Spring Boot前后端分离直接访问静态页+ajax实现动态网页
Spring Boot前后端分离直接访问静态页+ajax实现动态网页。
一般java里面Spring Boot项目的静态资源resources/下面有两个文件夹和一个配置文件,分别是static/目录,templates/目录,application.properties配置文件。
static/目录是用来放置纯静态资源,比如js,css,html,图片,视频,音频等;
static/目录是放置页面模板,springboot访问template依靠thymeleaf模板,并且spring.thymeleaf.enabled=true才行。
这里我不想用thymeleaf模板,前后端分离直接访问静态页+ajax实现动态网页。那么我可以将.html页面直接放到static/目录下然后通过Controller访问。
示例:
package com.xxh.demo.account; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.ModelAndView; import java.util.ArrayList; @Controller @RequestMapping("/account") public class login { /* 请求响应返回字符串 */ @RequestMapping("/hello") @ResponseBody public String world() { System.out.println("/account/hello > return String Hello world!"); return "Hello world!"; } /* 请求响应返回JSON数据 */ @RequestMapping("/hello2") @ResponseBody public ArrayList world2() { System.out.println("/account/hello2 > return json data."); ArrayList al = new ArrayList<String>(); al.add("曹操"); al.add("刘备"); al.add("孙权"); return al; } /* 请求响应返回/static/下的静态页面(需要在 .properties中添加:spring.mvc.static-path-pattern=/static/** ) */ @RequestMapping("/") public String index() { System.out.println("/account/ > /static/index.html"); return "/static/index.html"; } /* 请求响应返回/templates/下的静态页面响应404,无法直接访问 */ @RequestMapping("/index") public String index2() { System.out.println("/account/index > /templates/index.html"); return "/templates/index.html"; } /* 用ModelAndView也可以返回/static/下的静态页面(需要在 .properties中添加:spring.mvc.static-path-pattern=/static/** ) */ @RequestMapping("/login") public ModelAndView login() { System.out.println("/account/login > login.html"); ArrayList al = new ArrayList<String>(); al.add("曹操"); al.add("刘备"); al.add("孙权"); ModelAndView mv = new ModelAndView(); mv.setViewName("/static/index.html"); // 这是视图名称 或 路径/视图名称 mv.addObject("myEntity", al); // 请求返回实体变量名及实体对象 return mv; } }
同时,要想static下的静态文件能被访问,需要在application.properties配置文件里面添加:spring.mvc.static-path-pattern=/static/**
# 应用名称 spring.application.name=demo # 应用服务 WEB 访问端口 server.port=8080 # 允许/static/下的静态资源被访问,否则404错误 spring.mvc.static-path-pattern=/static/**
页面结构:

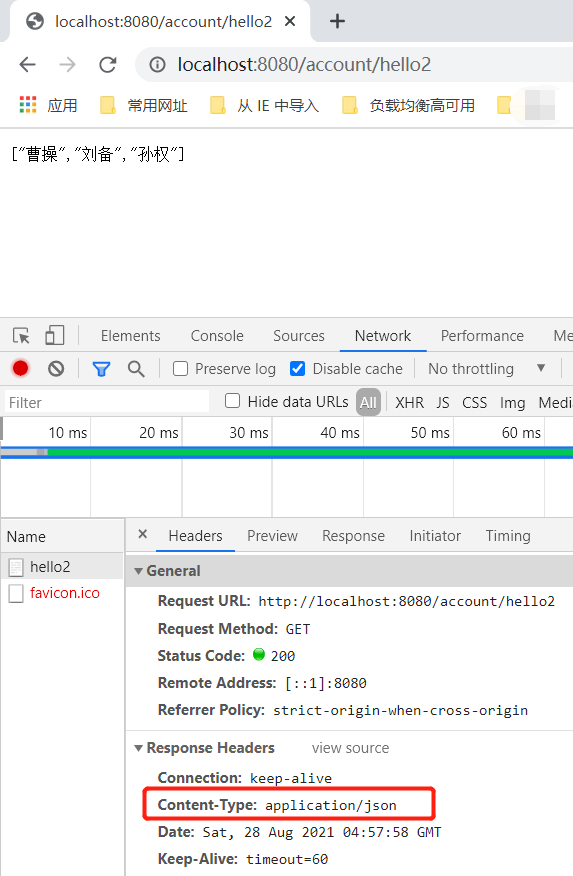
访问效果:




上一篇:idea创建一个入门Spring Boot项目(controller层)使用Maven代码管理
下一篇:Java一个入门级MVC基于Spring Boot项目
【完】



