JavaScript使用JSON格式模拟从后端传输数据到前端
学习JSON时为了能够更直观的看到JSON的作用
于是使用JavaScript模拟了使用JSON格式从后端传输数据到前端的案例
什么是JSON?
JSON: JavaScript Object Notation(JavaScript 对象表示法)
JSON 是存储和交换文本信息的语法,类似 XML
JSON 比 XML 更小、更快,更易解析
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSON是一种轻量级的数据交换格式</title>
<script type="text/javascript">
/* JavaScript模拟从后端使用JSON格式传输数据到前端的案例 */
window.onload = function () {
var employee = {
"total": 3,
"information": [{
"name": "sam",
"sex": "man",
"salary": 1000
}, {
"name": "lisa",
"sex": "woman",
"salary": 2000
}, {
"name": "heber",
"sex": "man",
"salary": 3000
}]
}
// 获取到"employee"JSON对象中total键(key)
var total = employee.total;
// 获取到"employee"JSON对象中"information"数组
var Info = employee.information;
// 获取到"展示员工信息"按钮对象
var showInfo = document.getElementById("showInformation");
// 获取到表格"tbody"标签
var body = document.getElementById("body");
// 获取到"span"标签
var count = document.getElementById("count");
// 定义一个接收员工信息的空字符串
var elements = "";
// 点击按钮显示员工信息的函数
var flag = true;
showInfo.onclick = function () {
// 循环遍历JSON数组中的值并使用"+="拼接起来
// 如果不拼接则会仅显示循环完毕后最后一组数组的值
for (var i = 0; i < Info.length; i++) {
elements += "<tr>" + "<td>" + Info[i].name + "</td>" +
"<td>" + Info[i].sex + "</td>" + "<td>" + Info[i].salary + "</td>" + "</tr>";
}
// 将拼接好的值传入"tbody"标签中
body.innerHTML = elements;
// 将拼接好的值传入"span"标签中
count.innerHTML = total;
// 为了避免多次点击生成多余数据,将按钮设置为只触发一次后失效
showInfo.onclick = null;
}
}
</script>
</head>
<body style="text-align: center;">
<input type="button" value="显示员工信息" id="showInformation" />
<hr />
<table border="1px" width="300px" height="50px" align="center">
<thead>
<tr>
<th colspan="3">员工信息表</th>
</tr>
<tr>
<th>姓名</th>
<th>性别</th>
<th>工资</th>
</tr>
</thead>
<tbody id="body" align="center">
</tbody>
</table>
</body>
共有<span id="count">0</span> 条数据
</html>
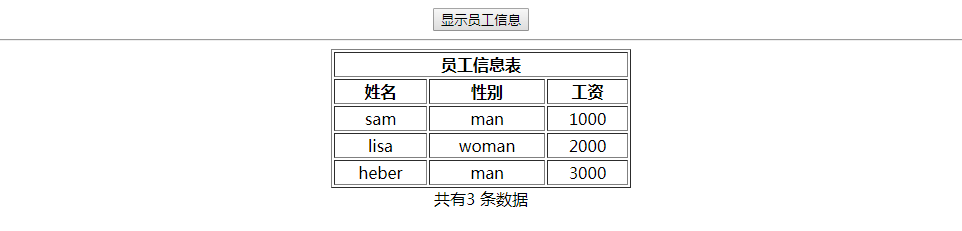
代码运行效果:

本文来自博客园,作者:Schieber,转载请注明原文链接:https://www.cnblogs.com/xiqingbo/p/front-end-03.html


