本文转自http://edu.gamfe.com/tutor/d/30512.html
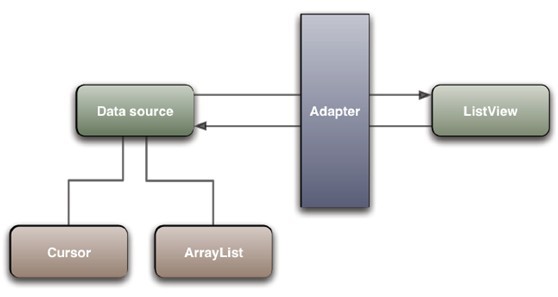
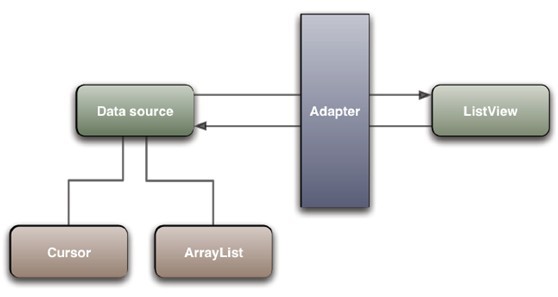
ListView的Adapter的作用如下图所示:

Adapter的作用就是ListView界面与数据之间的桥梁,当列表里的每一项显示到页面时,都会调用Adapter的getView方法返回一个View。想过没有? 在我们的列表有1000000项时会是什么样的?是不是会占用极大的系统资源?
先看看下面的代码:
public View getView(int position, View convertView, ViewGroup parent) { |
View item = mInflater.inflate(R.layout.list_item_icon_text, null); |
((TextView) item.findViewById(R.id.text)).setText(DATA[position]); |
((ImageView) item.findViewById(R.id.icon)).setImageBitmap( |
(position & 1) == 1 ? mIcon1 : mIcon2); |
怎么样?如果超过1000000项时,后果不堪设想!您可千万别这么写!
我们再来看看下面的代码:
public View getView(int position, View convertView, ViewGroup parent) { |
if (convertView == null) { |
convertView = mInflater.inflate(R.layout.item, null); |
((TextView) convertView.findViewById(R.id.text)).setText(DATA[position]); |
((ImageView) convertView.findViewById(R.id.icon)).setImageBitmap( |
(position & 1) == 1 ? mIcon1 : mIcon2); |
怎么样,上面的代码是不是好了很多?系统将会减少创建很多View。性能得到了很大的提升。
还有没有优化的方法呢? 答案是肯定的:
public View getView(int position, View convertView, ViewGroup parent) { |
if (convertView == null) { |
convertView = mInflater.inflate(R.layout.list_item_icon_text, null); |
holder = new ViewHolder(); |
holder.text = (TextView) convertView.findViewById(R.id.text); |
holder.icon = (ImageView) convertView.findViewById(R.id.icon); |
convertView.setTag(holder); |
holder = (ViewHolder) convertView.getTag(); |
holder.text.setText(DATA[position]); |
holder.icon.setImageBitmap((position & 1) == 1 ? mIcon1 : mIcon2); |
static class ViewHolder { |
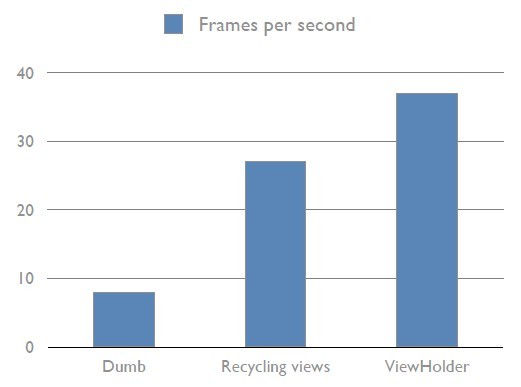
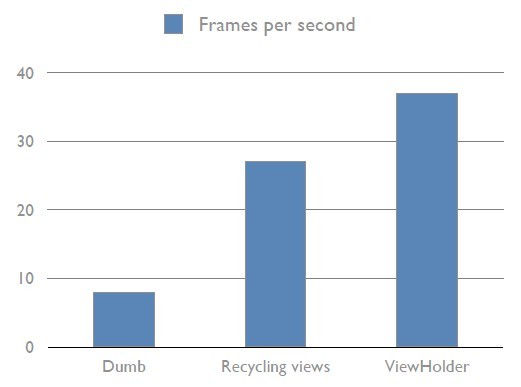
怎么样?会不会又给您的系统带来很大的提升呢?看看下面三种方式的性能对比图您就知道了!