ASP.NET MVC Ajax.ActionLink 简单用法
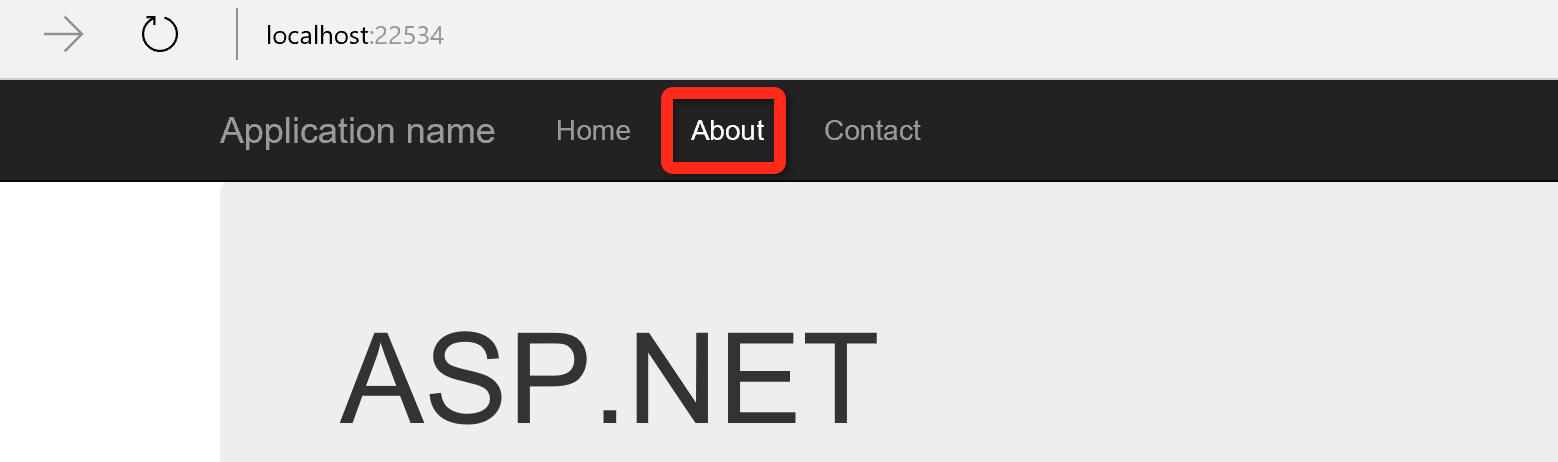
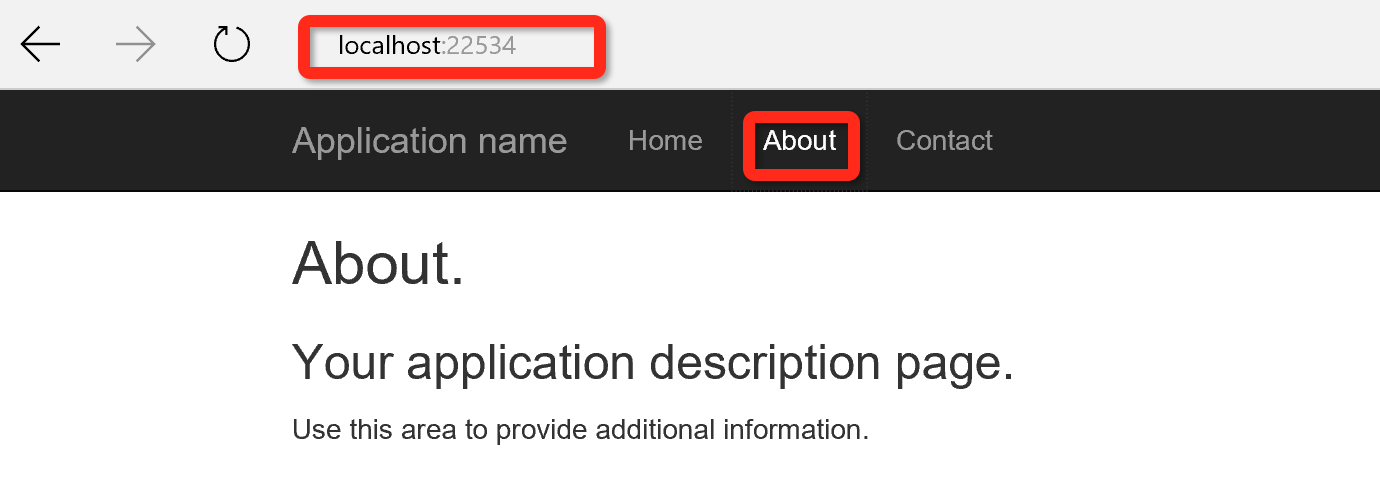
ASP.NET MVC 项目中,如何使用类似于 iframe 的效果呢?或者说 Ajax 局部刷新,比如下面操作:

我们想要的效果是,点击 About 链接,页面不刷新(地址栏不变),然后下面的内容进行更新,其实实现这个效果,很简单,只需要使用 Ajax.ActionLink 即可。
1. 安装 Microsoft.jQuery.Unobtrusive.Ajax 程序包
Install-Package Microsoft.jQuery.Unobtrusive.Ajax
2. 引用 JS 文件:
@Scripts.Render("~/bundles/jquery")
<script src="/Scripts/jquery.unobtrusive-ajax.min.js"></script>
3. web.config 增加配置:
<appSettings>
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
4. 编写 Action:
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
if (Request.IsAjaxRequest())
{
return PartialView();//Ajax.ActionLink
}
else
{
return View();
}
}
5. 编写 View:
@Ajax.ActionLink("About", "About", "Home", null, new AjaxOptions { UpdateTargetId = "body-content" }, new { })
<div id="body-content">
@RenderBody()
</div>
6. 效果:

参考资料:
作者:田园里的蟋蟀
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号