HTML 阿里巴巴矢量图标库官网(https://www.iconfont.cn/)下载适用的图标应用到自己项目上
1、首先肯定是需要打开阿里巴巴矢量图标库官网(https://www.iconfont.cn/),有账号的可以直接登录,没有账号的需要注册一个。

 /
/
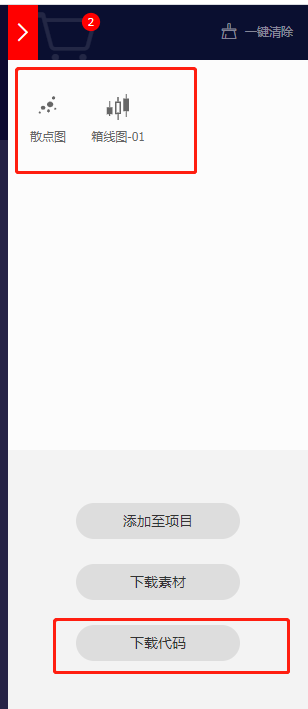
2、登录以后就可以选择自己需要的图标先加入购物车,和淘宝购物一个样,等选择好了就可以去购物车清空购物车了。
我这里添加了两个图标等一下就要把它放在项目中的按钮里。这里需要下载源代码


3、点击下载代码可以直接下载到本地
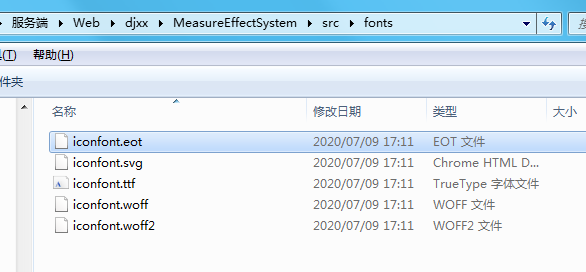
4、打开下载好的文件,可以看到有好多没有的文件(不过这些文件可以帮助你去怎么使用图标),这里我们只需要选中的这五个文件,把这些文件单独复制出来放在Fonts文件夹下。


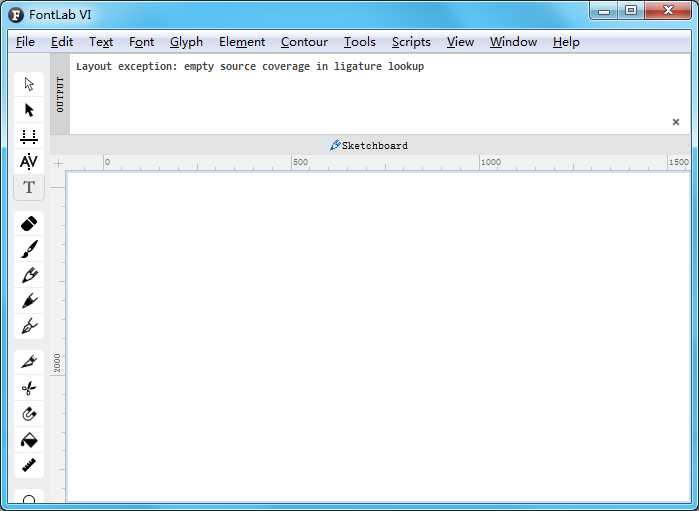
5、这里我们可以额外的需要一个图标工具 (FontLab-VI-Win64-Install-7044.exe) 这个就看自己需不需要了
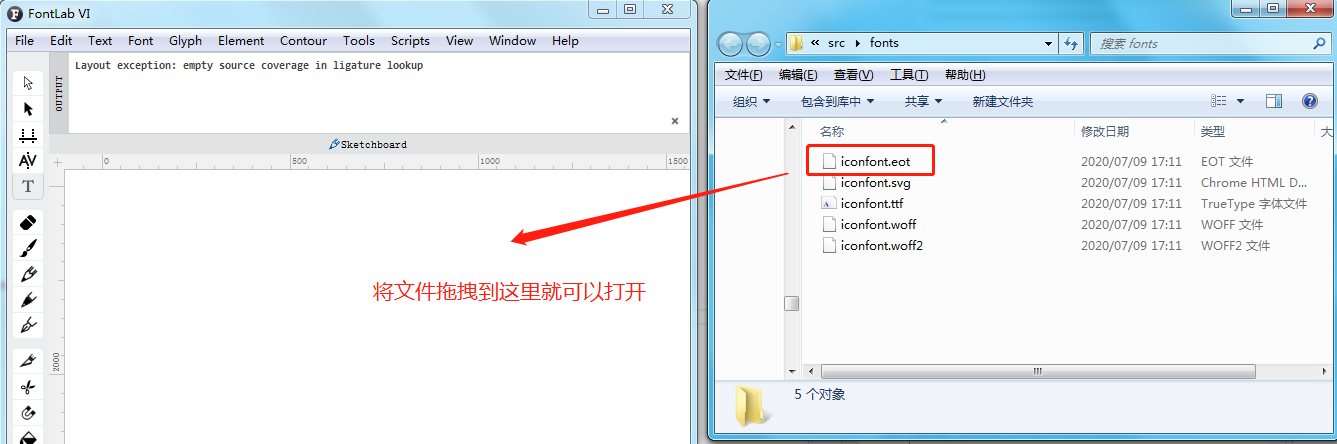
下载好可以直接打开这个工具


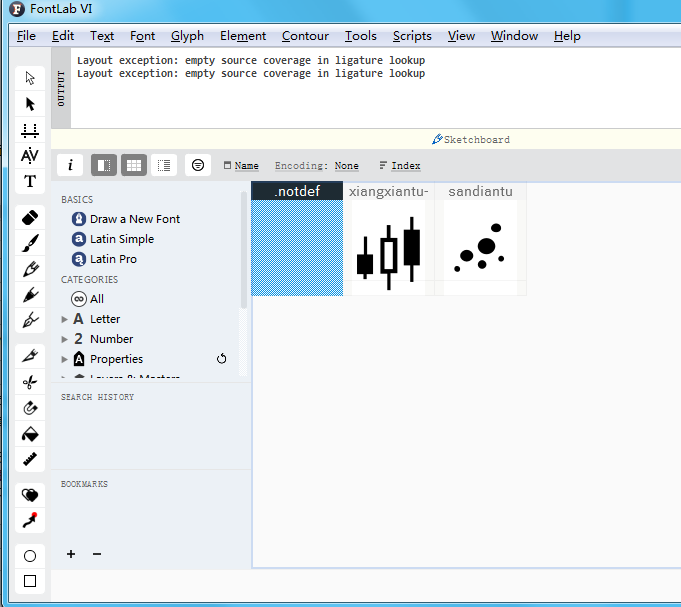
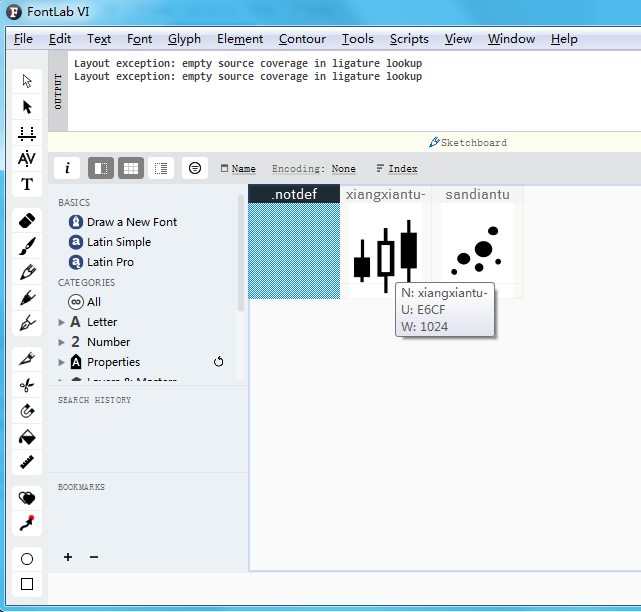
打开后就是下面这个样子,可以看到图标的样子,鼠标点在上面可以看到对应的编码(箱线图对应的编码是:e6cf)。


6、接下来就是怎么用图标了,在css样式中添加如下代码:
第一步:生成@font-face (对应文件的路径要写正确)
@font-face {
font-family: iconfont;
src: url(../fonts/iconfont.eot?v=256);
src: url(../fonts/iconfont.eot?v=256#iefix) format('embedded-opentype'),url(../fonts/iconfont.woff2?v=256) format('woff2'),url(../fonts/iconfont.woff?v=256) format('woff'),url(../fonts/iconfont.ttf?v=256) format('truetype'),url(../fonts/iconfont.svg?v=256#layui-icon) format('svg');
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: iconfont !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
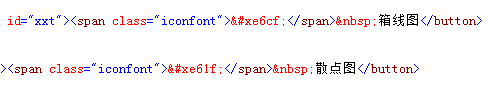
第三步:挑选相应图标并获取字体编码,应用于页面(上面看到的图标编码是:e6cf,下面的html中就可以直接使用 这样的编码来展示图标了,更重要的是class=“iconfont” 就是上面第二步中css文件中定义的样式)

7、效果展示

总体用起来还是比较简单的,大家可以在官网中多下载一些只需要配置一次就能全部用到了,希望对你们有帮助!



