JavaScript的事件委托(事件代理)原理
事件委托又称事件代理,JS高程上讲:事件委托就是利用事件冒泡,只制定一个时间处理程序,就可以管理某一类型的所有事件。
举例:等待签收快递的时候,一是可以在门口等快递送达;二是委托给公司前台代为签收。现实当中,我们大都采用委托的方案。前台收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台也会在收到寄给新员工的快递后核实并代为签收。
一、背景介绍
这也说明了:第一,现在委托前台的同事是可以代为签收的,即程序中的现有的dom节点是有事件的;第二,新员工也是可以被前台代为签收的,即程序中新添加的dom节点也是有事件的。
二、知识剖析
2.1为什么要用事件委托
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;每个函数都是一个对象,是对象就会占用内存,对象越多,内存占用率越大,100个li就要占用100个内存空间。如果要用事件委托,就会将所有的操作放到js程序里面,只对它的父级(如果只有一个父级)这一个对象进行操作,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;
2.2事件委托的原理
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
1. 普通操作:
<body>
<ul id="ul">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
<li>666</li>
</ul>
</body>
<script>
window.onload = function(){
var myul = document.getElementById('ul');
var myli = myul.getElementsByTagName('li');
for( var i=0; i<myli.length; i++ ){
myli[i].onclick = function(){
console.log(123)
}
}
}
</script>
流程操作了太多的DOM,首先要找到ul,然后遍历li,然后点击li的时候,又要找一次目标的li的位置,才能执行最后的操作,每次点击都要找一次li;实现功能是点击li,弹出123。
2. 事件委托:
window.onload = function(){ var myul = document.getElementById('ul'); myul.onclick = function(){ console.log(123) } }
这里用父级ul做事件处理,当li被点击时,由于冒泡原理,事件就会冒泡到ul上,因为ul上有点击事件,所以事件就会触发,当然,这里当点击ul的时候,也是会触发的。
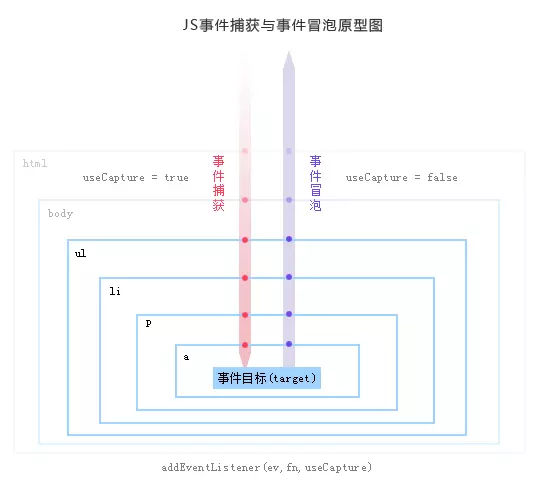
DOM2.0模型将事件处理流程分为三个阶段:1. 事件捕获阶段,2. 事件目标阶段,3. 事件冒泡阶段。如图:

2.4事件委托的优点
使用事件委托对于web应用程序带来的几个优点:
1.管理的函数变少了。不用为每个元素都添加监听函数。同一个父节点下面类似的子元素,可以通过委托给父元素的监听函数来处理事件。
2.可以方便地动态添加和修改元素,不需要因为元素的改动而修改事件绑定。
3.JavaScript和DOM节点之间的关联变少了,这样也就减少了因循环引用而带来的内存泄漏发生的概率。
3.常见问题
如果我想让事件代理的效果跟直接给节点的事件效果一样怎么办? 比如上述例子我只想点击li才会触发?
4.解决方案
Event对象提供了一个属性叫target,可以返回事件的目标节点,我们成为事件源,即target可以表示为当前的事件操作的dom,但不是真正操作dom。标准浏览器用ev.target,IE浏览器用event.srcElement,此时只是获取了当前节点的位置,并不知道是什么节点名称,这里我们用nodeName来获取具体是什么标签名。这样改下就只有点击li会触发事件了,且每次只执行一次dom操作。
实现了:只触发当前的li
window.onload = function(){ var myul = document.getElementById('ul'); myul.onclick = function(ev){ // 标准浏览器ev ie是event var ev = ev || window.event // 兼容ie var target = ev.target || ev.srcElement if( target.nodeName.toLowerCase() == 'li' ){ console.log(123); console.log(target.innerHTML); } } }
5. 新增节点时
<body>
<ul id="ul">
</ul>
<button id="btn">添加</button>
</body>
<script>
// 3. 事件委托 只触发当前的li 只执行一次DOM操作
window.onload = function(){
var myul = document.getElementById('ul');
myul.onclick = function(ev){ // 标准浏览器ev ie是event
var ev = ev || window.event // 兼容ie
var target = ev.target || ev.srcElement
if( target.nodeName.toLowerCase() == 'li' ){
console.log(123);
console.log(target.innerHTML);
}
}
}
// 4. 新增节点时 配合3
var num = 0;
var myul = document.getElementById('ul');
var btn = document.getElementById('btn');
btn.onclick = function(){
num++;
var myli = document.createElement('li');
myli.innerHTML = 111*num;
myul.appendChild(myli);
}
</script>
使用事件委托的时候,根本就不需要去遍历元素的子节点,只需要给父级元素添加事件就好了,其他的都是在js里面的执行,这样可以大大的减少dom操作,这才是事件委托的精髓所在。
链接:https://www.jianshu.com/p/a77d8928c5c9

