jquery解析php通过ajax传过来的json二维数组对象
ajax获得php传过来的json二维数组对象,jquery解析
php代码:
<?php $news = array( '武汉'=>array(1,2,3), '广州'=>array('rain','shu','fruit'), '北京'=>array('yellow','orange','black'), '上海', '深圳' ); echo json_encode($news);
前台页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript">
$('ul').click(function(){
$.get('29.php',function(msg){
var i=0;
$.each(msg,function(n,value){
if (n.length!=1) {
var html='';
for(var x=0;x<value.length;x++){
html+=value[x]+',';
}
html=html.substring(0,html.length-1);
$('li').eq(i).html(n+'后面有'+html);
}else{
$('li').eq(i).html(msg[n]+'后面没有东西');
}
i++;
});
},'json');
});
</script>
</html>
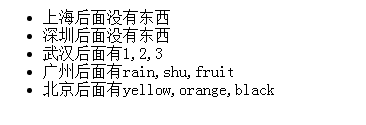
效果如下:

学习的热情不因季节的变化而改变



