安装Ubuntu 14.10后要做的事(下)—— 开发工具篇
1 完善GCC环境
- 安装g++编译器
命令: sudo apt-get install build-essential
build-essential是一套完整的软件包,它提供了编译程序必需的软件包列表信息,包括gcc,libc
- 安装词法和语法分析器
命令:
sudo apt-get install flex
sudo apt-get install bison
- 如果想在ubutun 14.10的64位系统上编译32位程序
命令:
sudo apt-get install g++-multilib
g++ -m32 -o xxx xxx.cpp //-m32选项将程序编译成32位的应用
2 配置Vim
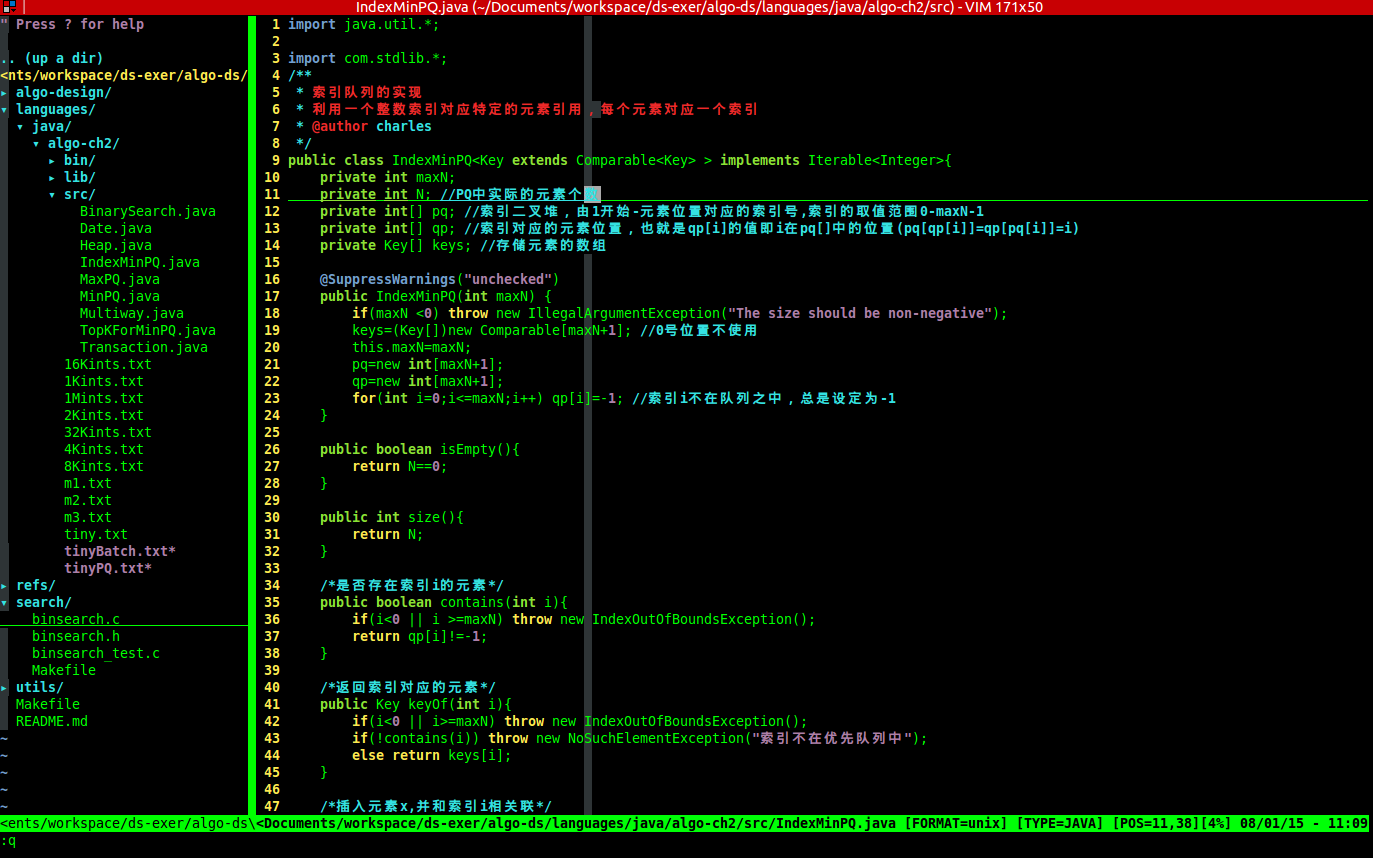
参考ma6174的超强vim配置文件,一键安装非常快速,省去了不少配置时间,参考运行截图:

wget -qO- https://raw.github.com/ma6174/vim/master/setup.sh | sh
主要是掌握它的快捷键命令:
a. 多窗口操作
- :sp + 文件名水平分割窗口
- :vs + 文件名垂直分割窗口
- Ctrl+w快速切换窗口
b. Taglist和NerdTree
- F3:快速打开或关闭树形目录
- F9:查看当前代码结构及自动补全
c. 其他
- F5:一键运行程序
- F6:代码格式化
- F8:调试C和C++
- F2:去除代码中的空行(个人觉得不实用)
3 安装Sublime text3
3.1 添加Sublime Text3的安装源,执行更新、安装
sudo add-apt-repository ppa:webupd8team/sublime-text-3
sudo apt-get update
sudo apt-get install sublime-text
3.2 解决sublime text3无法输入中文的问题
- 安装C/C++的编译环境和gtk、libgtk2.0-dev
sudo apt-get install build-essential
sudo apt-get install libgtk2.0-dev
- 保存以下代码到文件sublime_imfix.c
#include <gtk/gtkimcontext.h>
void gtk_im_context_set_client_window (GtkIMContext *context,
GdkWindow *window)
{
GtkIMContextClass *klass;
g_return_if_fail (GTK_IS_IM_CONTEXT (context));
klass = GTK_IM_CONTEXT_GET_CLASS (context);
if (klass->set_client_window)
klass->set_client_window (context, window);
g_object_set_data(G_OBJECT(context),"window",window);
if(!GDK_IS_WINDOW (window))
return;
int width = gdk_window_get_width(window);
int height = gdk_window_get_height(window);
if(width != 0 && height !=0)
gtk_im_context_focus_in(context);
}
- 编译成共享库
gcc -shared -o libsublime-imfix.so sublime_imfix.c `pkg-config --libs --cflags gtk+-2.0` -fPIC
- 拷贝到/opt/sublime_text目录下
注意:/opt/sublime_text/不同版本可能有所不同,请调整为自己安装版本的路径
sudo cp libsublime-imfix.so /opt/sublime_text/libsublime-imfix.so
- 修改/usr/bin/subl文件,在第一行加入:
export LD_PRELOAD=/opt/sublime_text/libsublime-imfix.so
- 修改sublime-text.desktop
sudo vim /usr/share/applications/sublime_text.desktop
[Desktop Entry]
Version=1.0
Type=Application
Name=Sublime Text
GenericName=Text Editor
Comment=Sophisticated text editor for code, markup and prose
Exec=/usr/bin/subl %F #这里修改执行路径为/usr/bin/subl,subl文件刚才已经修改过,大家应该记得
Terminal=false
MimeType=text/plain;
Icon=sublime-text
Categories=TextEditor;Development;
StartupNotify=true
Actions=Window;Document;
[Desktop Action Window]
Name=New Window
Exec=/usr/bin/subl -n #这里修改执行路径为/usr/bin/subl,subl文件刚才已经修改过,大家应该记得
OnlyShowIn=Unity;
[Desktop Action Document]
Name=New File
Exec=/usr/bin/subl new_file #这里修改执行路径为/usr/bin/subl,subl文件刚才已经修改过,大家应该记得
OnlyShowIn=Unity;
修改以上三处代码,保存。Sublime Text 3即可完全正常使用搜狗输入法输入中文
3.3 安装Package Control和一些常用的插件
a. 安装Package Control
使用Ctrl+~快捷键,输入下面一段代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp =
sublime.installed_packages_path(); urllib.request.install_opener(
urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen(
'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
b. 使用Ctrl+Shift+P输入Install Package,安装以下插件
- 解决中文乱码:GBK Encoding Support(如果文件的编码方式不被sublime text支持,需要再安装Codecs33 package,一般问题就解决了),ConvertToUTF8(在创建html文件时有干扰)
- 阅读源代码: ctags(需要先安装ctags)
- 快速开发Web前端代码:Emmet
- 侧栏右键功能增强:SideBar + Side Bar Git
- 代码对齐和自动补齐:Alignment + CodeIntel
- 其他:查找代码中的错误linter
4 安装Eclipse
4.1 安装JRE(注:使用对应的JDK也可以)
a. 下载对应的JRE版本,假定是jre1.7
b. 将JRE的解压子目录安装在/opt/java目录下,执行如下命令
sudo mkdir /opt/java
cd java
sudo tar -zxvf~/Downloads/jre-7u51-linux-i586.tar.gz /opt/java/
c. 将JRE1.7.0作为Java默认的运行时环境
这过程即是告诉系统我这里有一个可用的Java二进制包并且使用此包执行java命令
sudo update-alternatives --install "/usr/bin/java" "java" "/opt/java/jre1.7.0_51/bin/java" 1
sudo update-alternatives --set java /opt/java/jre1.7.0_51/bin/java
最后命令行输出如下信息表示设置成功:
update-alternatives : using /opt/java/jre1.7.0_51/bin/java to provide /usr/bin/java (java)in manual mode
d. 检测是否安装成功,执行java-version,安装成功输出如下信息
java version "1.7.0_51"
Java(TM) SE RuntimeEnvironment (build 1.7.0_51-b13)
Java HotSpot(TM) ServerVM (build 24.51-b03, mixed mode)
e. 如果想在Linux命令行下运行Java程序,同样也需要配置环境变量
方法一: 修改/etc/profile文件,修改系统级的环境变量,对所有用户的shell都适用
export JAVA_HOME=/opt/java/jdk1.7.0_51
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
注:
- 选择安装的jdk目录,JAVA_HOME目录后面不要多添加/,在Linux下用冒号来分割路径,赋值时变量值前加$符号
- CLASSPATH中当前目录. 不能丢,利用export将这三个变量导出为全局变量
- 使用source /etc/profile使其生效或注销重新登陆
- 查看当前的系统变量使用如下命令:
echo $PATH | tr ':' '\n'
方法二: 修改.bash_profile文件,把这些环境变量的权限控制到用户级别,只允许某个用户使用这些环境变量,同样也是在.bash_profile文件末尾添加这三行代码,再重新登陆
最后一种办法: 在当前shell中临时设置变量,退出当前shell后就失效了
f. 补充Windows下配置Java环境
JAVA_HOME=C:\Program Files\Java\jdk\
PATH=%PATH%;%JAVA_HOME%\bin\;%JAVA_HOME%\jre\bin;(一定别忘了分号)
CLASSPATH=.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
注:
- 在cmd中测试:
javac/java -version - 运行命令行参数,切到项目运行目录下:执行
javac xxx.java
java xxx args0 args1 args2
4.2 安装Eclipse
a. 下载最新的Eclipse版本
b. 解压文件并置于/opt目录下:
sudo tar -zxvf eclipse-standard-kepler-SR2-linux-gtk.tar.gz ~/
sudo cp -ar eclipse /opt/
c. 设置Eclipse环境和插件安装
- 编码方式
Eclipse下文件的编码方式:Win下默认为gbk,Linux下默认为utf-8。
同一个系统下开发项目,默认编码方式最好要保持一致,一般建议为UTF-8,若出现同一项目中不同源文件编码方式不同,最好用一个转码插件设置下(可用notepad++另存为特定编码格式的文件即可)。
Windows->Workspace ->Text file encoding,最好默认为UTF-8
Windows->Content Type->Text,Java Source file选项的Default encoding可根据不同系统设置为UTF-8,出现中文乱码可设置为GBK/GB2312/GB18030,再Update
- Color theme插件-配色利器
在Help->Eclipse Marketplace中找到Color theme plugin,下载安装 。在Window->General->Color Theme中,任选一个主题,个人比较喜欢sublime Text 2
- 比较好用的插件
ExploreFS(右键打开文件位置)、Pydev 、CDT、dev-utils
如果C++程序编译时出现无法解析头文件等情况,显示 Unresolved inclusion 。尽管不影响编译,却无法定位头文件中的符号。
它的原因是没有指定Eclipse的C和C++的目录,可以通过设定Eclipse中 C_INCLUDE_PATH 和 CPP_INCLUDE_PATH 两个环境变量指定头文件目录。 在 Window -> Preferences -> C/C++ -> Environment 中添加这两个变量(其中4.8.2是gcc的版本,用gcc --version可以获得):
C_INCLUDE_PATH 设为 /usr/include
CPP_INCLUDE_PATH 设为 /usr/include/c++/4.8.2
4.3 命令行编译运行Java程序
a. 编译生成二进制的class文件,生成xxx.class: javac xxx.java
b. 运行带main方法的class文件,执行时分带包和不带包的
- 不带包,运行时不带class后缀名: java xxx
- 带包,即在类文件中使用了如package com.stdlib.xxx
运行时则需要在包的基路径src下运行(假设目录结构是/src/com/stdlib),使用如下命令:
javac ./com/stdlib/xxx.java
java com.stdlib.xxx
- 运行jar文件中的class,只需要加上参数
-cp <jar文件名>,如下
java -cp <jar文件名> <包名>.xxx
c. 带参数的命令行
- 常用方法
java classname args[0] args[1] args[2]
- 重定向标准输入
以读取data.txt作为标准输入流- java classname < data.txt
- 重定向标准输出
将标准输出流写入data.txt中- java classname > data.txt
- 管道
将程序的输出流重定向为另外一个程序的输出流- java class1 args0 | java class2
如果Javac和Java命令均需要引用jar包呢 ? 例如project项目里面有lib下的jar包,src下的源码文件,想编译并运行src下的文件,只需在project目录下运行如下命令:
javac -classpath ./lib/stdlib.jar:./src/ ./src/BinarySearch.java
java -cp ./lib/stdlib.jar:./src/ BinarySearch args0 args1 <(>) xxx
4.4 Gradle自动化构建简单实例
5 Node.js开发管理
5.1 源码安装Node.js
tar -zxvf node-latest.tar.gz
rm -f node-latest.tar.gz
cd node-v*
./configure
make
sudo make install
Node.js安装时默认安装了npm,查看两者是否安装成功
charles@charles-t400s:~$ node --version
v0.10.33
charles@charles-t400s:~$ npm --version
1.4.28
5.2 Yeoman、Grunt和Bower
Yeoman : 使用Web开发的最佳实践方式,为开发者提供一系列健壮的工具、程序库和工作流,帮助他们快速构建出漂亮、引人注目的Web应用。
它能够解决哪些前端问题呢?
统一开发团队代码风格和开发规范
维护和使用开发的组件库
模块化前端项目
服务器部署前是否压缩?流程如何简化
它不仅是一个工具,而且也是一个工作流。它由三种核心工具组成,致力于提高你构建Web App时的生产力和满意度,分别是:
- Yo :脚手架工具,用于搭建新应用的脚手架,编写你的Grunt配置,提交相关Grunt任务,创建你需要的Bower库依赖
- Grunt :任务构建工具,用于自动化处理诸如代码最小化,代码编译,单元测试,代码规范等重复性任务
- Bower :包管理工具,用于包依赖管理,无需手动下载和管理你的脚本,用它可以对库进行搜索,自动安装,检查更新,确保依赖关系等,管理Web站点的各种资源,比如框架,库,公共部分等
统一安装:sudo npm install -g yo bower grunt-cli karma-jasmine
检查是否安装成功:
charles@charles-t400s:~$ yo -v
1.3.3
charles@charles-t400s:~$ bower -v
1.3.12
charles@charles-t400s:~$ grunt -v
grunt-cli: The grunt command line interface. (v0.1.13)
Fatal error: Unable to find local grunt.
If you're seeing this message, either a Gruntfile wasn't found or grunt
hasn't been installed locally to your project. For more information about
installing and configuring grunt, please see the Getting Started guide:
http://gruntjs.com/getting-started
# 这里需要定位到含Gruntfile的项目目录下才调用运行已经安装好的Grunt
# 添加Grunt和插件到现有的一个package.json,在root模式下在项目目录中本地安装module
sudo npm install grunt --save-dev
Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner)。Karma可用于测试所有主流Web浏览器,也可集成到CI(Continuous integration)工具
Jasmine是一款 JavaScript BDD(行为驱动开发)测试框架,它不依赖于其他任何JavaScript组件,有干净清晰的语法,可以很简单的写出测试代码。
5.3 创建一个Angular Web项目
a. 安装生成器和搭建脚手架
sudo apt-get install ruby ruby-compass # root模式下安装ruby和compass
sudo npm install -g generator-angular #安装angular生成器
mkdir angular-hello #创建项目文件夹
yo angular webapp # 搭建一个AngularJs应用程序的脚手架
b. 安装库依赖- npm、bower
rm -rf node-modules/ #上面步骤有部分库没装成功,需要root权限,因而需重新安装
sudo npm install #安装默认依赖
sudo npm install grunt-karma karma-phantomjs-launcher karma-jasmine --save-dev
bower install && bower install underscore #根据所需从bower中安装库
bower install --save-dev xxx
c. Grunt自动化任务
sudo npm install grunt --save-dev #把新版Grunt到你的项目中,并自动添加到你的项目依赖
grunt test #测试你的应用
grunt serve #预览你的应用
grunt #部署构建你的应用
5.4 持续集成平台-Travis和覆盖率测试-Coveralls
Travis是一个持续集成(CI)平台,这样的平台可以提供不同的版本运行环境,例如Node.js程序,可以运行不同的Node.js版本检测有没有兼容性问题,这种比手动切换node版再跑一次要方便很多。一般来说travis每次跑测试,都会提供一个基本的Linux环境,如build-essential、wget、git等基础默认依赖,一旦你的应用在travis平台跑通后,就不需担心别的用户安装不上了。
Github项目连接travis的基本步骤:
a. 注册Travis(以Github用户登陆),选择你需要开启集成测试的仓库或者在你的仓库下Settings - Webhooks & Services - Services,选择添加Travis CI服务
服务拿到授权后,每当你push代码到github上,travis会自动帮你跑测试
b. 构建配置信息.travis.yml,放在项目根目录下,由它决定你的测试该怎么运行。是用npm test 还是make test 还是jake test(以node-hello程序为例)
一个简单的.travis.yml文件,如下:
language: node_js
node_js:
- '0.11'
- '0.10'
- '0.8'
before_install:
- npm install -g yo bower grunt-cli
services:
- mongodb
script: make test
c. 项目代码push到仓库后,travis就会被触发了
它要做以下事情:
-
Travis会使用三个不同node.js版本运行程序
-
机器在完成安装后,会进入项目目录,根据脚本首先需要安装全局依赖,然后再根据
package.json执行npm install来安装依赖 -
执行我们指定的测试脚本
-
如果测试通过,返回码会是0,否则测试有不通过的case,返回码不会为0,测试失败。把Travis上面显示项目目前的测试通过状态的图片添加到项目的README中,如
[](https://travis-ci.org/charlesxiong/node-hello/)
5.5 线上部署应用-Heroku、Appfog
Heroku是一种Pass平台,目前支持多种语言环境,无需你配置服务器,数据库,也不需要理会负载均衡,一切都可在平台上直接获取。你只需专注于自己的业务,把应用的逻辑写好,部署到线上,非常适合开发一些demo Web应用。
A. 常规Node.js App,例如Node-hello部署稍微简单
a. 注册Heroku,下载Heroku工具包:
wget -qO- https://toolbelt.heroku.com/install-ubuntu.sh | sh
b. 登陆Heroku并在项目目录执行:
charles@charles-t400s:~/node-hello$ heroku login
Enter your Heroku credentials.
Email: haojun.xiong2010@gmail.com
Password (typing will be hidden):
Authentication successful.
charles@charles-t400s:~/node-hello$ heroku create
Creating hidden-inlet-5897... done, stack is cedar-14
https://hidden-inlet-5897.herokuapp.com/ | https://git.heroku.com/hidden-inlet-5897.git
Git remote heroku added
c. 创建一个Procfile并把本地的master分支推送到heroku这个远端地址
Profile的内容:
web: node index.js
推送部署到Heroku中:
charles@charles-t400s:~/node-hello$ git remote -v #查看远程库
heroku https://git.heroku.com/hidden-inlet-5897.git (fetch)
heroku https://git.heroku.com/hidden-inlet-5897.git (push)
origin git@github.com:charlesxiong/node-hello (fetch)
origin git@github.com:charlesxiong/node-hello (push)
charles@charles-t400s:~/node-hello$ git push heroku master
Counting objects: 29, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (26/26), done.
Writing objects: 100% (29/29), 3.03 KiB | 0 bytes/s, done.
Total 29 (delta 10), reused 3 (delta 0)
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Node.js app detected
remote: ....
remote: Procfile declares types -> web
remote:
remote: -----> Compressing... done, 5.7MB
remote: -----> Launching... done, v3
remote: https://hidden-inlet-5897.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/hidden-inlet-5897.git
* [new branch] master -> master
d. 查看发布的应用网址:https://hidden-inlet-5897.herokuapp.com/ 或者执行heroku open
B. 部署一个Angular App到Heroku中
5.6 集大成者:开发测试部署运维自动化-Docker
参考Lesson 5: Docker开发环境配置


