jQuery使用hide()、toggle()函数实现相机品牌展示隐藏功能
最近在学习jQuery时接触到了show()、hide()、toggle()函数,于是利用这几个函数练习了一个使元素显示隐藏的案例:
小提示:代码中切换按钮上下的小图标可以在此链接品牌展示功能图片中获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用hide()、toggle()函数实现相机品牌展示</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
/*text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。*/
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore, .showless {
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a, .showless a {
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
.showmore a span {
padding-left: 15px;
/*最后两位数字是以左上角为(0,0)的坐标做一个偏移
第一个数字是X轴上的偏移量,也就是横向的偏移量,正表示向右,负表示向左!
第二个数字是Y轴上的偏移量,也就是横向的偏移量,正表示向下,负表示向上!*/;
background: url(img/down.gif) no-repeat 0 3px;
}
.showless a span {
padding-left: 15px;
background: url(img/up.gif) no-repeat 0 3px;
}
.promoted a {
color: #F50;
}
</style>
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
// 页面加载完成先隐藏部分相机品牌
$("ul li:gt(5):not(:last)").hide();
// filter函数筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式
// 这里筛选出保留需要单独添加样式的相机品牌
var multiPromoted = $("li").filter(":contains('佳能'),:contains('索尼'),:contains('柯达')");
// 获取到a标签绑定点击事件
$("div div a").click(function () {
// 切换显示与隐藏部分相机品牌
$("ul li:gt(5):not(:last)").toggle();
// 隐藏部分相机品牌时替换文字内容、角标图片、移除li下a标签文字样式
if ($("ul li:gt(5):not(:last)").is(":hidden")) {
$("a > span").html("显示全部品牌");
$("div div").removeClass();
$("div div").addClass("showmore");
$(multiPromoted).removeClass("promoted");
} else {
// 显示部分相机品牌时替换文字内容、角标图片、添加li下a标签文字样式
$("a > span").html("显示精简品牌");
$("div div").removeClass();
$("div div").addClass("showless");
$(multiPromoted).addClass("promoted");
}
});
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能</a><i>(30440) </i></li>
<li><a href="#">索尼</a><i>(27220) </i></li>
<li><a href="#">三星</a><i>(20808) </i></li>
<li><a href="#">尼康</a><i>(17821) </i></li>
<li><a href="#">松下</a><i>(12289) </i></li>
<li><a href="#">卡西欧</a><i>(8242) </i></li>
<li><a href="#">富士</a><i>(14894) </i></li>
<li><a href="#">柯达</a><i>(9520) </i></li>
<li><a href="#">宾得</a><i>(2195) </i></li>
<li><a href="#">理光</a><i>(4114) </i></li>
<li><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li><a href="#">明基</a><i>(1466) </i></li>
<li><a href="#">爱国者</a><i>(3091) </i></li>
<li><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="#"><span>显示全部品牌</span></a>
</div>
</div>
</body>
</html>
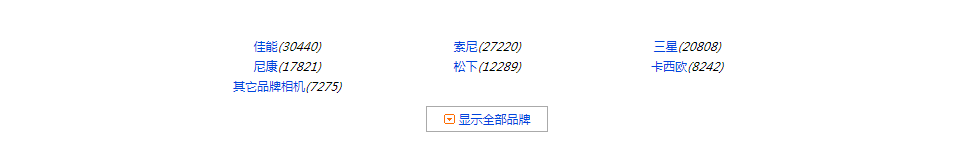
代码运行效果:

功能展示效果:

本文来自博客园,作者:Schieber,转载请注明原文链接:https://www.cnblogs.com/xiqingbo/p/front-end-05.html

