
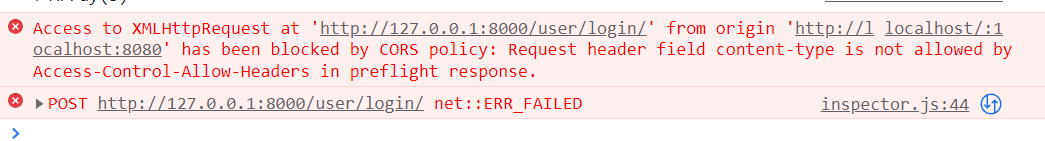
报错!!!
报错关键词: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
接口不正确Access-Control-Allow-Headers不允许请求报头字段内容类型。

需要添加
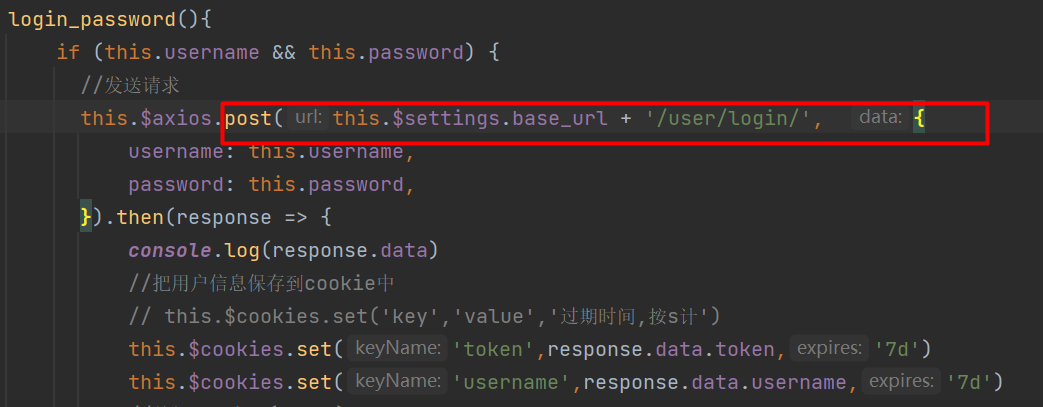
"https://www.imooc.com/api/http/json/search/suggest?word=js", login_password(){ if (this.username && this.password) { //发送请求 this.$axios.post(this.$settings.base_url + '/user/login/', "https://www.imooc.com/api/http/json/search/suggest?word=js", { username: this.username, password: this.password, }).then(response => { console.log(response.data) //把用户信息保存到cookie中 // this.$cookies.set('key','value','过期时间,按s计') this.$cookies.set('token',response.data.token,'7d') this.$cookies.set('username',response.data.username,'7d') //关闭登录窗口(子传父) this.$emit('close') //给父组件,Head传递一个事件,让它从cookie中取出token和username }).catch(errors => { console.log() }) }else{ this.$message({ message:'不行,用户名和密码必须填哦', type:'warning' }) } } }
然后就完美解决了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏