Qt界面设计--侧边栏隐藏和滑出
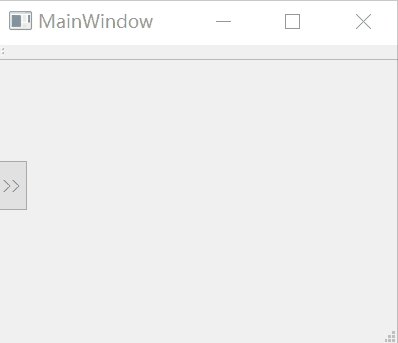
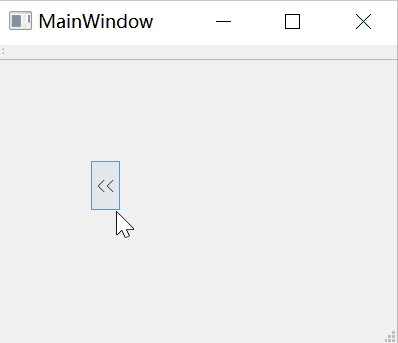
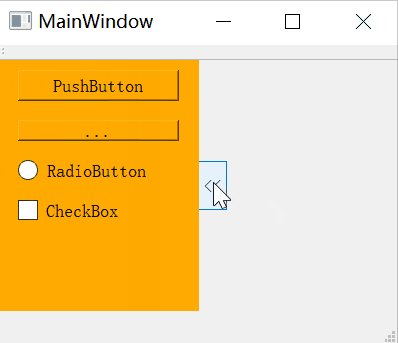
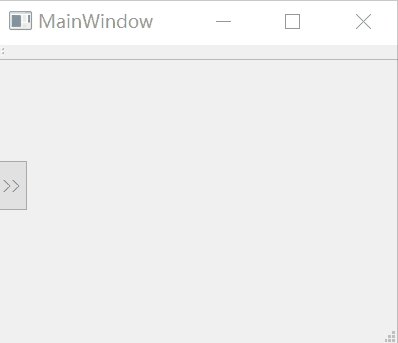
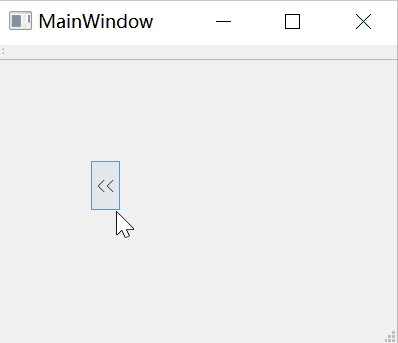
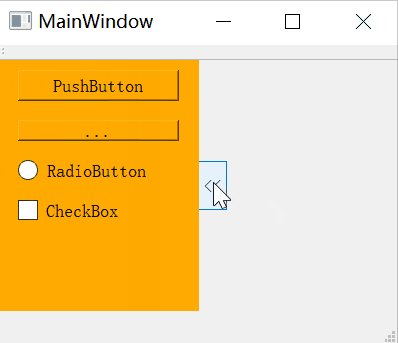
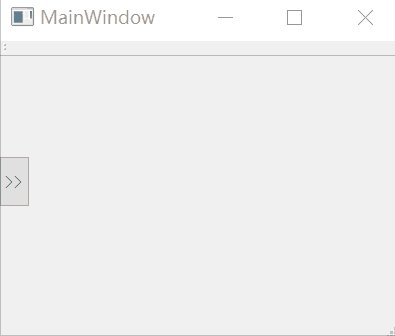
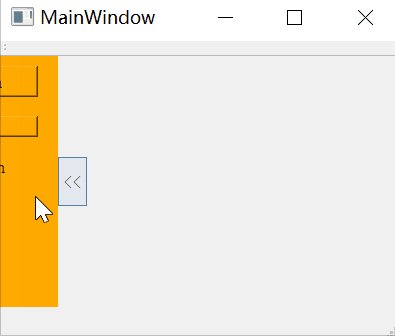
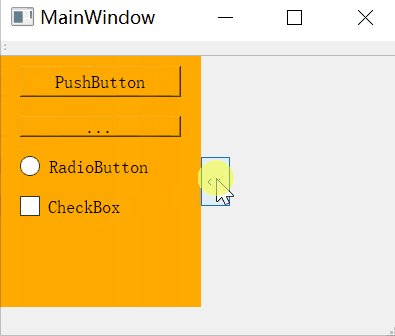
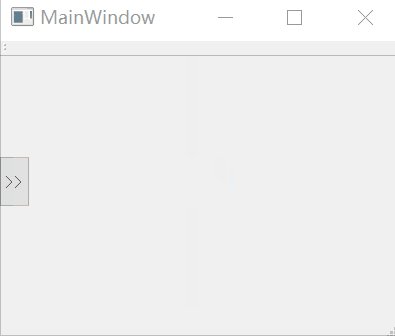
在日常项目中,界面布局上经常使用到侧边栏的方式,在侧边栏放置控件进行复合使用,可以实现子功能界面的隐藏和滑出,效果展示如下:

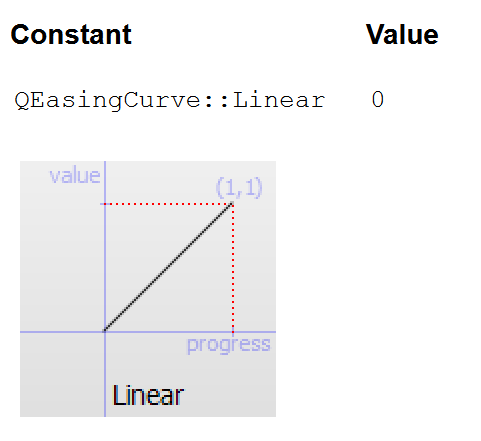
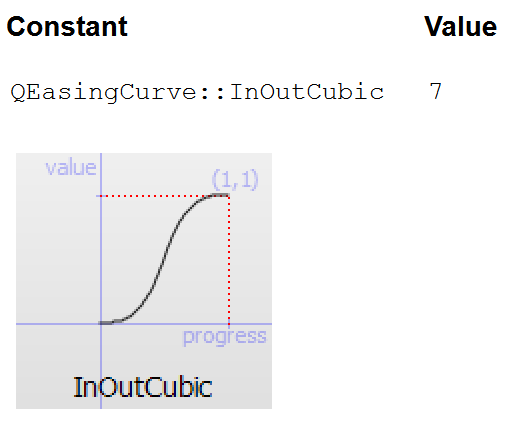
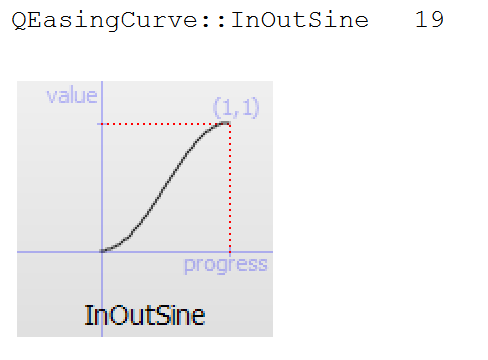
界面控件很简单,主界面QWidget,侧边栏也用一个QWidget和一个按钮QPushbutton来进行组合。通过点击按钮来显示和隐藏侧边栏。主要用到的是控件的move()函数,配合QPropertyAnimation实现动画效果滑动显示隐藏。动画滑出动画效果使用到的是QPropertyAnimation类的setEasingCurve()函数,通过设置函数参数来实现不同的动画效果,具体效果可以通过Qt Create的帮助文件查询到。



mainwindow.h源码:
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QPropertyAnimation> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private: Ui::MainWindow *ui; QPropertyAnimation *m_propertyAnimation; QPropertyAnimation *m_propertyAnimation2; bool m_bSideflag = false;private slots: void on_pushButton_clicked(); }; #endif // MAINWINDOW_H
mainwindow.cpp源码:
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); ui->widget_side->move(-ui->widget_side->width(),0);// 左侧停靠 ui->pushButton->move(-1,ui->widget_side->height()/2); m_propertyAnimation = new QPropertyAnimation(ui->widget_side,"geometry"); m_propertyAnimation->setEasingCurve(QEasingCurve::InOutSine); m_propertyAnimation->setDuration(800); m_propertyAnimation2 = new QPropertyAnimation(ui->pushButton,"geometry"); m_propertyAnimation2->setEasingCurve(QEasingCurve::InOutSine); m_propertyAnimation2->setDuration(800); } MainWindow::~MainWindow() { delete ui; }void MainWindow::on_pushButton_clicked() { //显示侧边栏 if(!m_bSideflag) { m_propertyAnimation->setStartValue(QRect(-this->rect().width(),0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->setEndValue(QRect(0,0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->start(); m_propertyAnimation2->setStartValue(QRect(-1,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->setEndValue(QRect(ui->widget_side->width()-2,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->start(); ui->pushButton->setText("<<"); m_bSideflag = !m_bSideflag; } else { m_propertyAnimation->setStartValue(QRect(0,0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->setEndValue(QRect(-this->rect().width(),0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->start(); m_propertyAnimation2->setStartValue(QRect(ui->widget_side->width()-2,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->setEndValue(QRect(-1,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->start(); ui->pushButton->setText(">>"); m_bSideflag = !m_bSideflag; } }
Qt中动画效果的功能很强大,初次接触,还有很多功能需要去不断摸索,加油!
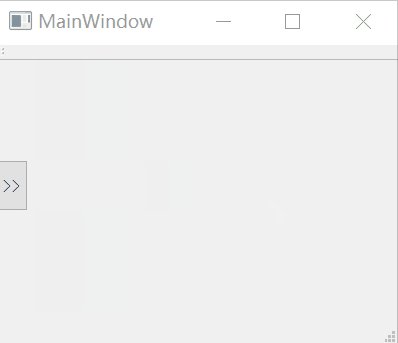
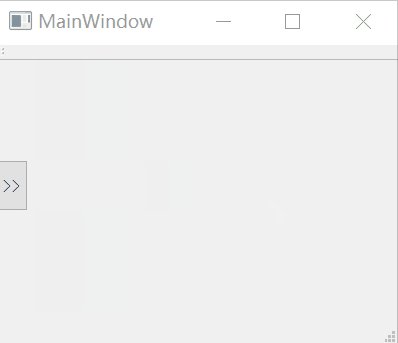
优化思路:
新增一个qwidget容器,将菜单栏和按钮控件放置到qwidget容器里面,可以实现两者动态效果的一致性,以下是实现的最终效果图:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具