HTML xm-select多选下拉框的使用
HTML代码:
首先必须引用下载好的xm-select.js文件
<script src="../js/xm-select.js"></script>
xm-select.js下载地址:https://gitee.com/maplemei/xm-select

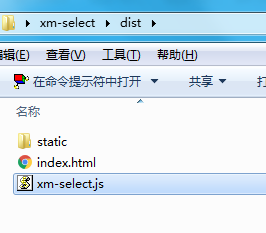
下载好直接打开文件包如下图所示:

之后添加一个div
<div id="demo1" class="xm-select-demo"></div>
JS代码:
在js中渲染数据以及获取选中的值:
<script type="text/javascript"> var demo1 = xmSelect.render({ el: '#demo1', data: [ //默认选中使用selected: true { name: '全部', value: "0,1,2,3,4", selected: true },
{ name: '归一数据', value: 0 }, { name: '初期对比', value: 1 }, { name: '历史对比', value: 2 }, { name: '井组对比', value: 3 }, { name: '区块对比', value: 4 }, ] }); var str=demo1.getValue('valueStr');此时获取的值为"0,1,2,3,4"默认选中了全部,它的value值为"0,1,2,3,4" //获取值的四种方式: 1.demo1.getValue('valueStr') ;//获取选中值的value字符串 例如:"1,2,3" 2.demo1.getValue('value');//获取选中值的value数组 例如:[1,2,3] 3.demo1.getValue('nameStr');//获取选中值name的字符串 例如:"归一数据,井组对比,区块对比" 4.demo1.getValue('name');//获取选中值的name数组 例如:["初期对比","区块对比"] </script>
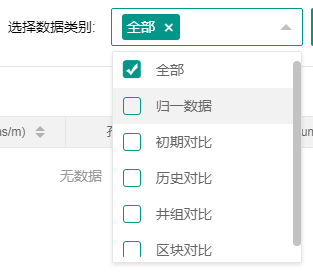
效果展示:

详细应用请查阅:https://maplemei.gitee.io/xm-select/#/senior/getValue



