ASP .Net Core 中间件的使用(一):搭建静态文件服务器/访问指定文件
前言
随着Asp .Net Core的升级迭代,很多开发者都逐渐倾向于.net core开发。
.net core是一个跨平台的应用程序,可以在windows、Linux、macOS系统上进行开发和部署,是一个体系结构更精简模块化框架。
- 生成WebUi和WebApi的统一使用场景;
- 集成新的客户端框架和开发工作流;
- 前后端分离为两个dll(view.dll,web.dll),更容易迭代,可以使用应用版本控制;
- 内置依赖注入,更高效安全;
- 高性能模块化的HTTP请求管道;
- 能够在iis,nginx,apache,docker上进行托管;
- web开发方式更简化;
释语
ASP.Net Core接收并处理的大部分是针对静态文件的请求,最常见的是JavaScript、CSS样式和图片。
比较有意思的是,他提供了中间件来处理针对于静态文件的请求,这种请求可以通过http请求的方式获取指定的物理文件,并且将其所在的物理目录结构展示出来。
通过http请求获取的web资源大部分来源于存储在服务器磁盘上的静态文件。
为什么使用静态文件服务器?因为这样不需要安装web服务器,打开程序即可使用,方便快捷。
详解
说了这么多,我们来实际操作一下:
使用的是 StaticFiles 中间件。
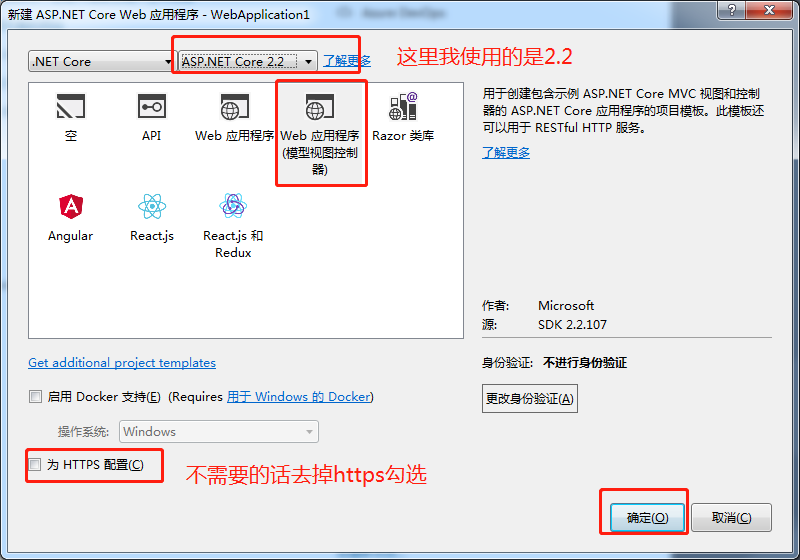
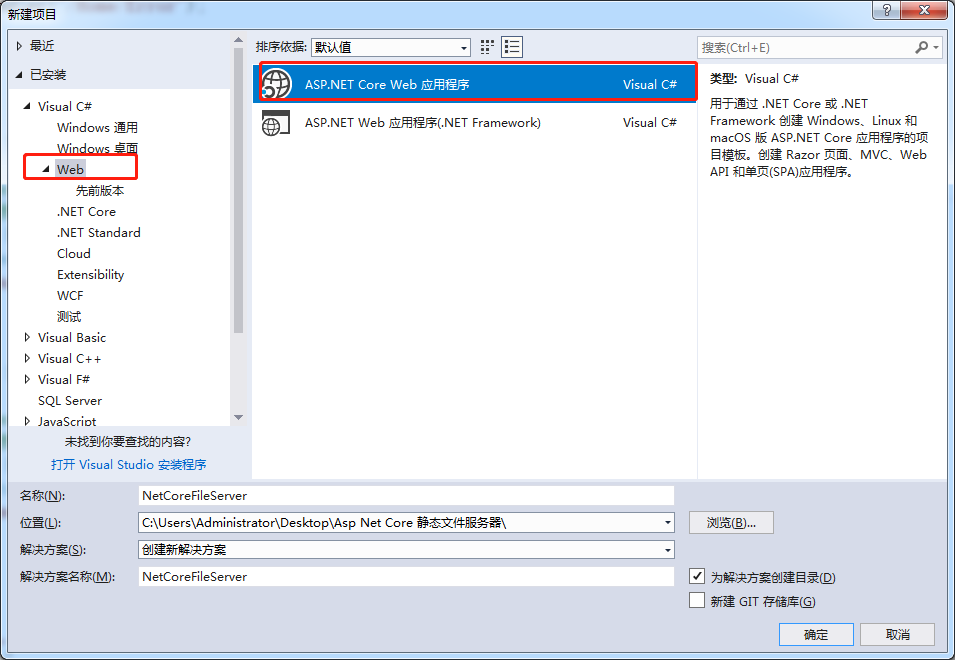
我们先创建一个Asp .Net Core Web应用程序,操作方式如下:
1、创建一个名为NetCoreFileServer的项目,选择web引用程序,相应的中间件会自动加载进来
选择Web引用程序

发布物理文件
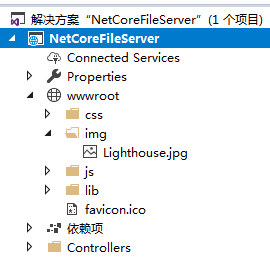
创建项目后,在wwwroot 文件夹下创建一个图片文件夹,添加一行图片,然后将程序运行起来,
网址直接导航到图片:http://localhost:10610/img/Lighthouse.jpg


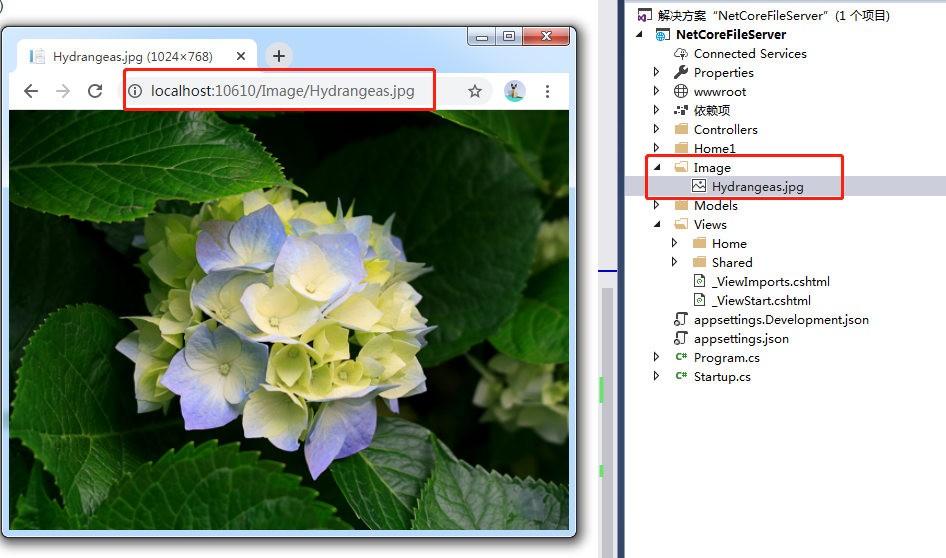
默认的话只能访问wwwroot文件夹下面的文件,如果需要访问非wwwroot文件下的文件,就需要在中间件中扩展一下;
打开Startup.cs,找到 Configure 方法,在app.UseStaticFiles();后面添加一个扩展方法,如下标红部分:
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseCookiePolicy(); //这是添加的扩张方法 //设置访问文件 app.UseStaticFiles(new StaticFileOptions { //配置除了默认的wwwroot文件中的静态文件以外的文件夹提供 Web 根目录外的文件 , //经过此配置以后,就可以访问非wwwroot文件下的文件 FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), "Image")), RequestPath = "/Image", }); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
然后访问一下非wwwroot文件夹下的文件,http://localhost:10610/Image/Hydrangeas.jpg
这样就能正常访问文件了,其html文件等访问方式一样的操作。

静态文件服务器
按照类似的方式,我们来做一下静态文件的访问;
同理,我们需要在Startup.cs中找到 Configure 方法,在app.UseStaticFiles();后面添加一个扩展方法,如下标红部分:
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseCookiePolicy(); //这是添加的扩张方法 //设置访问文件 app.UseStaticFiles(new StaticFileOptions { //配置除了默认的wwwroot文件中的静态文件以外的文件夹提供 Web 根目录外的文件 , //经过此配置以后,就可以访问非wwwroot文件下的文件 FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), "Image")), RequestPath = "/Image", }); //配置访问指定文件磁盘 var dir = new DirectoryBrowserOptions(); dir.FileProvider = new PhysicalFileProvider(@"E:\"); app.UseDirectoryBrowser(dir); var staticfile = new StaticFileOptions(); staticfile.FileProvider = new PhysicalFileProvider(@"E:\");//指定目录 这里指定E盘,也可以是其它目录 app.UseStaticFiles(staticfile); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
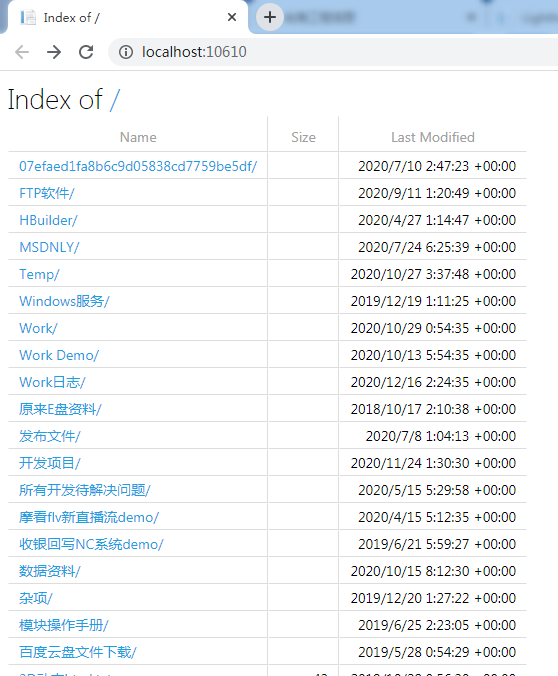
配置好后启动程序进行访问得到目录,点击指定文件即可访问

这样我们就能浏览指定磁盘的文件了。
你会发现有些文件打开会404,有些又可以打开。那是因为MIME 没有识别出来。
我们可以手动设置这些 MIME ,也可以给这些未识别的设置一个默认值,如下标红部分。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseCookiePolicy(); //这是添加的扩张方法 //设置访问文件 app.UseStaticFiles(new StaticFileOptions { //配置除了默认的wwwroot文件中的静态文件以外的文件夹提供 Web 根目录外的文件 , //经过此配置以后,就可以访问非wwwroot文件下的文件 FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), "Image")), RequestPath = "/Image", }); //配置访问指定文件磁盘 var dir = new DirectoryBrowserOptions(); dir.FileProvider = new PhysicalFileProvider(@"E:\"); app.UseDirectoryBrowser(dir); var staticfile = new StaticFileOptions(); staticfile.FileProvider = new PhysicalFileProvider(@"E:\");//指定目录 这里指定E盘,也可以是其它目录 staticfile.ServeUnknownFileTypes = true; staticfile.DefaultContentType = "application/x-msdownload"; //设置默认 MIME var provider = new FileExtensionContentTypeProvider(); provider.Mappings.Add(".log", "text/plain");//手动设置对应MIME staticfile.ContentTypeProvider = provider; app.UseStaticFiles(staticfile); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
设置好以后,对于未识别的,默认为下载。 .log 就被我手动设置成文本方式。
对于前面的这么多设置,StaticFiles 提供了一种简便的写法。UseFileServer
app.UseFileServer(new FileServerOptions() { FileProvider = new PhysicalFileProvider(@"C:\"), EnableDirectoryBrowsing = true });
如果需要加上MIME,StaticFileOptions 需要绑定上。
这样就弄好一个静态文件服务器了,同一个局域网内传输文件就可以直接飞速下载。
参考文档1:https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/static-files?view=aspnetcore-2.1&tabs=aspnetcore2x#serve-static-files
参考文档2:https://www.cnblogs.com/linezero/p/5541326.html
 欢迎关注订阅我的微信公众平台【熊泽有话说】,更多好玩易学知识等你来取
作者:熊泽-学习中的苦与乐 公众号:熊泽有话说 出处: https://www.cnblogs.com/xiongze520/p/14143581.html 创作不易,版权归作者和博客园共有,转载或者部分转载、摘录,请在文章明显位置注明作者和原文链接。
|
本文来自博客园,作者:熊泽-学习中的苦与乐,转载请注明原文链接:https://www.cnblogs.com/xiongze520/p/14143581.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?