bootstrap-fileinput 简单使用
bootstrap-fileinput 是一款图片/文件上传 bootstrap 插件,简单示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap-fileinput/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
</head>
<body>
<input id="fileinput" name="fileinput" type="file" multiple accept="image/*" class="file-loading">
<script>
$("#fileinput").fileinput({
language: 'zh',
uploadUrl: "/ajax/upload",
uploadAsync: true,
allowedFileExtensions: ['jpg', 'gif', 'png', 'jpeg']
});
//上传成功后执行
$("#fileinput").on("fileuploaded", function (event, data, previewId, index) {
console.log(data.response.msg);
});
</script>
</body>
</html>
后端代码:
public class AjaxController : Controller
{
public IActionResult Upload()
{
var file = HttpContext.Request.Form.Files[0];
return Json(new { success = true, msg = "image url after upload" });
}
}
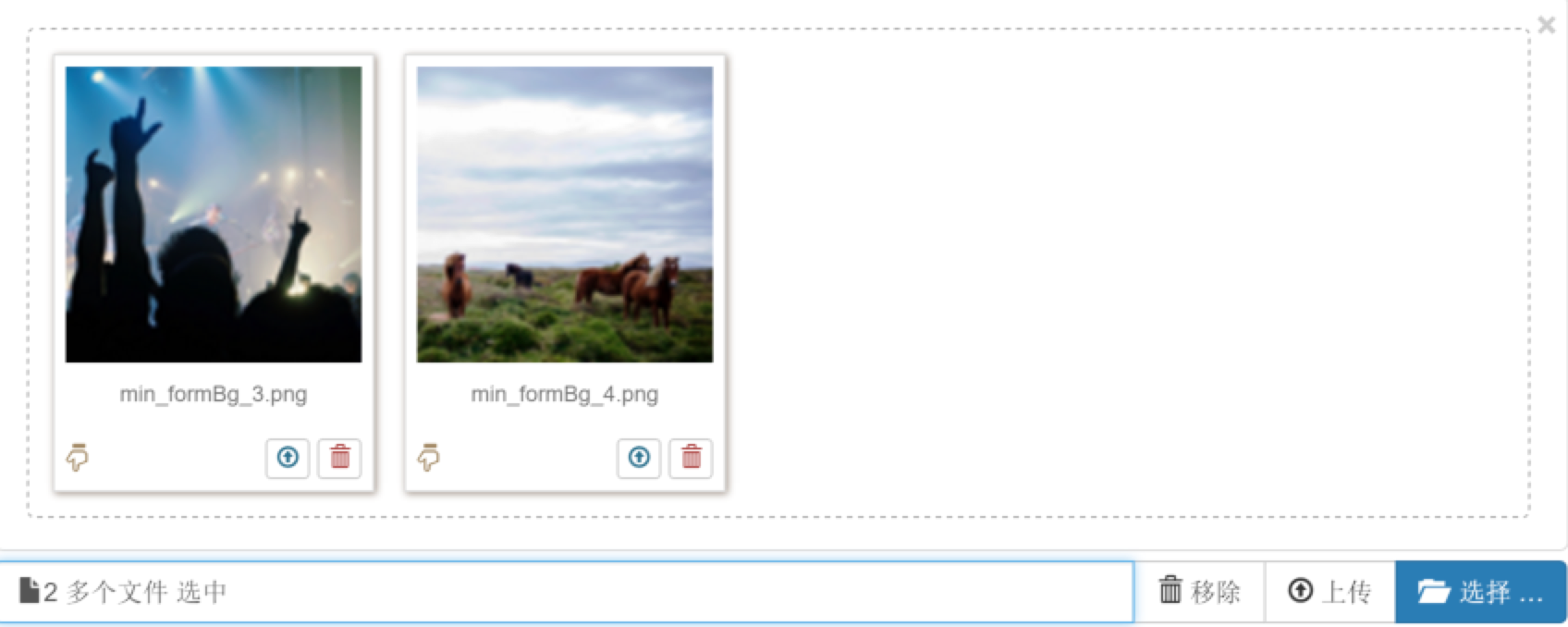
演示效果:

头像上传示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap-fileinput/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
</head>
<body>
<style>
.kv-avatar .file-preview-frame, .kv-avatar .file-preview-frame:hover {
margin: 0;
padding: 0;
border: none;
box-shadow: none;
text-align: center;
}
.kv-avatar .file-input {
display: table-cell;
max-width: 220px;
}
</style>
<!-- the avatar markup -->
<div id="kv-avatar-errors-1" class="center-block" style="width:800px;display:none"></div>
<form class="text-center" action="/ajax/upload" method="post" enctype="multipart/form-data">
<div class="kv-avatar center-block" style="width:200px">
<input id="fileinput" name="fileinput" type="file" class="file-loading">
</div>
</form>
<script>
$("#fileinput").fileinput({
language: 'zh',
overwriteInitial: true,
maxFileSize: 1500,
showClose: false,
showCaption: false,
browseLabel: '',
removeLabel: '',
browseIcon: '<i class="glyphicon glyphicon-folder-open"></i>',
removeIcon: '<i class="glyphicon glyphicon-remove"></i>',
removeTitle: 'Cancel or reset changes',
elErrorContainer: '#kv-avatar-errors-1',
msgErrorClass: 'alert alert-block alert-danger',
defaultPreviewContent: '<img src="/images/default_avatar_male.jpg" alt="Your Avatar" style="width:160px">',
layoutTemplates: { main2: '{preview} {upload} {browse}' },
allowedFileExtensions: ["jpg", "png", "gif"]
});
//上传成功后执行
$("#fileinput").on("fileuploaded", function (event, data, previewId, index) {
console.log(data.response.msg);
});
</script>
</body>
</html>
演示效果:

参考资料:
作者:田园里的蟋蟀
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架