仿映客直播底部聊天框弹起不会挤压布局(兼容虚拟按键手机)

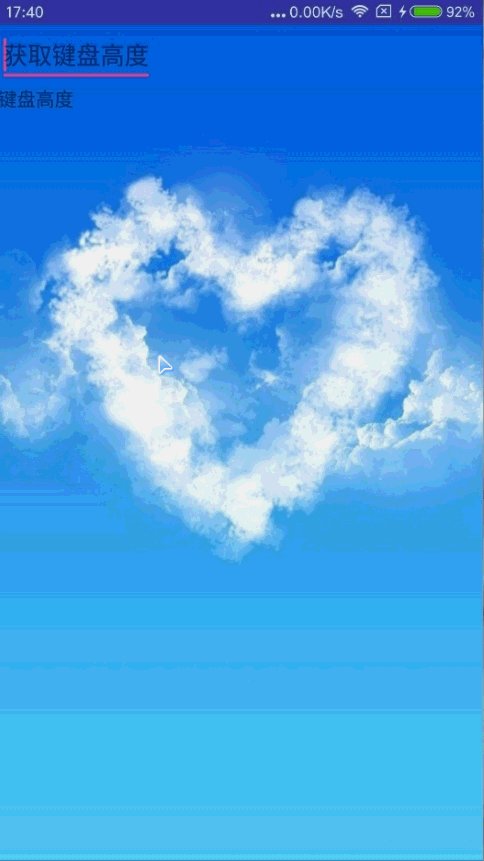
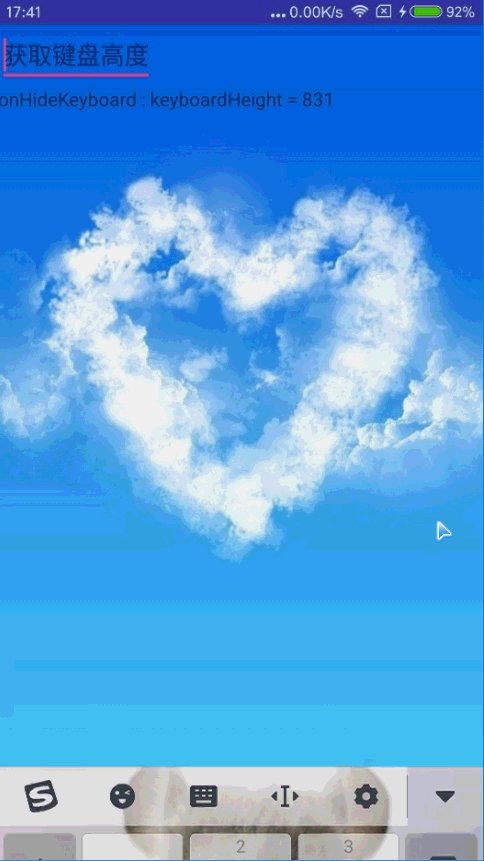
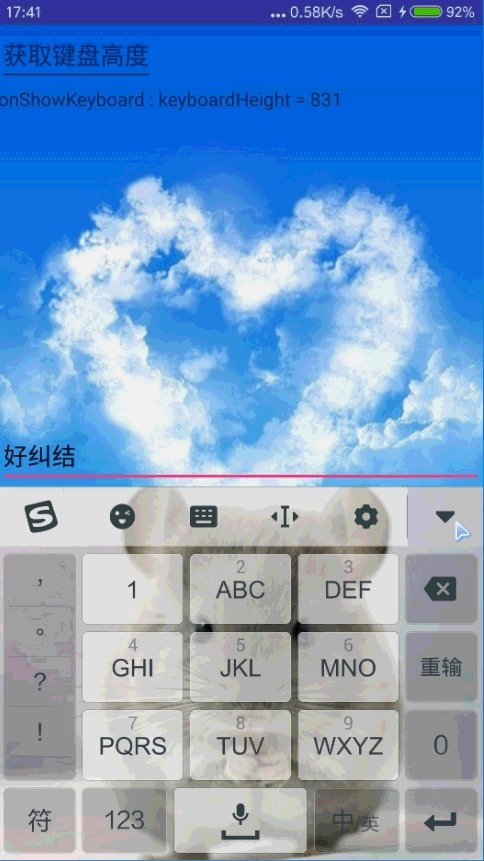
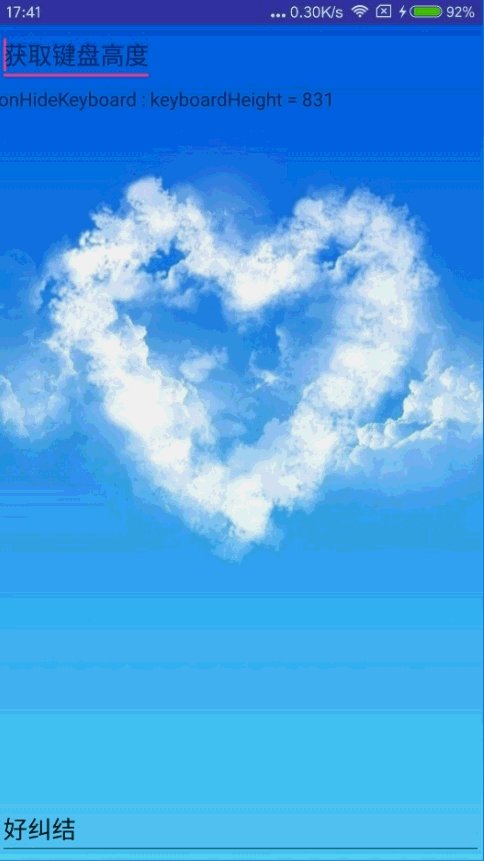
效果图,如上
注意打开应用后,要点击第一个输入框,这是因为先要获取一次键盘的高度,不然首先点击第二个输入框,会出现整体布局挤压的现象。
布局文件
activity_main.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:background="@drawable/splash" 7 tools:context="org.dync.softkeyboarddemo.MainActivity"> 8 9 <EditText 10 android:id="@+id/edt" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_alignParentLeft="true" 14 android:layout_alignParentStart="true" 15 android:hint="获取键盘高度"/> 16 <TextView 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:text="键盘高度" 20 android:id="@+id/text" 21 android:layout_below="@+id/edt" 22 android:layout_alignParentLeft="true" 23 android:layout_alignParentStart="true" /> 24 25 <EditText 26 android:id="@+id/editText" 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:layout_alignParentBottom="true" 30 android:layout_alignParentLeft="true" 31 android:layout_alignParentStart="true" /> 32 33 34 </RelativeLayout>
在Activity中你只需编写以下代码就可实现底部EditText随键盘移动。 MainActivity

1 SoftKeyboardUtil.observeSoftKeyboard(activity, new SoftKeyboardUtil.OnSoftKeyboardChangeListener() { 2 @Override 3 public void onSoftKeyBoardChange(int softKeybardHeight, boolean isShow) { 4 mSoftKeybardHeight = softKeybardHeight; 5 isOpen = isShow; 6 if (isShow) { 7 onShowKeyboard(softKeybardHeight); 8 if (isTouch) {//点击输入框则不移动控件 9 editText.animate().translationYBy(-softKeybardHeight).setDuration(duration).start(); 10 } 11 Log.e("TAG", "isShow--平移高度:" + -mSoftKeybardHeight); 12 } else { 13 onHideKeyboard(softKeybardHeight); 14 editText.animate().translationYBy(softKeybardHeight).setDuration(duration).start(); 15 Log.e("TAG", "isHide--平移高度:" + mSoftKeybardHeight); 16 isTouch = true;//这里一定要设置,不然点击输入框,控件只会在第一次能移动,之后不会移动了 17 } 18 } 19 } 20 }); 21 22 editText.setOnTouchListener(new View.OnTouchListener() { 23 24 @Override 25 public boolean onTouch(View v, MotionEvent event) { 26 Log.e("TAG", "--onTouch--"); 27 if (!isOpen) {//键盘没有打开 28 if (isTouch) {//这里是因为onTouch()方法会不止一次调用,所以用boolean值来使得控件只移动一次 29 //这里设为false目的是防止这里延时弹出键盘会触发onSoftKeyBoardChange()会再一次调用移动控件的方法 30 isTouch = false; 31 //先移动到键盘弹出的高度再手动弹出键盘,这样就不会出现挤压布局的效果 32 editText.animate().translationYBy(-mSoftKeybardHeight).setDuration(duration).start(); 33 Log.e("TAG", "平移高度:" + -mSoftKeybardHeight); 34 new Handler().postDelayed(new Runnable() { 35 public void run() { 36 SoftKeyboardUtil.showKeyboard(activity, editText); 37 } 38 }, duration); 39 } 40 } 41 return false;//这里不能返回true,不然焦点不会聚焦到该控件 42 } 43 }); 44 45 ... 46 47 @Override 48 protected void onDestroy() { 49 super.onDestroy(); 50 SoftKeyboardUtil.removeGlobalOnLayoutListener(this); 51 }
代码详情请到github上预览。
转载请注明出处,谢谢!





