图形视图体系结构——Graphics View
Graphics View框架结构的特点、主要包含元素及坐标系统。
1、特点
Graphics View框架结构的主要特点如下。
(1) Graphics View框架结构中,系统可以利用Qt绘图系统的反锯齿、OpenGL工具来改善绘图性能。
(2) Graphics View支持时间传播体系结构,可以使图元在场景(scene)中的交互能力提高一倍,图元能够处理键盘事件和鼠标事件。其中,鼠标事件包括鼠标按下、移动、释放和双击,还可以跟踪鼠标的移动。
(3) 在Graphics View框架中,通过二元空间划分树(BSP)提供快速的图元查找,这样就能够实时地显示包含上百万个图元的大场景。
2、三元素
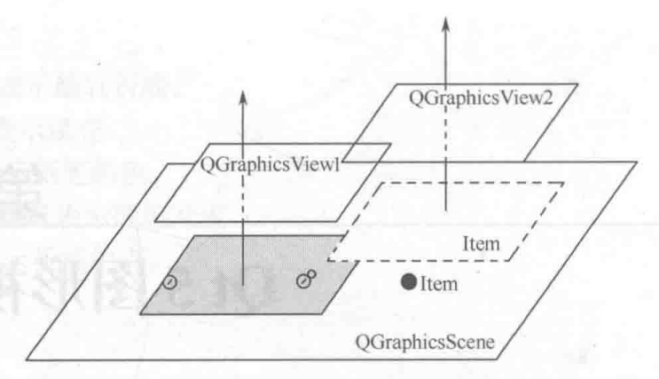
Graphics View框架结构主要包含三个类:场景类(QGraphicsScene)、视图类(QGraphicsView)和图元类(QGraphicsItem),统称为“三元素”。其中,场景类提供了一个用于管理位于其中的众多图元容器,视图类用于显示场景中的图元,一个场景可以通过多个视图表现,一个场景包括多个几何图形。它们三者之间的关系如下图所示:

Graphics View三元素之间的关系
- 场景类:QGraphicsScene类
它是一个用于放置图元的容器,本身是不可见的,必须通过与之相连的视图类来显示及与外界进行互操作。通过QGraphicsScene::addItem()可以添加一个图元到场景中。图元可以通过多个函数进行检索。QGraphicsScene::items()和一些重载函数可以返回和点、矩形、多边形或向量路径香蕉的所有图元。QGraphicsScene::itemAt()可以返回指定点的顶层图元。
场景类主要完成的工作包括提供对它包含的图元的操作接口和传递事件、管理各个图元的状态(如选择和焦点处理)、提供无变换的绘制功能(如打印等)。
事件传播体系结构将场景事件发送给图元,同时也管理图元之间的事件传播。如果场景接收到了在某一点的鼠标单击事件,场景会将事件传递给这一点的图元。
管理各个图元的状态(如选择和焦点处理)。可以通过QGraphicsScene::setSelectionArea()函数选择图元,选择区域可以是任意的形状,使用QPainterPath表示。若要得到当前选择的图元列表,则可以使用函数QGraphicsScene::selectedItems()。可以通过QGraphicsScene::setFocusItem()函数来设置图元焦点,获得当前具有焦点的图元使用函数或QGraphicsScene::foucsItem()。
如果需要将场景内容绘制到特定的绘图设备,则可以使用QGraphicsScene::render()函数在绘图设备上绘制场景。
- 视图类:QGraphicsView类
它提供一个可视化的窗口,用于显示场景中的图元。在同一个场景中可以有多个视图,也可以为相同的数据集提供几种不同的视图。
QGraphicsView是可以滚动的窗口不见,可以提供滚动条来浏览大的场景。如果需要使用OpenGL,则可以使用QGraphicsView::setViewport()将视图设置为QGLWidget。
视图接收键盘和鼠标的输入事件,并将它们翻译为场景事件(将坐标转换为场景坐标)。使用变换矩阵函数QGraphicsView::matrix()可以变换场景坐标,实现场景的缩放和旋转。QGraphicsView提供QGraphicsView::mapToScene()和QGraphicsView::mapFromScene()用于场景的坐标进行转换。
- 图元类:QGraphicsItem类
它是场景中各个图元的基类,在它的基础上可以继承各种图元类,Qt已经预置的包括直线(QGraphicsLineItem)、椭圆(QGraphicsEllipseItem)、文本图元(QGraphicsTextItem)、矩形(QGraphicsRectItem)等。也可以在QGraphicsItem类的基础上实现自定义的图元类,即用户可以继承QGraphicsItem实现符合自己需求的图元。
QGraphicsItem主要有以下功能:
- 处理鼠标按下、移动、释放、双击、悬停、滚轮和右键菜单事件。
- 处理键盘输入事件。
- 处理拖拽事件。
- 分组。
- 碰撞检测。
此外,图元有自己的坐标系统,也提供场景和图元。图元还可以通过QGraphicsItem::martix()来进行自身的交换,可以包含子图元。
3、坐标系统
QGraphics View坐标基于笛卡儿坐标系,一个图元的场景具有x坐标和y坐标。当使用没有变换的视图视察场景时,场景中的一个单元对应屏幕上的一个像素。
三个QGraphics View基本类有各自不同的坐标系,场景坐标、视图坐标和图元坐标。QGraphics View提供了三个坐标系统之间的转换函数。在绘制图形时,QGraphics View的场景坐标对应QPainter的逻辑坐标、视图坐标和设备坐标。
- 场景坐标
场景坐标是所有图元的基础坐标系统。场景坐标系统描述了顶层的图元,每个图元都有场景坐标和相应的包容框。场景坐标的远点在场景中心,坐标远点是x轴正方向向右,y轴正方向向下。
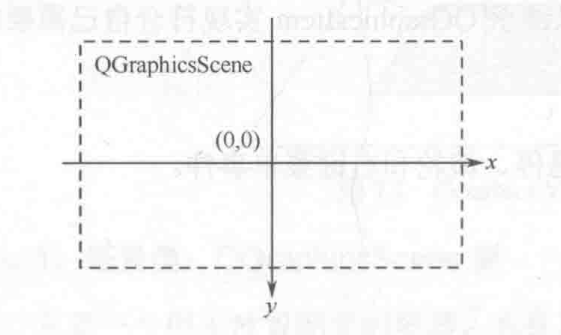
QGraphicsScene类的坐标系以中心为原点(0,0),如下图所示:

QGraphicsScene类的坐标系
- 视图坐标
视图坐标是串口部件的坐标。视图坐标的单位是像素。QGraphicsView视图的左上角是(0,0),x轴正方向向右,y轴正方向向下。所有的鼠标事件最开始都是使用视图坐标。
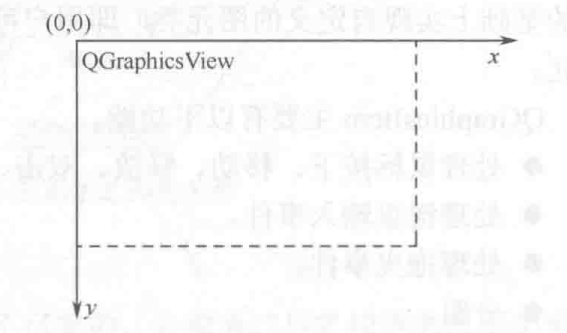
QGraphicsView类继承自QWidget类,因此它与其它的QWidget类一样,以窗口的左上角作为自己坐标系的远点,如下图所示:

QGraphicsView类的坐标系
- 图元坐标
图元使用自己的本地坐标,这个坐标系统通常以图元中心为原点,这也是所有变换的原点。图元坐标方向是x轴正方向向右,y轴正方向向下。创建图元后,只需注意图元坐标就可以,QGraphicsScene和QGraphicsView会完成所有的变换。
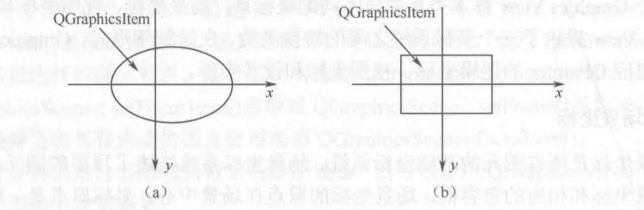
QGraphicsItem类的坐标系,若在调用QGraphicsItem类的paint()函数重绘图元时,则以此坐标系为基准,如下图所示:

QGraphicsItem坐标系
根据需要,Qt提供了这三个坐标系之间的相互转换函数,以及图元与图元之间的转换函数,若需从QGraphicsItem坐标系中的某一点坐标转换到场景中的坐标,则可调用QGraphicsItem的mapToScene()函数进行映射。而QGraphicsItem的mapToParent()函数则可将QGraphicsItem坐标系中的某点坐标映射至它的上一级坐标系中,有可能时场景坐标,也有可能是另一个QGraphicsItem坐标。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通