WPF开发中常用的几种布局元素
Grid:网格。可以自定义行和列并通过行列的数量、行高和行宽来调整控件的布局,类似于HTML中的Table。
StackPanel:栈式模板。可将包含的元素在竖直或水平方向上排成一条直线,当移除一个元素后,后面的元素会自动向前移动以填充空缺。
Canvas:画布。内部元素可以使用以像素为单位的绝对坐标进行定位,类似于Windows Form编程的布局方式。
DockPanel:泊靠式面板。内部元素可以选择泊靠方向,类似于Windows Form编程中设置控件的Dock属性。
WrapPanel:自动折行面板。内部元素在排满一行后能够自动折行,类似于HTML中的流式布局。
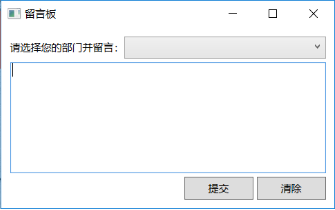
Grid布局举例:
<Grid Margin="10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="80"/> <ColumnDefinition Width="4"/> <ColumnDefinition Width="80"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="25"/> <RowDefinition Height="4"/> <RowDefinition Height="*"/> <RowDefinition Height="4"/> <RowDefinition Height="25"/> </Grid.RowDefinitions> <TextBlock Text="请选择您的部门并留言:" Grid.Row="0" Grid.Column="0" VerticalAlignment="Center"/> <ComboBox Grid.Column="1" Grid.Row="0" Grid.ColumnSpan="4"/> <TextBox Grid.Column="0" Grid.Row="2" Grid.ColumnSpan="5" BorderBrush="Black"/> <Button Content="提交" Grid.Column="2" Grid.Row="4"/> <Button Content="清除" Grid.Column="4" Grid.Row="4" /> </Grid>
效果展示:

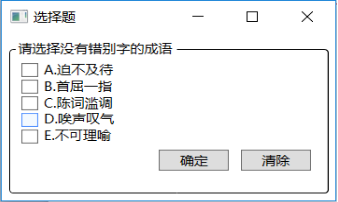
StackPanel布局举例:
<Grid>
<GroupBox Header="请选择没有错别字的成语" BorderBrush="Black" Margin="5">
<StackPanel Margin="5">
<CheckBox Content="A.迫不及待"/>
<CheckBox Content="B.首屈一指"/>
<CheckBox Content="C.陈词滥调"/>
<CheckBox Content="D.唉声叹气"/>
<CheckBox Content="E.不可理喻"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Width="60" Margin="5"/>
<Button Content="清除" Width="60" Margin="5"/>
</StackPanel>
</StackPanel>
</GroupBox>
</Grid>
效果展示:

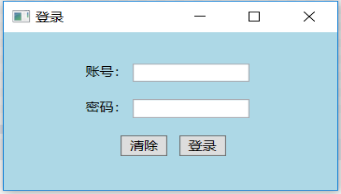
Canvas布局举例:(布局坐标被固定,不能轻易改变)
<Canvas Background="LightBlue"> <TextBlock Text="账号:" Canvas.Left="70" Canvas.Top="30"/> <TextBox Canvas.Left="110" Canvas.Top="30" Width="100" Height="18"/> <TextBlock Text="密码:" Canvas.Left="70" Canvas.Top="65"/> <TextBox Canvas.Left="110" Canvas.Top="65" Width="100" Height="18"/> <Button Canvas.Left="100" Content="清除" Canvas.Top="100" Width="40" Height="20"/> <Button Canvas.Left="150" Content="登录" Canvas.Top="100" Width="40" Height="20"/> </Canvas>
效果展示:

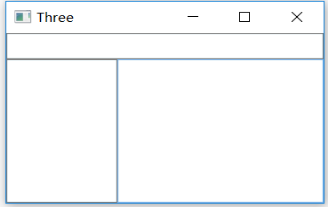
DockPanel布局举例:(自动补充空余部分)
<DockPanel Background="LightBlue"> <TextBox DockPanel.Dock="Top" Height="25" BorderBrush="Gray"/> <TextBox DockPanel.Dock="Left" Width="100" BorderBrush="Gray"/> <TextBox BorderBrush="Gray"/> </DockPanel>
效果展示:

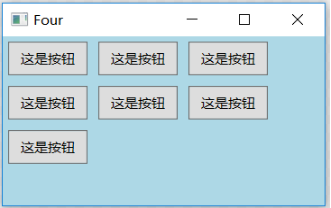
WrapPanel布局举例:(流式布局)
<WrapPanel Background="LightBlue"> <Button Content="这是按钮" Width="70" Height="30" Margin="5"/> <Button Content="这是按钮" Width="70" Height="30" Margin="5"/> <Button Content="这是按钮" Width="70" Height="30" Margin="5"/> <Button Content="这是按钮" Width="70" Height="30" Margin="5"/> <Button Content="这是按钮" Width="70" Height="30" Margin="5"/> <Button Content="这是按钮" Width="70" Height="30" Margin="5"/> <Button Content="这是按钮" Width="70" Height="30" Margin="5"/> </WrapPanel>
效果展示:

站在巨人的肩膀上真的会看的更远更清晰!
-----用志不分,乃凝于神



