CSS float 定位和缩放问题
今天调试一个看起来很简单的前端问题,但却花了太多的时间,示例代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div style="width:10%; float:left; height:200px;background-color:aqua"></div>
<div style="background-color:antiquewhite;float:right; width:90%;">
<table style="width:100%">
<thead>
<tr>
<td style="width:10%; text-align: center;"><b>状态</b></td>
<td style="width:50%; text-align: center;"><b>标题</b></td>
<td style="width:10%; text-align: center;"><b>浏览量</b></td>
<td style="width:20%; text-align: center;"><b>发布时间</b></td>
<td style="width:10%; text-align: center;"> <b>操作</b></td>
</tr>
</thead>
<tbody>
<tr bgcolor="#ffffff">
<td align="center">
<span>已发布</span>
</td>
<td>
<a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a>
</td>
<td style="text-align: center;">0</td>
<td style="text-align: center;">2016-03-17 15:26</td>
<td style="text-align: center;">修改 删除</td>
</tr>
<tr bgcolor="#ffffff">
<td align="center">
<span>已发布</span>
</td>
<td>
<a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a>
</td>
<td style="text-align: center;">0</td>
<td style="text-align: center;">2016-03-17 15:26</td>
<td style="text-align: center;">修改 删除</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
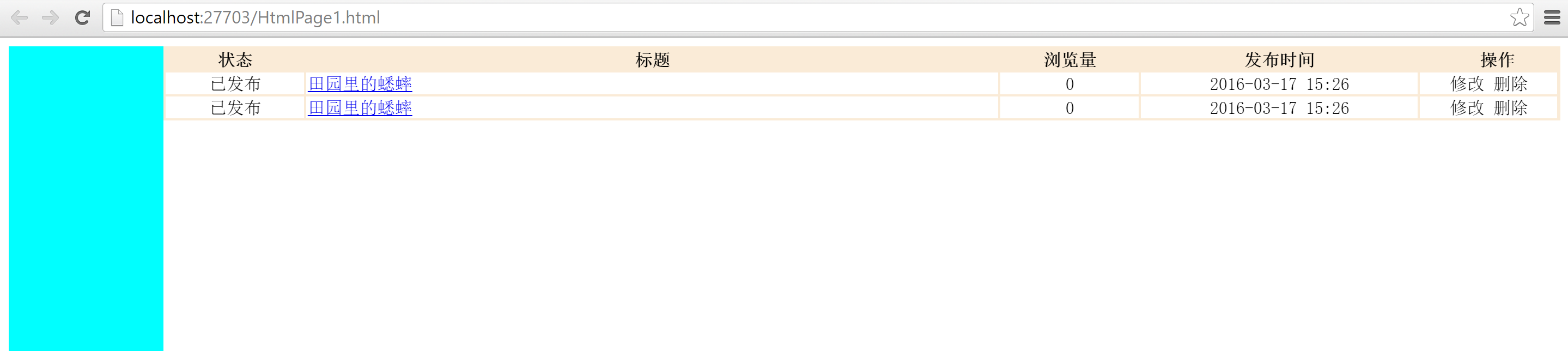
效果:

上面是我们一般设计后台使用的代码和样式,左边是菜单区域,右边是内容操作区域,但左边菜单区域因为分辨率或窗口大小进行了缩放,也就是菜单变形了,现在要求左边菜单固定宽度不拉伸,右边内容操作区域可以进行缩放,所以,我们改了下面的代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div style="width:144px; float:left; height:200px;background-color:aqua"></div>
<div style="background-color:antiquewhite;">
<table style="width:100%">
<thead>
<tr>
<td style="width:10%; text-align: center;"><b>状态</b></td>
<td style="width:50%; text-align: center;"><b>标题</b></td>
<td style="width:10%; text-align: center;"><b>浏览量</b></td>
<td style="width:20%; text-align: center;"><b>发布时间</b></td>
<td style="width:10%; text-align: center;"> <b>操作</b></td>
</tr>
</thead>
<tbody>
<tr bgcolor="#ffffff">
<td align="center">
<span>已发布</span>
</td>
<td>
<a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a>
</td>
<td style="text-align: center;">0</td>
<td style="text-align: center;">2016-03-17 15:26</td>
<td style="text-align: center;">修改 删除</td>
</tr>
<tr bgcolor="#ffffff">
<td align="center">
<span>已发布</span>
</td>
<td>
<a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a>
</td>
<td style="text-align: center;">0</td>
<td style="text-align: center;">2016-03-17 15:26</td>
<td style="text-align: center;">修改 删除</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
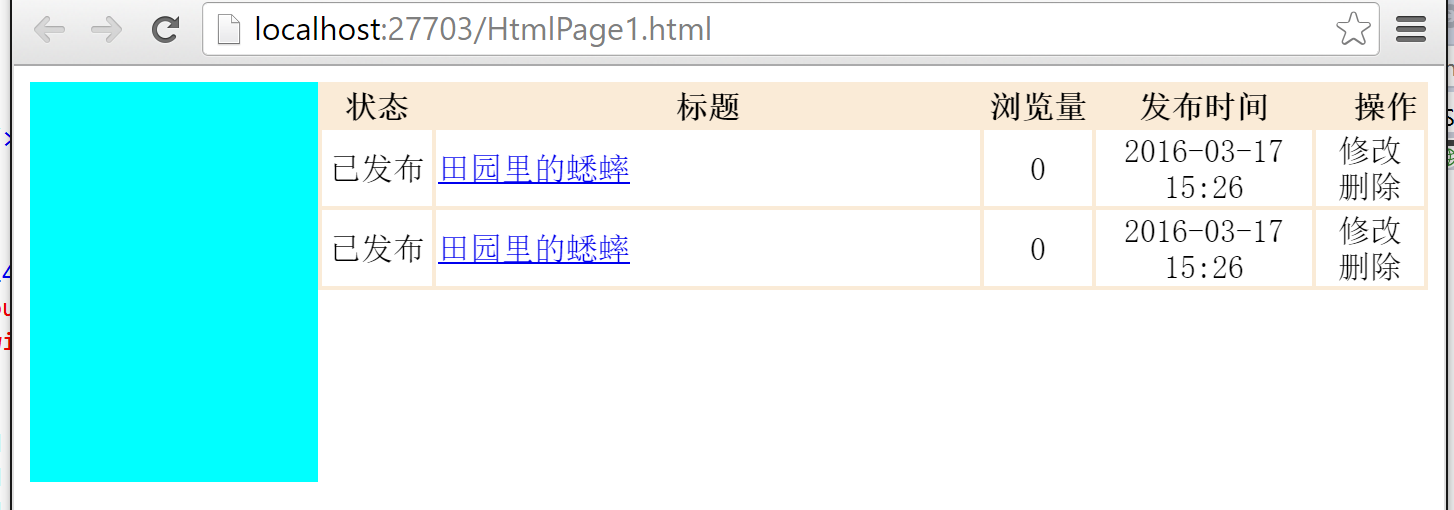
效果:

这个我花了很多时间进行调整,不是表格宽度超过内容区域,就是宽度不够,某个界面下调整了,但伸缩下界面,宽度又乱了,后来无意间调整了一下样式,就可以了,代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div style="width:144px; float:left; height:200px;background-color:aqua"></div>
<div style="background-color:antiquewhite; margin-left:144px">
<table style="width:100%">
<thead>
<tr>
<td style="width:10%; text-align: center;"><b>状态</b></td>
<td style="width:50%; text-align: center;"><b>标题</b></td>
<td style="width:10%; text-align: center;"><b>浏览量</b></td>
<td style="width:20%; text-align: center;"><b>发布时间</b></td>
<td style="width:10%; text-align: center;"> <b>操作</b></td>
</tr>
</thead>
<tbody>
<tr bgcolor="#ffffff">
<td align="center">
<span>已发布</span>
</td>
<td>
<a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a>
</td>
<td style="text-align: center;">0</td>
<td style="text-align: center;">2016-03-17 15:26</td>
<td style="text-align: center;">修改 删除</td>
</tr>
<tr bgcolor="#ffffff">
<td align="center">
<span>已发布</span>
</td>
<td>
<a href="http://www.cnblogs.com/xishuai/" target="_blank" class="big">田园里的蟋蟀</a>
</td>
<td style="text-align: center;">0</td>
<td style="text-align: center;">2016-03-17 15:26</td>
<td style="text-align: center;">修改 删除</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
主要改进是在右侧内容区域增加margin-left:144px样式,并且宽度要和菜单区域的宽度一致,缩放效果:

作者:田园里的蟋蟀
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号