vscode Android 真机调试记录
1 | flutter doctor<br>flutter create MyProjectName android create project --name MyProjectName --target android-30 --path |
1 2 3 4 5 6 7 8 | //创建项目flutter create myapp//检查设备flutter devices//运行命令flutter run//打开ios模拟器open -a Simulator |
一、安装环境
1.首先确保安装环境正确无误并能正确运行hello示例程序,用flutter doctor检测。
确保 java -version 完整
gradle在windows下安装
二、搭建模型
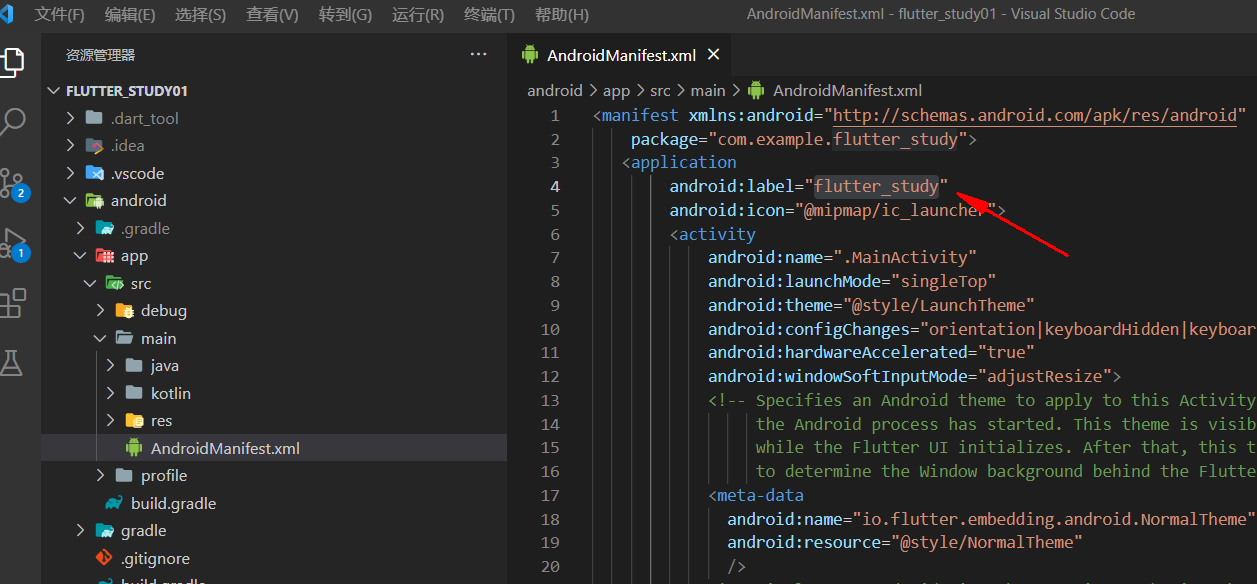
1.设置应用程序名称和图标
Android—>app—>src—>main—>AndroidManifest.xml文件。
在strings.xml文件中修改应用程序名称(可选): 在android/app/src/main/res/values/strings.xml文件中,将<string name="app_name">Your New App Name</string>标签中的文本替换为新的应用程序名称。
在iOS中修改应用程序名称:
-
在
Info.plist文件中修改应用程序名称:- 打开Flutter项目中的
ios/Runner/Info.plist文件。 - 找到
CFBundleName和CFBundleDisplayName键,将它们的值修改为新的应用程序名称。
- 打开Flutter项目中的

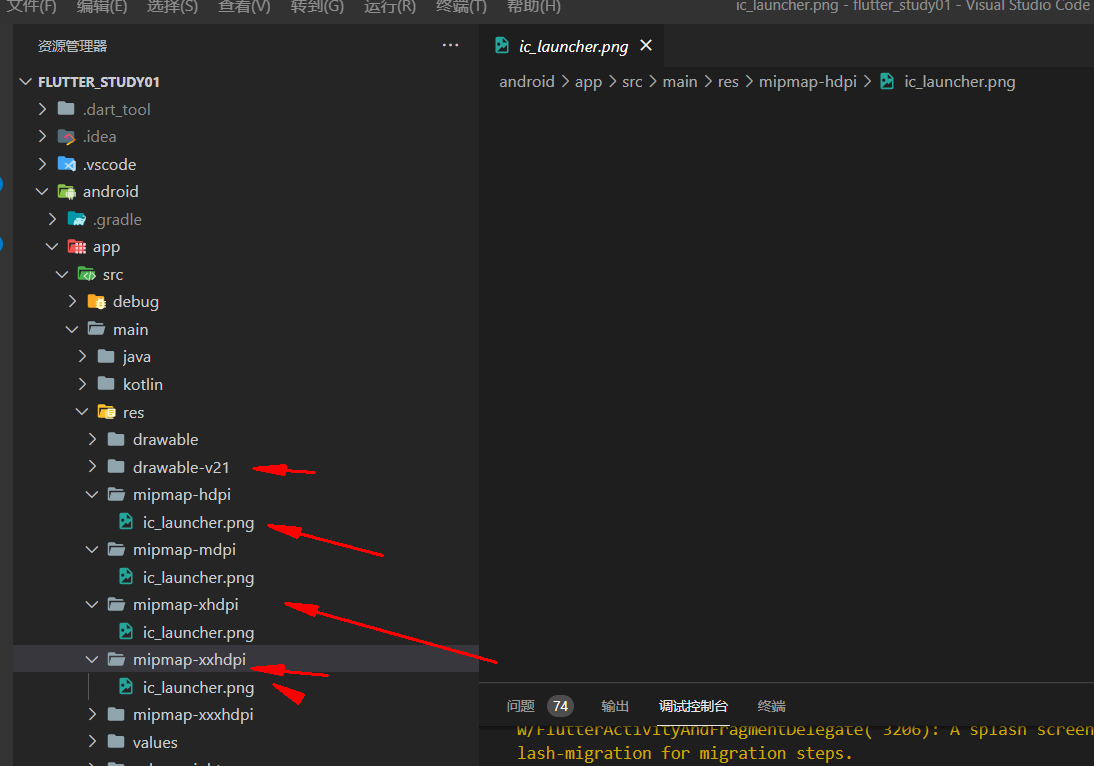
2.AndroidManifest.xml文件中application下面的icon对应的值,应用的图标文件;将上述准备好的图标文件分别替换到android/app/src/main/res/目录下对应分辨率文件夹中。
-
准备启动图标文件:
- 准备不同尺寸和分辨率的启动图标文件(
AppIcon.appiconset文件夹)。
- 准备不同尺寸和分辨率的启动图标文件(
-
替换现有图标文件:
- 用新的启动图标文件替换
ios/Runner/Assets.xcassets/AppIcon.appiconset文件夹中的对应文件。
- 用新的启动图标文件替换

1 2 | 地址:E:\go_water_pro\ios\Runner\Assets.xcassets\AppIcon.appiconset |
三、启动页部分
解决: 找到 \app\src\main\res\drawable\launch_background.xml 文件,这个里面初始化了布局标签,只需要把图片替换为我们自己的就可以。
E:\go_water_pro\android\app\src\main\res\drawable
四、去掉flutter应用右上角debug
debugShowCheckedModeBanner: false




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探
· 为什么 退出登录 或 修改密码 无法使 token 失效
2022-08-08 前端环境配置
2022-08-08 标准index.html模板
2022-08-08 cnpm run