VUE的路由配置
我们知道用vue可以快速的构建一个单页应用。一个页面是可以划分为几大模块,而VUE-router,就是将组件映射到路由,然后告诉VUE-ROUTER在哪里渲染。
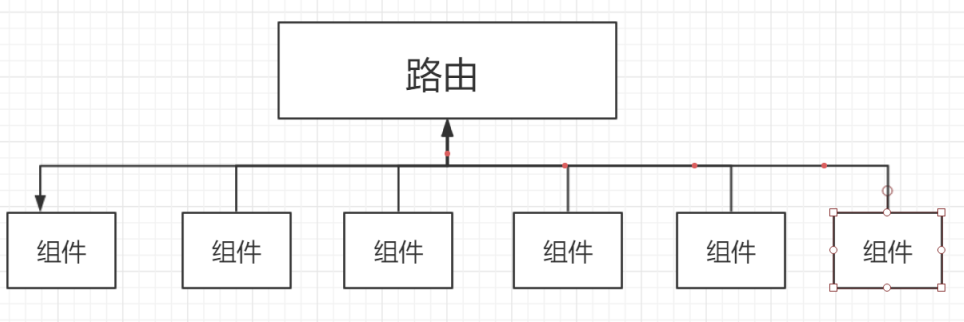
而我们具体的做法就是把每一个组件都挂载在router这个路由上面,有路由来决定哪个组件渲染.

具体用代码实现的过程,就是通过发布订阅模式来统筹管理这些组件。
1.npm安装vue-router依赖,在main.js里引入router插件

2.把当前的插件通过Vue.use()来安装router插件

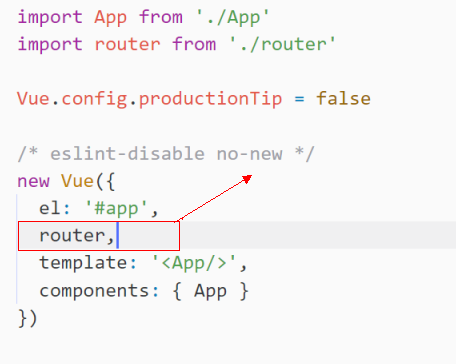
3.把路由当作选项加入到Vue实例中去

接下来就是我们具体要配置的路由具体内容了:
路由大概可以分为3部分,第一部分就是路由视图,也就是所谓的router-view,第二部分就是路由路径router-link,第三部分就是路由对象route。
前面我们做的是准备工作,具体的路由配置。
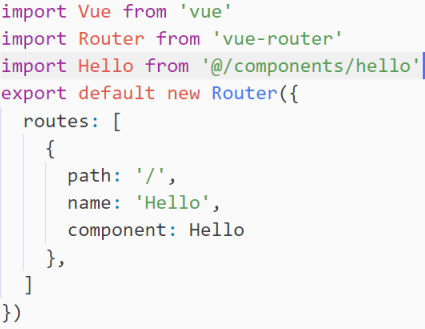
1.引入要挂载在路由上的组件
2.配置路由 (注意:路由全部用的是相对路径,默认的路径是'/')


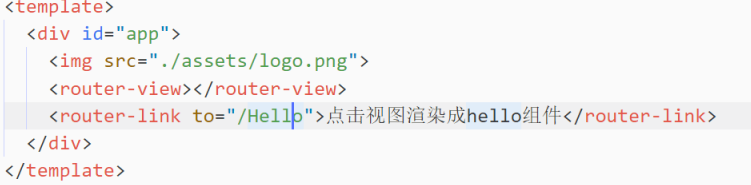
上图的router-view就是路由渲染的地方,router-link是跳转的超链接
路由部分
1.动态路由
首先解释下为什么要用动态路由,当我们所有id都要渲染同一个组件的时候,我们就要使用动态路由。具体的操作如下:
 动态路由vue-router的处理方式是在路径后面加上/:param(后面是可以继续嵌套的 example /hi/:id/:name)
动态路由vue-router的处理方式是在路径后面加上/:param(后面是可以继续嵌套的 example /hi/:id/:name)
这样我们在写router-link的时候就可以
![]()
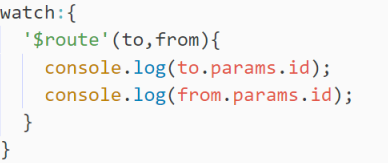
有时候我们想渲染同一个组件,只改变id而不重复渲染,我们可以通过watch选项来监听

2.嵌套路由
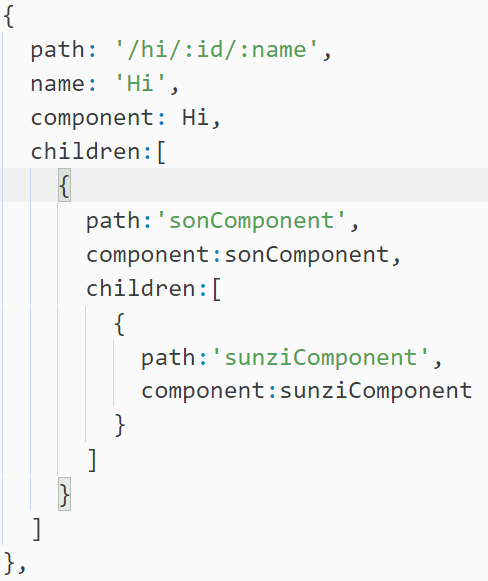
嵌套路由跟正常的路由是一样的,首先要把组件挂载在路由下面,然后把路径写入children属性下面,注意点:
1.嵌套路由的路径是相对于父组件的路径,所以别加/,斜杠是相对于跟路径的,
2.嵌套路由是可以无限嵌套的

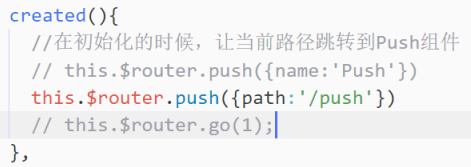
3.编程式导航
有时候我们需要动态的去改变我们的链接跳转,这个时候我们就可以用到编程式导航了。
编程式导航的本质就是跟正常的变量一样通过to属性来动态给router-link加链接。
![]()
这里关注一个点就可以了,编程式导航引号里面一定是对象。加参数就用params,里面可以传变量,
编程式导航跟路由的push方法是一样的,都会往history栈里面添加一个新记录,而replace方法也会替换路径,但是不会添加到history栈里面。

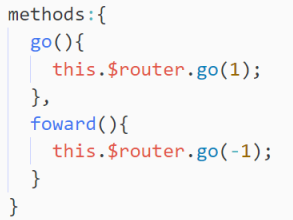
我们如果想返回上一步或者下一步,没有办法用原生js的go或者foward方法,但是路由给我们提供了这样的方法,

4.命名路由
命名路由是编程式导航的一个特例 ,命名路由是具体到一个具体的路径,而编程式导航是可以传参数的。
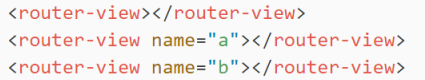
5.命名视图
之前我们讨论的都是在一个router-view条件下,如果我们想同时展现多个视图,vue-router也给我们提供了命名视图

然后我们在配置组件路径的时候,就不是component,而是components,这样我们就可以同时渲染多个视图。
注意点,这里我们因为同时渲染几个视图,所以是不能用transition或者keep-alive包裹。有局限性。

6.向路由组件传递props
我们之前通过动态路由来渲染的话,要想获取id那些属性都要通过this.$route.params.id这样所有的东西都会与route黏在一起,如果我们想把两个同喜解耦,
我们可以通过props把两个东西关联起来


