百度 echarts K线图使用
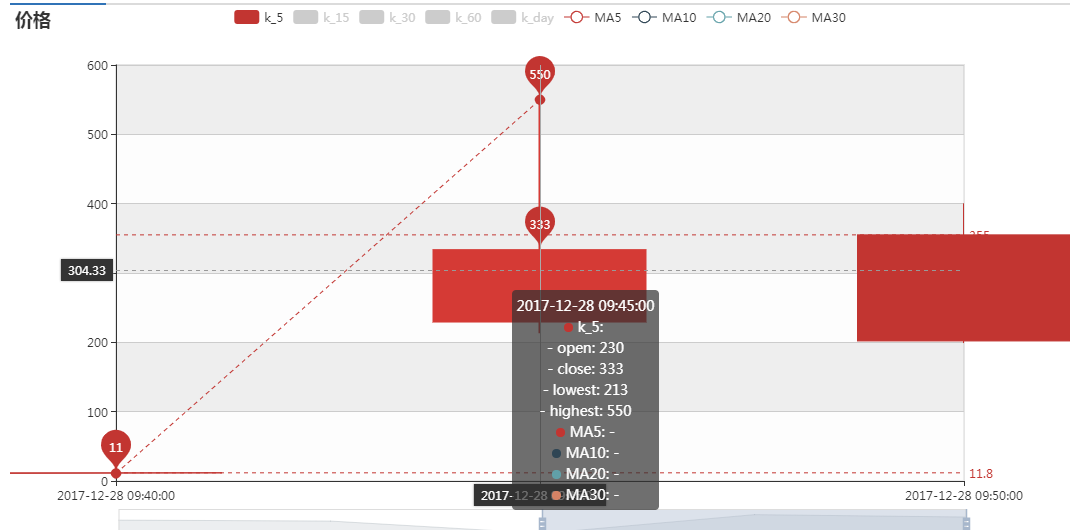
看个效果图先

首先在需要插入图例的HTML中嵌入 <div id="main" style="height:400px"></div>
接着引入echarts.js <script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
最后在加入图例生成JS -------- 请在文章最底部查看
原版的图例生成JS可以去echarts官网找,上面这段JS是我改动后的。原版图例生成的JS中K线数据是固定写死的,这肯定是不行,而且只有一种K线(5分钟K)。
实际项目中有5分钟K,15分钟K,30分钟K,60分钟K以及日K。所以改动第一步肯定是要去后端控制器提取数据,当然返回的数据格式肯定要和官网中给出的数据格式一样的。在控制器
中我返回的JSON格式的数据,这在JS中肯定是不能直接拿来用的,需要转换成二维数组。function json_array(data){}就是把对应的JSON对象转换为二维数组,这样
就可以用来替换原来的固定数据啦。
接下来第二个问题就是一下子显示5种K线,图例肯定会非常乱。所以我默认就只显示5分钟K,在此设置
legend: { //图例控件,点击图例控制哪些系列不现实
selected: {
'k_5':true,
'k_15':false,
'k_30':false,
'k_60':false,
'k_day':false,
},
data: ['k_5','k_15','k_30','k_60','k_day', 'MA5', 'MA10', 'MA20', 'MA30']
},
点击对应的K线小图标肯定要显示对应的K线啦,这里需要用到echarts的图例交互事件,本人在项目中用到的是 legendselectchanged 事件
对应JS在此
myChart.on('legendselectchanged', function(obj) {
var selected_1 = {};
var selected = obj.selected;
var legend = obj.name;
if(selected[legend]){
for(var key in selected){
if(key == legend){
selected_1[key] = true;
}else{
selected_1[key] = false;
selected_1['MA5'] = true;
selected_1['MA10'] = true;
selected_1['MA20'] = true;
selected_1['MA30'] = true;
}
}
option.legend.selected = selected_1;
if(legend == 'k_5'){
data_common = data0;
}
if(legend == 'k_15'){
data_common = data_1;
}
if(legend == 'k_30'){
data_common = data_2;
}
if(legend == 'k_60'){
data_common = data_3;
}
if(legend == 'k_day'){
data_common = data_4;
}
myChart.setOption(option);
}
});
这段JS的目的是将点击对应K线小图标高亮显示或灰暗显示,同时其他未被点击小图标灰暗显示。同时填充对应K线数据。
echarts中的图例交互事件有很多,例如:
1) legendselectchanged : 切换图例选中状态后的事件 (注:图例组件用户切换图例开关会触发该事件,不管你有没有选择,点击了就触发)
2)legendselected:例组件用legendSelect 图例选中后的事件,即点击显示该图例时,触发就生效。
3)legendunselected: legendUnSelect 图例取消选中后的事件。
4)datazoom:数据区域缩放后的事件。缩放视觉映射组件。
5)datarangeselected:selectDataRange 视觉映射组件中,range 值改变后触发的事件。
6)timelinechanged:timelineChange 时间轴中的时间点改变后的事件。
7)timelineplaychanged:timelinePlayChange 时间轴中播放状态的切换事件。
8)restore: restore 重置 option 事件。
9)dataviewchanged:工具栏中数据视图的修改事件。
10)magictypechanged:工具栏中动态类型切换的切换事件。
11)geoselectchanged:geo 中地图区域切换选中状态的事件(用户点击选中会触发该事件。)。
12)geoselected:geo 中地图区域选中后的事件(使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 geoselectchanged))。
13)geounselected:geo 中地图区域取消选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 geoselectchanged)。
14)pieselectchanged:series-pie 中饼图扇形切换选中状态的事件,用户点击选中会触发该事件。
15)pieselected:series-pie 中饼图扇形选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 pieselectchanged)。
16)pieunselected:series-pie 中饼图扇形取消选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 pieselectchanged)。
17)mapselectchanged: series-map 中地图区域切换选中状态的事件,用户点击选中会触发该事件。
18)mapselected:series-map 中地图区域选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 mapselectchanged)。
19)mapunselected:series-map 中地图区域取消选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 mapselectchanged)。
20)axisareaselected:平行坐标轴 (Parallel) 范围选取事件,
感兴趣的老铁们可以去研究研究。
文末插入改动之后的图例生成JS
<script type="text/javascript">
$(function(){
var product_id = $("#product_id").val();
$.ajax({
type: 'post',
url: '/index/product/ajax_product_info',
data : {'product_id':product_id},
success:function(msg) {
var data5 = msg.minute_5;
var data15 = msg.minute_15;
var data30 = msg.minute_30;
var data60 = msg.minute_60;
var dataday = msg.minute_day;
var data = json_array(data5);
var data1 = json_array(data15);
var data2 = json_array(data30);
var data3 = json_array(data60);
var data4 = json_array(dataday);
/*基于准备好的dom,初始化echarts实例*/
var myChart = echarts.init(document.getElementById('main'));
// 数据意义:开盘(open),收盘(close),最低(lowest),最高(highest)
var data0 = splitData(data);
var data_1 = splitData(data1);
var data_2 = splitData(data2);
var data_3 = splitData(data3);
var data_4 = splitData(data4);
var data_common = data0;
//json对象转二维数组
function json_array(data){
var len=eval(data).length;
var arr=[];
for(var i=0;i<len;i++){
arr[i] = new Array();
arr[i]['0']=data[i].date;
arr[i]['1']=data[i].open;
arr[i]['2']=data[i].close;
arr[i]['3']=data[i].low;
arr[i]['4']=data[i].high;
}
return arr;
}
//切割数组,把数组中的日期和数据分离,返回数组中的日期和数据
function splitData(rawData) {
var categoryData = [];
var values = [];
for (var i = 0; i < rawData.length; i++) {
//splice 返回每组数组中被删除的第一项,即返回数组中被删除的日期
//alert(rawData[i].splice(0, 1)[0]);
//categoryData 日期 把返回的日期放到categoryData[]数组中
categoryData.push(rawData[i].splice(0, 1)[0]);
//alert(categoryData);
//数据数组,即数组中除日期外的数据
// alert(rawData[i]);
values.push(rawData[i])
}
return {
categoryData: categoryData, //数组中的日期 x轴对应的日期
values: values //数组中的数据 y轴对应的数据
};
}
//计算MA平均线,N日移动平均线=N日收盘价之和/N dayCount要计算的天数(5,10,20,30)
function calculateMA(dayCount) {
var result = [];
for (var i = 0, len = data_common.values.length; i < len; i++) {
if (i < dayCount) {
result.push('-');
//alert(result);
continue; //结束单次循环,即不输出本次结果
}
var sum = 0;
for (var j = 0; j < dayCount; j++) {
//收盘价总和
sum += data_common.values[i - j][1];
//alert(sum);
}
result.push(sum / dayCount);
// alert(result);
}
return result;
}
option = {
title: { //标题
text: '价格',
left: 0
},
tooltip: { //提示框
trigger: 'axis', //触发类型:坐标轴触发
axisPointer: { //坐标轴指示器配置项
type: 'cross' //指示器类型,十字准星
}
},
legend: { //图例控件,点击图例控制哪些系列不现实
selected: {
'k_5':true,
'k_15':false,
'k_30':false,
'k_60':false,

