API for testing "React.createClass()"
React.createClass({
render(){
return <div>hello {this.props.name}</div>
}
})
grammer:React.createClass(renderObj)
Now,let's test for it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../js/bootstrap.css">
<script src="../js/react.js"></script>
<script src="../js/react-dom.js"></script>
<script src="../js/browser.js"></script>
<title>React02</title>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
let hello=React.createClass({
render(){
return <div> Hello {this.props.name}</div>
}
})
ReactDOM.render(
<hello name="Scott"/>,
document.getElementById("example")
)
</script>
</body>
</html>
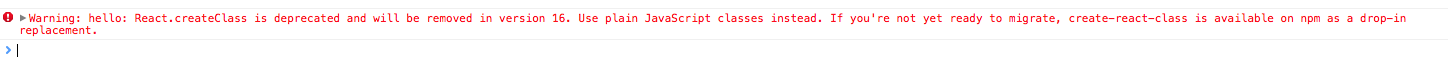
Run....

Fuck,It was die.
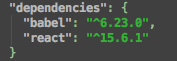
Omg,the API is removed since version 16. Look for the version I use

Now that the API is old enough, let we start the test with the newest one instead.
You can change the world with your heart,even a lot of changes sometimes unless you won't geiv up....

