Java一个入门级MVC基于Spring Boot项目
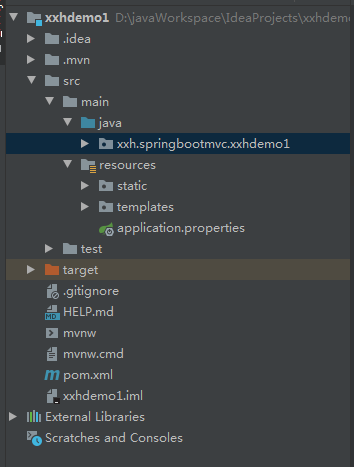
首先根据上一篇文章内容创建一个Spring Boot项目,如图所示:

一,创建Controller并返回数据
在src/main/java/项目文件夹下面创建package,继续里面可以创建模块的package,然后可以右键创建Class,命名为helloController,然后就可以写控制器代码了。
package xxh.springbootmvc.xxhdemo1.helloController; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import javax.servlet.http.HttpServletRequest; @RestController @RequestMapping("/v1/hello") public class helloController { @RequestMapping("/world") public String world() { return "Hello World !!!你好世界"; } }
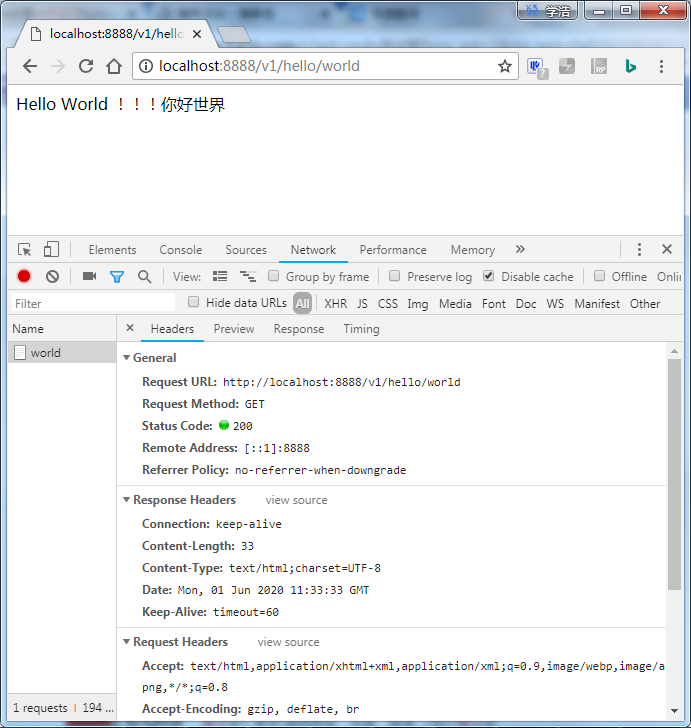
例如,如上代码就是最简单的一个返回字符串的Controller,如图:

如果要指定请求方式,接收URL参数,并根据参数返回数据,可以增加增加一个处理:
@RequestMapping(value = "/getworld", method = RequestMethod.GET) public MVHelloWord getWorld(@RequestParam(value = "id", required = true) int id, HttpServletRequest request) { MVHelloWord entity = null; if (123 == id) { entity = new MVHelloWord(123, "诸葛亮"); } else { entity = new MVHelloWord(0, "不认识"); } return entity; }
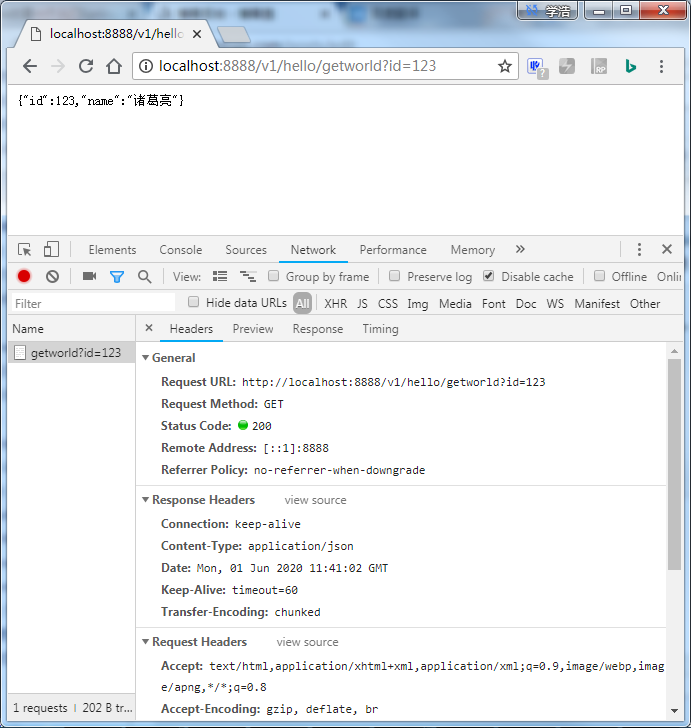
效果如图:

注意:因为控制器前面加了标注@RestController,所以默认以接口形式返回json数据application/json,标注@RequestMapping就制定了改页面/接口的名称,调用方法RequestMethod等规则,标注@RequestParam指明了接收的参数规则,或者通过HttpServletRequest对象来接收请求信息效果是一样的。
然后MVHelloWord这个自己创建的模型,下面提到。
如果URL参数里面的id不等于123则输出的内容就不一样了。
二,创建Model
与创建Controller一样,在模块package里创建一个Class,不加任何标注的Class就是一个普通的类,当做Model你可以在里面写自己的属性。比如:
private int id;
private String name;
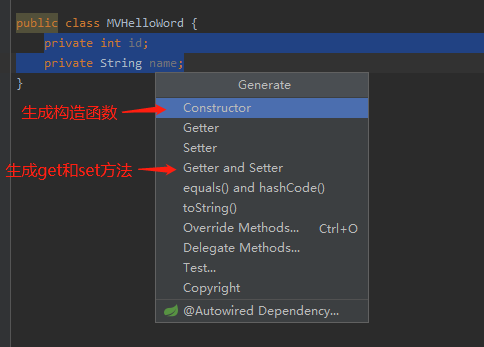
然后选中他们,右键找到Generate生成构造函数和get,set方法:

最终生成的代码:
package xxh.springbootmvc.xxhdemo1.helloController; /*这是一个Model*/ public class MVHelloWord { public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } /*私有属性*/ private int id; private String name; public MVHelloWord(int id, String name) { this.id = id; this.name = name; } @Override public String toString() { return "MVHelloWord{" + "id=" + id + ", name='" + name + '\'' + '}'; } }
这样一个最简单的Model就创建好了。
三,返回json
当我们在控制器前面加标注@RestController,@RequestMapping,并且在方法里返回Model时,Spring Boot将默认给我们返回json数据。
四,返回视图
返回视图稍微麻烦点,其中就是我们要引入thymeleaf框架。首先在项目结构文件中找到pom.xml,这是项目的引入配置文件。插件包需要在这里引入才能被加载出来。
打开pom.xml后找到:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
这是web项目默认的插件,将它复制并粘贴一份,将artifactId改成spring-boot-starter-thymeleaf,保存。也可以将下面的代码直接复制进去:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
idea工具会自动帮助加载插件框架。
然后在项目结构文件中找到application.properties,这是应用程序(项目)的关键属性配置文件。一些自定义配置或变量都可以写在这里。
例如:设置项目的端口,设置视图的根路径和视图文件的后缀名:
#设置项目的端口 server.port=8888 #设置视图的根路径和视图文件的后缀名 spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html
这样设置就可以在resources/templates/目录下创建后缀名为.html的视图文件了。
点击templates右键新建HTML文件,按照W3C标准创建html代码即可。
注意:html标签加协议 xmlns:th="http://www.thymeleaf.org" ,然后页面才可以用th引用从Controller传过来的Model实体。
Controller代码:
package xxh.springbootmvc.xxhdemo1.helloController; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /*标注是控制器*/ @Controller @RequestMapping("/v1/hello2") public class hello2Controller { @RequestMapping("/world") public String world(HttpServletRequest request,HttpServletResponse response) { System.out.print("Hello World!!!"); MVHelloWord entity = new MVHelloWord(123, "诸葛亮"); request.setAttribute("myEntity",entity); // 请求返回实体变量名及实体对象 return "a"; // 这是视图名称 或 路径/视图名称 } }
视图a.html代码:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>我的第一个视图页面</title> </head> <body> <h3>下面显示实体信息:</h3> <!--第一种展示实体数据方式--> myEntity:<span th:text="${myEntity}"></span><br /> id= <span th:text="${myEntity.id}"></span><br /> name= <span th:text="${myEntity.name}"></span><br /> <!--第二种展示实体数据方式--> <div th:object="${myEntity}"> <p>ID:<span th:text="*{id}"></span></p> <p>name:<span th:text="*{name}"></span></p> </div> </body> </html>
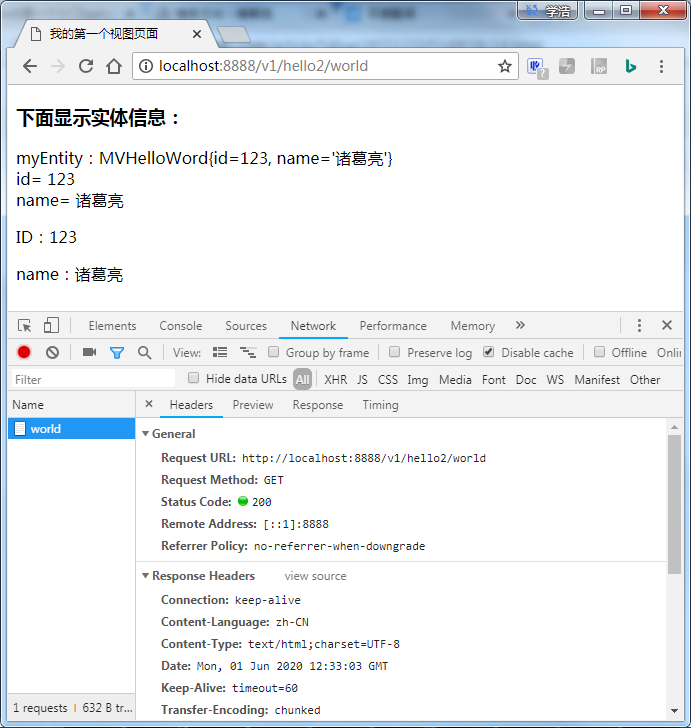
请求访问效果如图:

当然还有另外2种返回视图的Controller代码写法:
package xxh.springbootmvc.xxhdemo1.helloController; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /*标注是控制器*/ @Controller @RequestMapping("/v1/hello2") public class hello2Controller { @RequestMapping("/world") public String world(HttpServletRequest request,HttpServletResponse response) { System.out.print("Hello World!!!"); MVHelloWord entity = new MVHelloWord(123, "诸葛亮"); request.setAttribute("myEntity",entity); // 请求返回实体变量名及实体对象 return "a"; // 这是视图名称 或 路径/视图名称 } @RequestMapping("/world2") public ModelAndView world2() { MVHelloWord entity = new MVHelloWord(123, "诸葛亮"); ModelAndView mv = new ModelAndView(); mv.setViewName("Vhello/a"); // 这是视图名称 或 路径/视图名称 mv.addObject("myEntity", entity); // 请求返回实体变量名及实体对象 return mv; } @RequestMapping("/world3") public String world3(Integer id, Model model, HttpServletRequest request, HttpServletResponse response) { MVHelloWord entity = new MVHelloWord(123, "诸葛亮"); model.addAttribute("entity", entity); // 请求返回实体变量名及实体对象 model.addAttribute("id", id == null ? 99 : id); //这是自定义放回白能量id model.addAttribute("msg", "第一战立威之战:火烧博望坡"); //这是自定义放回白能量msg return "Vhello/d"; // 这是视图名称 或 路径/视图名称 } }
请求world2效果如图:

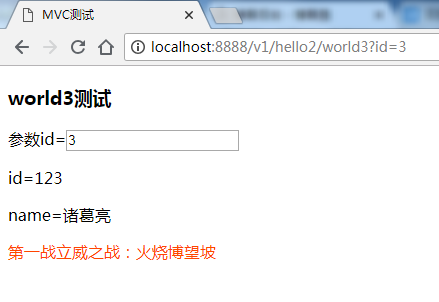
请求world3效果如图:

其中,视图d.html代码如下:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>MVC测试</title> </head> <body> <h3>world3测试</h3> <p><label>参数id=</label><input type="text" name="id" th:id="'data'+${id}" readonly="readonly" th:value="${id}"></p> <p><label>id=</label><span th:text="${entity.id}"></span></p> <p><label>name=</label><span th:text="${entity.name}"></span></p> <p style="color: orangered" th:utext="${msg}"><label>id=</label><span></span></p> </body> </html>
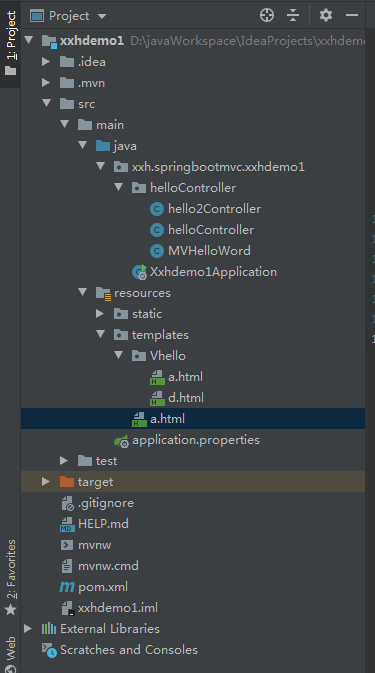
代码结构如图;

上一篇:idea创建一个入门Spring Boot项目(controller层)使用Maven代码管理



