跨域闭包复习
一:
理解闭包:当一个内部函数被调用,就会形成闭包,闭包就是能够读取其他函数内部变量的函数
闭包示例
闭包作用:保存变量又不会造成全局污染
特点:占用更多内存,不容易被释放
闭包示例:
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){alert(n);
}
return f2
}
var result=f1();
result();
nAdd();
result();
答案:999 1000
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>闭包</title>
</head>
<body>
<div id="div1">
<h2>h2点击我看看</h2>
<h2>h2点击我看看</h2>
<h2>h2点击我看看</h2>
<h2>h2点击我看看</h2>
<h2>h2点击我看看</h2>
</div>
<script type="text/javascript">
//闭包:使用外部函数内部变量的函数。
var items = document.getElementsByTagName("h2");
for(var i = 0; i < items.length; i++) {
items[i].onclick =(function(n){
return function() {
alert(n + 1);
}
})(i);
}
</script>
</body>
</html>
//快速执行表达式可实现闭包
//上面代码中先获取到5个h2标签然后给i设置单机事件 输出的内容n获取到的就是闭包理的i的值
二:
什么是跨域:
JavaScript同源策略的限制,A域名下的JavaScript无法操作B或C域名下的对象,如下所示:

多种跨域方式
JSONP跨域:
利用script脚本语序不同域下的js实现的,将回调方法带入服务器,返回结果时回调
原理:
客户端
<script src="http://localhost:8087/JavaScript001/Product?act=area&callback=show" type="text/javascript" charset="utf-8">
服务器端:
String callback=request.getParameter("callback");
out.append(callback+"('"+new Date()+"')");
服务器返回一段JavaScript,通过指定的方法名调用,jsonp调用不用通过XMLHTTPRequest对象,而是同步调用。
、jQuery使用JSONP跨域
在jQuery中内置了实现JSONP跨域的功能,如果指定为json类型,则会把获取到的数据作为一个JavaScript对象来解析,并且把构建好的对象作为结果返回。为了实现这个目的,他首先尝试使用JSON.parse()。如果浏览器不支持,则使用一个函数来构建。JSON数据是一种能很方便通过JavaScript解析的结构化数据。如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面。服务器端应当在JSON数据前加上回调函数名,以便完成一个有效的JSONP请求。如果要指定回调函数的参数名来取代默认的callback,可以通过设置$.ajax()的jsonp参数。
页面脚本:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>6.4.9、跨域AJAX请求</title>
</head>
<body>
<h2>6.4.9、跨域AJAX请求</h2>
<h2 id="message"></h2>
<button type="button" id="btnAjax">ajax请求</button>
<script type="text/javascript" src="js/jQuery/jquery.min.js"></script>
<script type="text/javascript">
$("#btnAjax").click(function() {
$.get("http://localhost:12833/Action/FindUserById.ashx?callback=?",{"id":1001},function(data){
log(data);
},"jsonp");
});
function log(msg) {
$("#message")[0].innerHTML += msg + "<br/>";
}
</script>
</body>
</html>
服务器一般处理程序:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace jQuery601_DotNet.Action
{
/// <summary>
/// FindUserById 的摘要说明
/// </summary>
public class FindUserById : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
String name = "";
int id = Convert.ToInt32(context.Request.Params["id"]);
if (id == 1001)
{
name = "Mark";
}
else if (id == 1002)
{
name = "Jack";
}
String callback = context.Request["callback"];
context.Response.Write(callback+"('"+name+"')");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
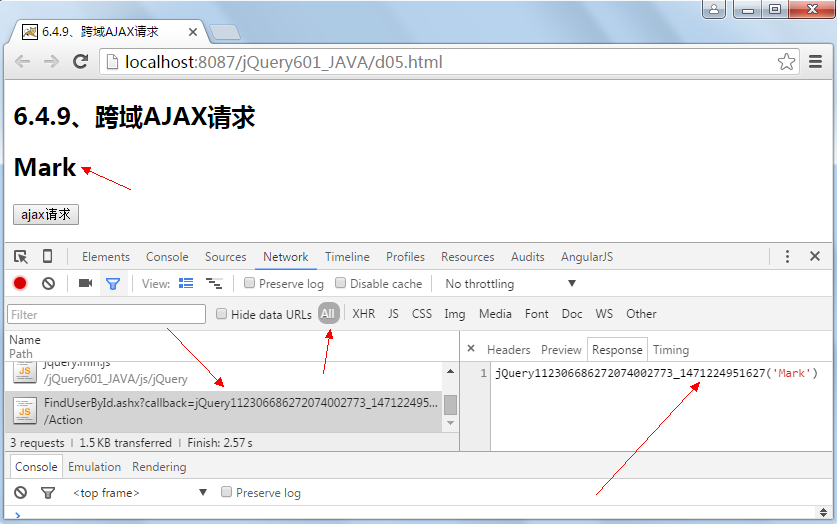
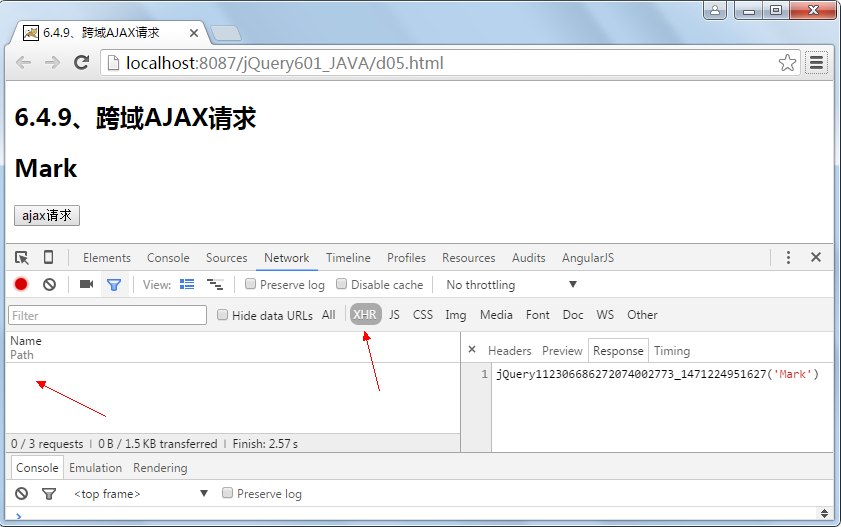
运行结果:


服务器Servlet:
package com.gomall.action;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.codehaus.jackson.map.ObjectMapper;
import com.gomall.service.IProductService;
import com.gomall.service.ProductService;
@WebServlet("/Product")
public class Product extends HttpServlet {
private static final long serialVersionUID = 1L;
public Product() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String act = request.getParameter("act");
IProductService productService = new ProductService();
ObjectMapper mapper = new ObjectMapper();
PrintWriter out=response.getWriter();
if (act.equals("getAll")) {
String json = mapper.writeValueAsString(productService.getAll());
out.append(json);
} else if (act.equals("area")) {
String callback=request.getParameter("callback");
out.append(callback+"('"+new Date()+"')");
} else if (act.equals("getJSONP")) {
String callback=request.getParameter("callback");
String json = mapper.writeValueAsString(productService.getAll());
out.append(callback+"("+json+")");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
客户端:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX</title>
</head>
<body>
<script src="js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$.get("http://localhost:8087/JavaScript001/Product?callback=?",{act:"getJSONP"},function(data){
$.each(data,function(index,obj){
$("<p/>").html(obj.name).appendTo("body");
});
},"jsonp");
</script>
</body>
</html>
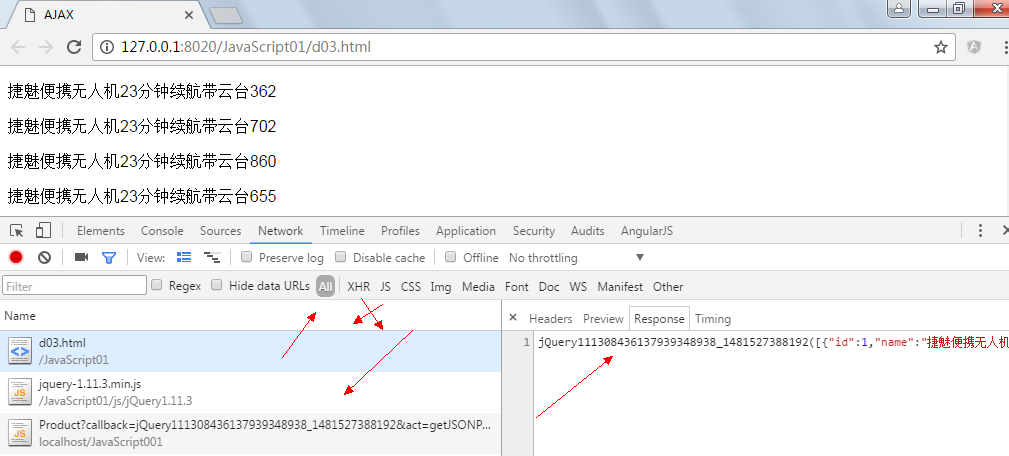
运行结果:


在jQuery中如果使用JSONP只需要将返回数据类型设置为jsonp就可以了,但是这种方法只支持get请求,不支持post请求;请求是同步的;服务器返回数据要处理,要添加回调函数,麻烦。


