TabLayout + ViewPager
一、实现思路
1、在build.gradle中添加依赖,例如:
compile 'com.android.support:support-v4:23.4.0'
compile 'com.android.support:design:23.4.0'
也可以将support-v4替换为appcompat-v7,例如:
compile 'com.android.support:appcompat-v7:23.4.0'
因为appcompat-v7是依赖于support-v4的。
更多说明可参考官方文档support library部分。
2、在xml中添加TabLayout和ViewPager,例如:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tool="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" tool:context=".TabViewActivity" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/tabLayoutBackground" app:tabMode="scrollable" app:tabTextColor="@color/color_white" app:tabSelectedTextColor="@color/tabSelectedText" app:tabIndicatorHeight="3dp" app:tabIndicatorColor="@color/color_white"/> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
TabLayout:
(1)tabMode有两个属性,一个是"scrollable",用于多标签;另一个是"fixed",用于少标签,它会让全部标签平均分布在屏幕上,所以标签不能多,而且名称也不能长,否则会显示不完整。
(2)tabIndicator是指文本下的指示条。当选中一个tab时,指示条才会出现,出现在文本下面。
3、获取View对象
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
4、创建FragmentStatePagerAdaper的子类,并实现构造方法
public class ViewPagerAdapter extends FragmentStatePagerAdapter { public ViewPagerAdapter(FragmentManager fm) { super(fm); }
}
创建该类的一个实例对象
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
在这一步中,你可以选择是实现FragmentPagerAdapter的子类,或者是FragmentStatePagerAdapter的子类。
FragmentPagerAdapter用于页数较少的,也就Fragment的数量较少的,因为只要用户还停留在当前的Activity中,其中的Fragment都不会被销毁,所以内存消耗会比较大。
而FragmentStatePagerAdapter的工作原理类似于ListView,只要用户不可见的Fragment,都会被销毁,只保留它的状态。
因为我用的是v4兼容包下的Fragment,所以需要用getSupportFragmentManager()去获取FragmentManager。
5、设置ViewPager和TabLayout
viewPager.setAdapter(viewPagerAdapter);
tabLayout.setupWithViewPager(viewPager);
二、完善Adapter
1、重写三个方法
public class ViewPagerAdapter extends FragmentStatePagerAdapter {
......
@Override public Fragment getItem(int position) { return null; } @Override public int getCount() { return 0; } @Override public CharSequence getPageTitle(int position) { return super.getPageTitle(position); } }
2、创建tab的标题数据:
private String[] mTitles = new String[]{"语文", "英语", "数学", "物理", "生物", "化学", "地理", "政治", "历史"};
创建Fragment的子类:
public class ViewPagerFragment extends Fragment { private static final String KEY = "extra"; private String mMessage; public ViewPagerFragment() { } public static ViewPagerFragment newInstance(String extra) { Bundle args = new Bundle(); args.putString(KEY, extra); ViewPagerFragment fragment = new ViewPagerFragment(); fragment.setArguments(args); return fragment; } }
创建Fragment的集合对象,并添加实例对象到集合里:
private ArrayList<ViewPagerFragment> mViewPagerFragments = new ArrayList<>(); ...... for (int i = 0; i < mTitles.length; i++) { mViewPagerFragments.add(ViewPagerFragment.newInstance(mTitles[i])); }
3、修改Adapter中的方法
public class ViewPagerAdapter extends FragmentStatePagerAdapter { private String[] titles; private ArrayList<ViewPagerFragment> viewPagerFragments; public ViewPagerAdapter(FragmentManager fm) { super(fm); } public void setTitles(String[] titles) { this.titles = titles; } public void setFragments(ArrayList<ViewPagerFragment> viewPagerFragments) { this.viewPagerFragments = viewPagerFragments; } @Override public Fragment getItem(int position) { return viewPagerFragments.get(position); } @Override public int getCount() { return viewPagerFragments.size(); } @Override public CharSequence getPageTitle(int position) { return titles[position]; } }
4、将数据传给Adapter
viewPagerAdapter.setTitles(mTitles);
viewPagerAdapter.setFragments(mViewPagerFragments);
三、完善Fragment
1、fragment_view_pager_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/fragment_text" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"/> </LinearLayout>
2、完善Fragment的方法
public class ViewPagerFragment extends Fragment {
...... @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); Bundle bundle = getArguments(); if (bundle != null) { mMessage = bundle.getString(KEY); } } @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_view_pager_item, container, false); TextView textView = (TextView) view.findViewById(R.id.fragment_text); textView.setText(mMessage); return view; } }
在创建Fragment时,会调用onCreate方法,在其中执行一些状态信息的初始化,用于暂停或停止后的恢复所用。
在Fragment首次加载视图时,会调用onCreateView方法,在其中执行视图的加载和初始化,返回的应该是该Fragment布局的根视图。其中inflate方法的第三个参数代表的意思是,是否要将加载进来的布局(R.layout.fragment_view_pager_item)添加进container这个ViewGroup里。根据官方文档的说明,上例那样做的话,系统已经将这个布局添加进container了,所以这里为false。
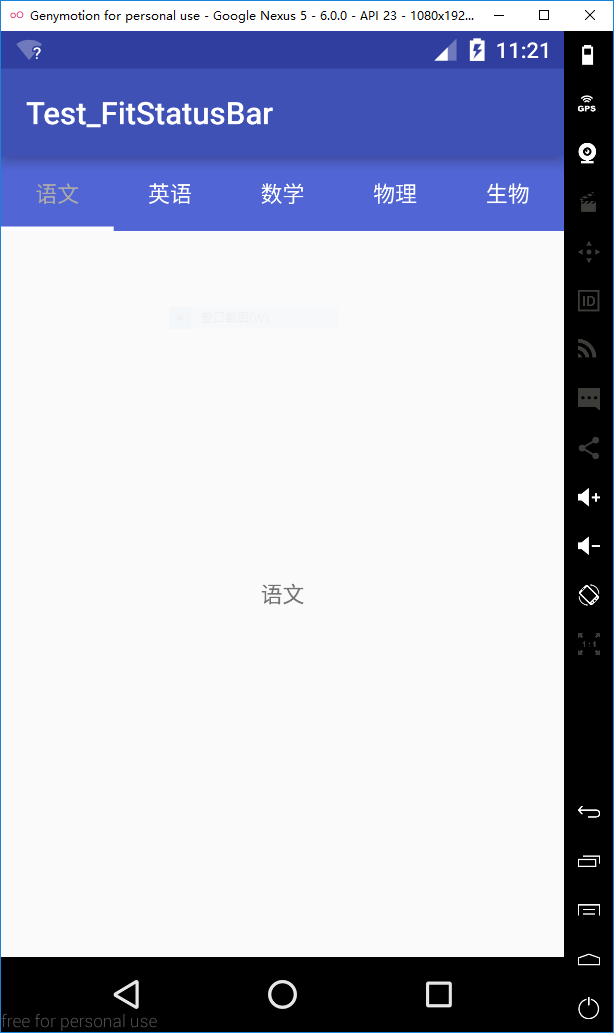
静态效果图: