HtmlTestRunner详解
HtmlTestRunner详解
1.安装
进入官网https://pypi.org/project/html-testRunner/用pip命令安装HTMLTestRunner,pip命令如下:
pip install html-testRunner
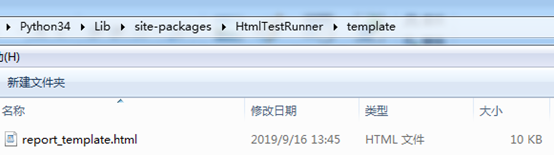
这个命令一般默认安装的是最新版本的,网上有许多美化后的,是一个.py文件,安装路径一般在F:\Program Files\Python3.4.3\Lib\site-packages
这个文件夹里面的文件移到python根目录
2.HTMLTestRunner用法
1)使用前,要先导入模块

2)定义报告所放置的位置,路径采用绝对路径,要加转义字符

3)定义测试报告的标题与描述

4)创建测试套件

5)将测试用例添加到测试套件中

6)执行并自动生成报告

.HTMLTestRunner()参数:
output:是输出的文件夹,如果没有定义日志存放位置,日志报告会以html为后缀自动放在“工程目录/reports/file_d”这个路径的文件夹下,并以当前时间命名
verbosity:=1时,默认值为1,不限制完整结果,即单个用例成功输出’.’,失败输出’F’,错误输出’E’;=0的时候,不输出信息;=2的时候,需要打印详细的返回信息;
stream:默认值是sys.stderr,表示默认将结果输出到控制台,可以配置报告路径(但是要先用open()方法打开文件,是以一种文件流的方式),输出到指定位置;
descriptions:默认值为True,
combine_reports:默认值为False,将值设置为True可将测报告合并
report_name:报告名称,report_name会自动加上时间后缀,时间格式为%Y-%m-%d-%H-%M-%S
3.HTMLTestRunner使用时出现的问题
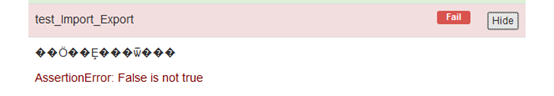
1)报告中文乱码

修改方法:

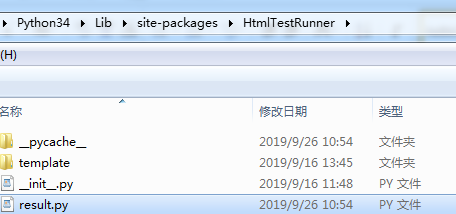
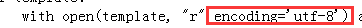
找到如上路径的result.py文件,在文档中的所有open的位置增加:encoding = 'utf-8',大概有3处需要改动

2)报告中“View”按钮无效

点击View无反应
修改方法:

找到如上路径的下的HTML文件,找到如下地方,将src中的路径替换成:"http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"





