css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");//查找 <li class="item-a"> 的祖先元素,直到 <ul class="level-1">,并将它们设置为红色背景。同时,找到 <li class="item-2"> 的所有类名为 "yes" 的祖先元素,直到 <ul class="level-1">,然户为它们设置蓝色边框
$("p").prev(".selected")//检索每个段落,找到类名为 "selected" 的前一个同胞元素
$("div:last").prevAll().addClass("before");//定位最后一个 div 之前的所有 div,并为它们添加类
$("#term-2").prevUntil("dt").css("background-color", "red");
var term1 = document.getElementById('term-1');
$("#term-3").prevUntil(term1, "dd").css("color", "green");
//查找 <dt id="term-2"> 之前的同胞元素,直到前一个 <dt>,并将它们设置为红色。同时,查找 <dt id="term-3"> 前面的 <dd> 同胞,直到 <dt id="term-1">,并把它们设置为蓝色文本
$("p").siblings(".selected")//查找每个 p 元素的所有类名为 "selected" 的所有同胞元素
$("p").slice(0, 2).wrapInner("");//选中所有段落,然后将所选内容缩减为只包含第一和第二个段落
over~很实用~



