移动端测试(Appium)
目录
4.3 appium 录制脚本并将录制的代码放在pycharm
移动端测试是指对移动应用进行的测试,即实体的特性满足需求的程度
1)业务逻辑正确性测试
产品文档
2)兼容性测试
系统版本
主要体现在你手机的版本
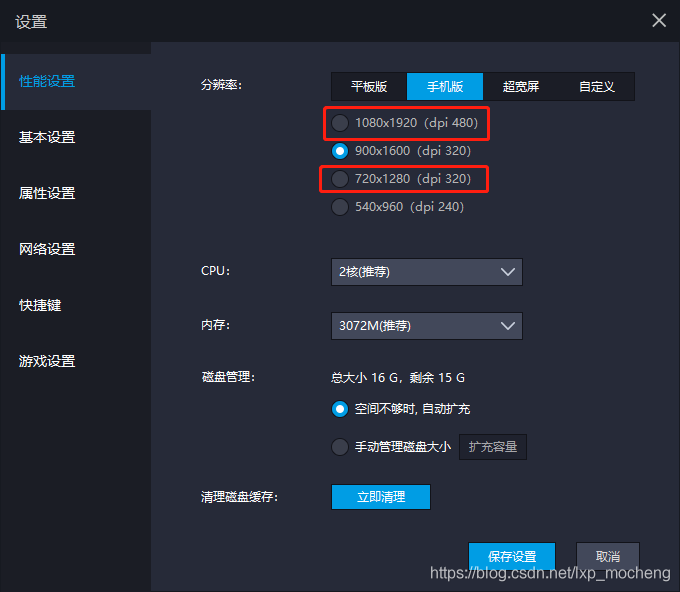
分辨率
目前app端主流的分辨率分为两种
1080 * 1920
720 * 1280

网络情况
能否在2G,3G,4G,5G 网络下使用
3)异常测试
热启动应用
比如你在追剧,朋友叫你打游戏,你说可以就打开了游戏,然后玩了一把发现队友太坑又不想玩了,于是退了游戏继续追剧,那么这个时候在追剧是否能接着上一次观看的位置继续播放,且程序不会崩溃
网络切换&中断恢复
比如你的手机连了一个WiFi,你在使用过程中WiFi突然断开了切换到了手机流量,那么在切换后是不是会给你提示
电话&信息中断恢复
比如你在追剧,突然有人给你打电话,或者受到了一条短信,那么在接完电话或者看完短信,再次切换到电视的时候,是不是会在上一次观看的位置继续播放
4)升级&安装卸载测试
需要考虑 0 版本升级 (从1.0到2.0)和跨版本升级(1.0到4.0,中间没有升级)
5)健壮性测试
手机资源消耗
流量消耗
崩溃恢复等测试
这单个可以通过 adb 命令进行查看
一般是在回归测试的时候才用自动化测试
通过场景和数据的预设,把以人为驱动的测试行为转化为机器执行的一种过程.
⚠️ 并不是所有功能都能进行自动化
通过安全测试技术,保证 app 尽可能的不存在安全漏洞
类似于权限问题
Robotium
1. 支持语言:Java
2. 仅支持Android 系统
3. 不支持跨应用
Macaca
1. 支持语言:Java Python Node.js
2. 支持Andriod 和 ios 系统
3. 支持跨应用
Appium
1. 支持语言:Java,C#,Python,php,perl,ruby,Node.js
2. 支持Android和iOS系统
3. 支持跨应用
自动化工具选择的关注点
1. 是否支持 native, webview
2. 是否支持获取 toact
3. 是否支持跨应用
模拟器—充当客户端
appium—充当服务器
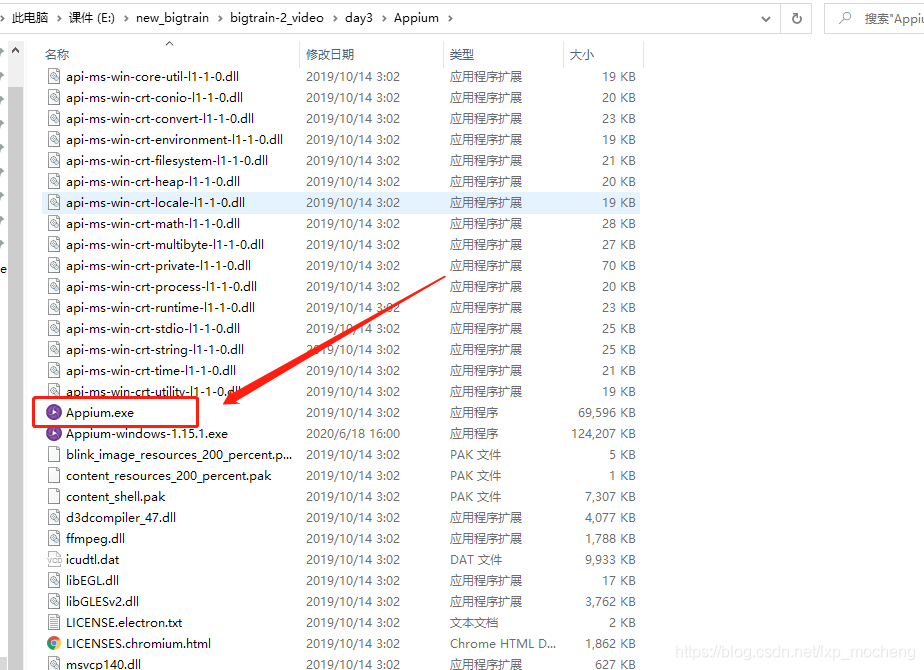
1)解压appium并进入目录找到对应的appium.exe



2)双击打开

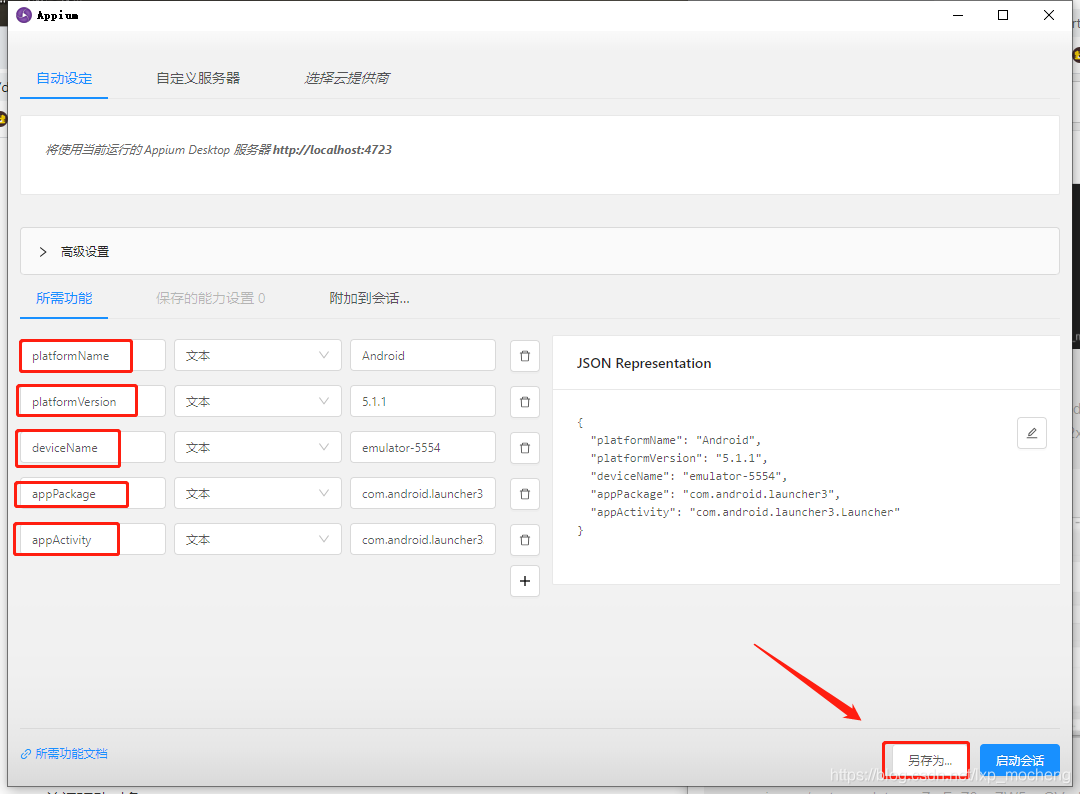
手机启动参数
1. platformName 平台的名称:iOS, Android, or FirefoxOS
2. platformVersion 设备系统版本号
3. deviceName 设备号 IOS:instruments -s devices,Android: adb devices
4. appActivity 启动的Activity
5. appPackage 启动的包

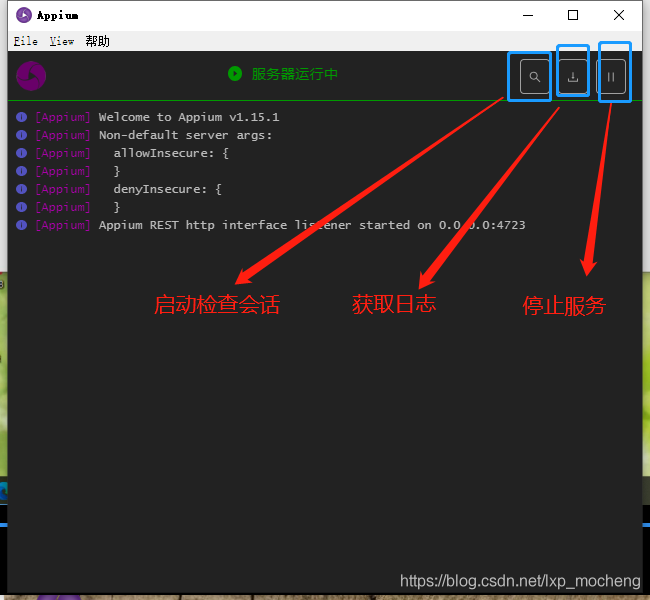
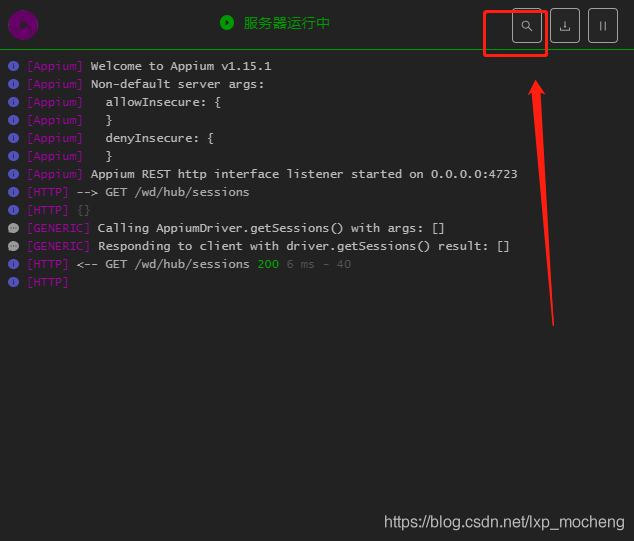
双加启动检查会话


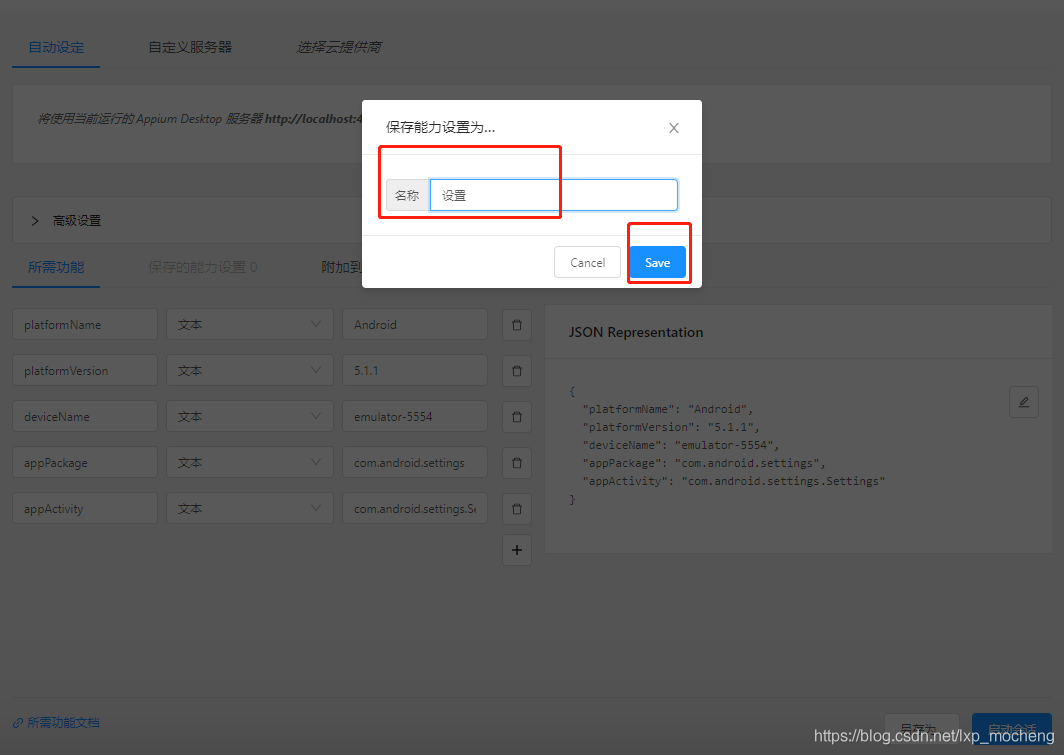
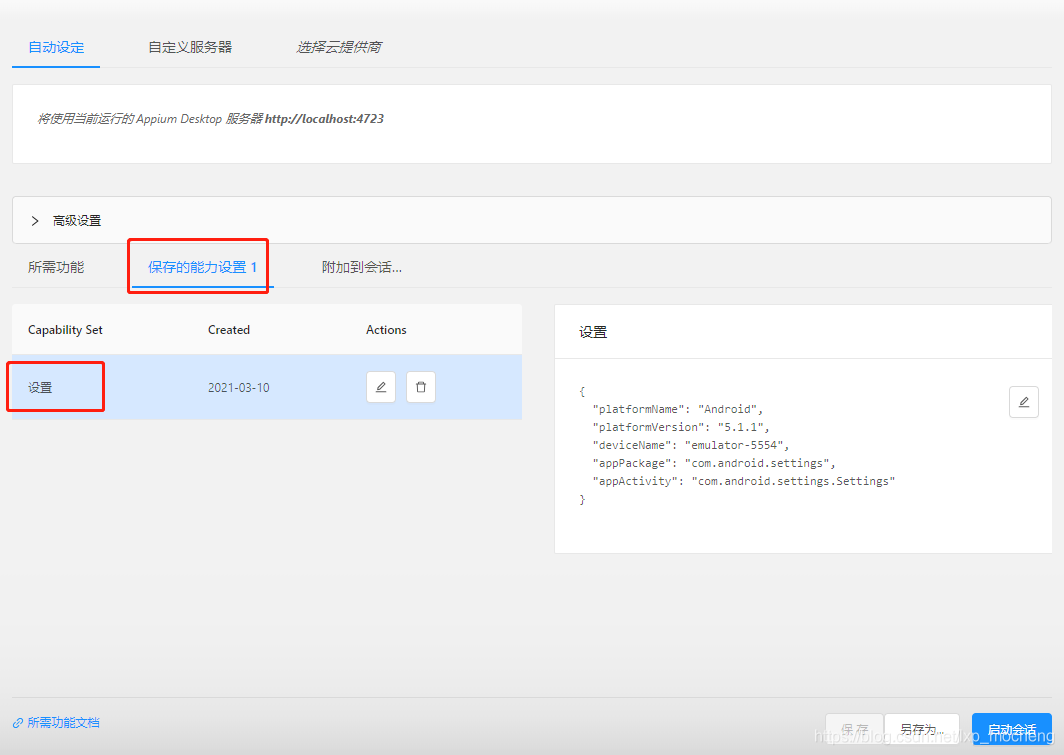
填写对应的参数并点击另存为



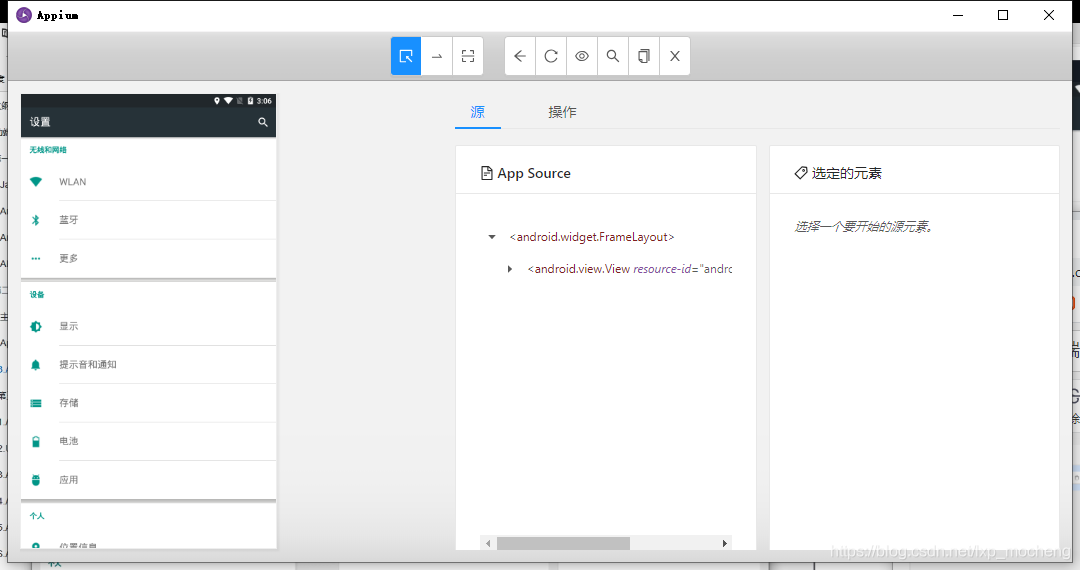
双击启动会话

此时客户端和服务端就已经连接了

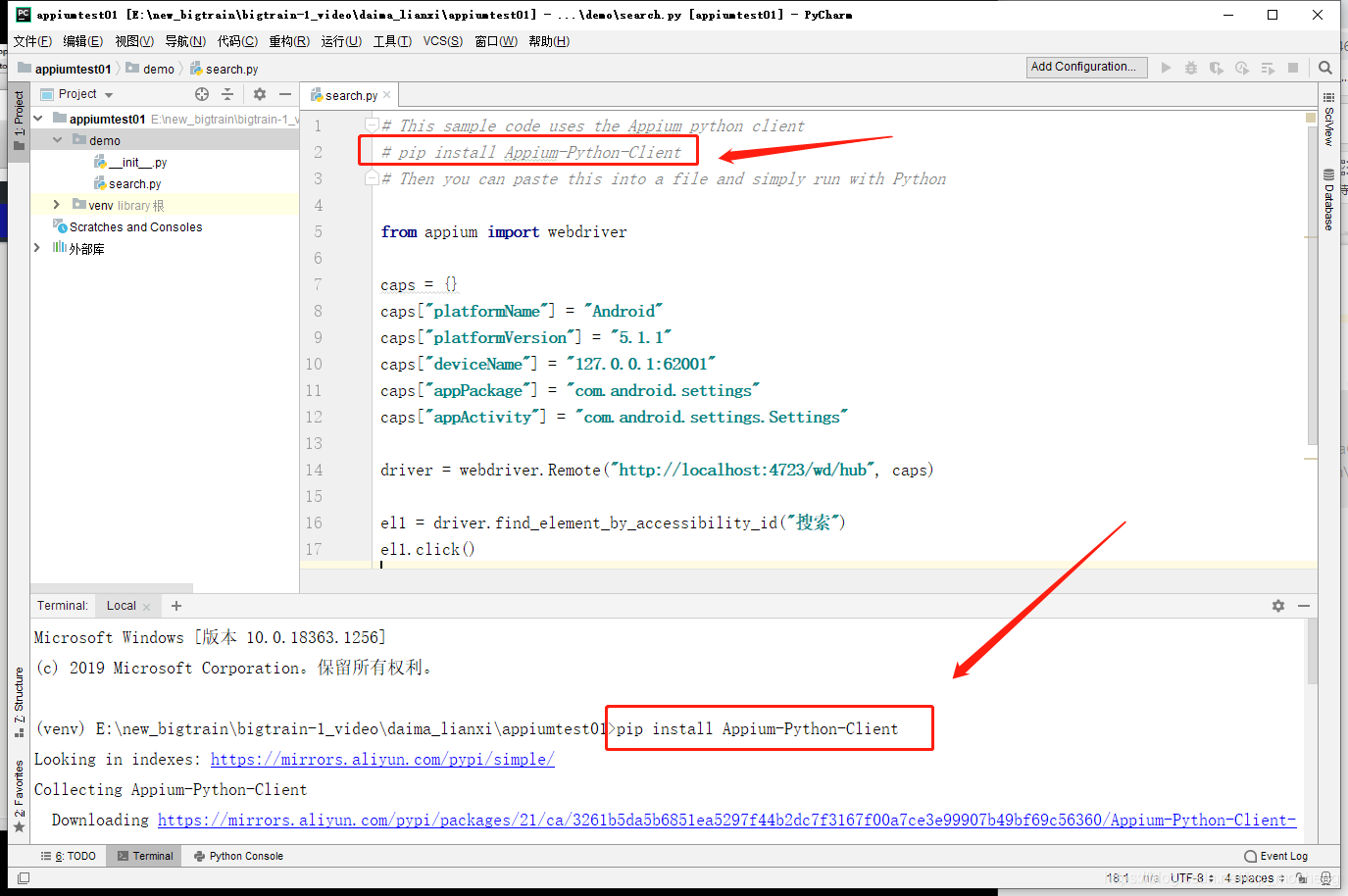
4.3 appium 录制脚本并将录制的代码放在pycharm 中
1)点击开启录制

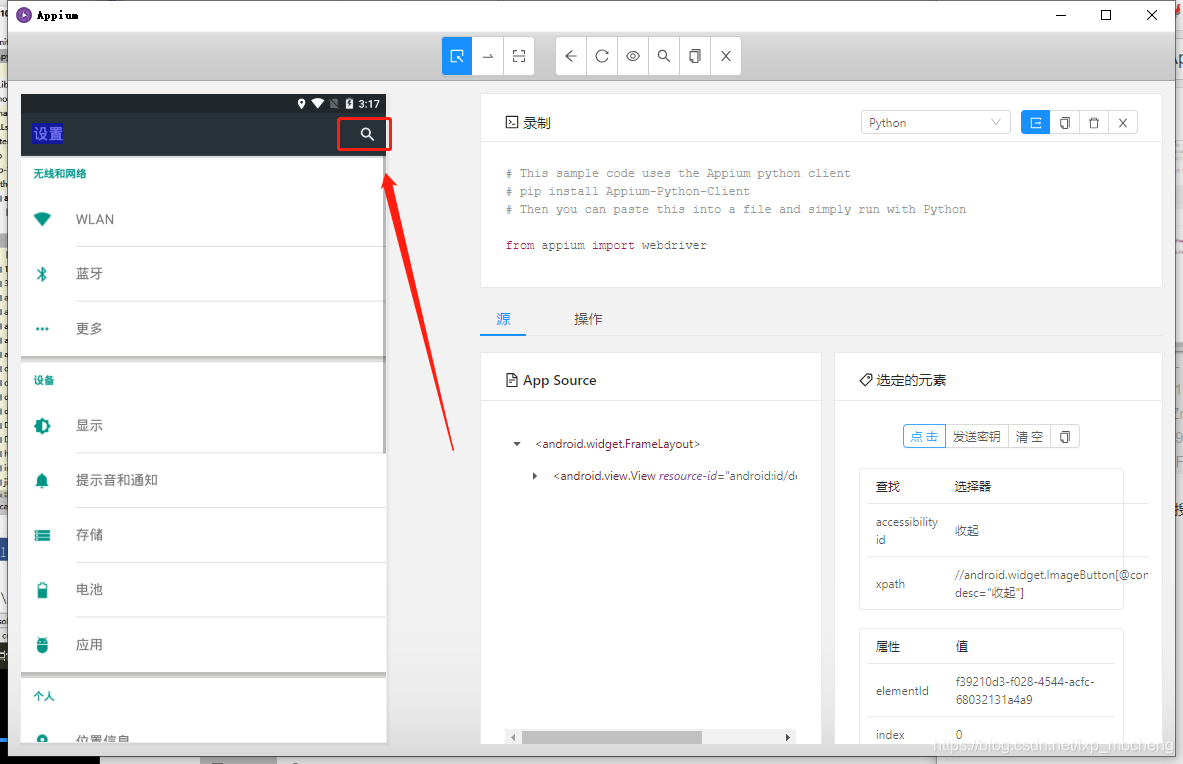
2)点击设置里的搜索按钮

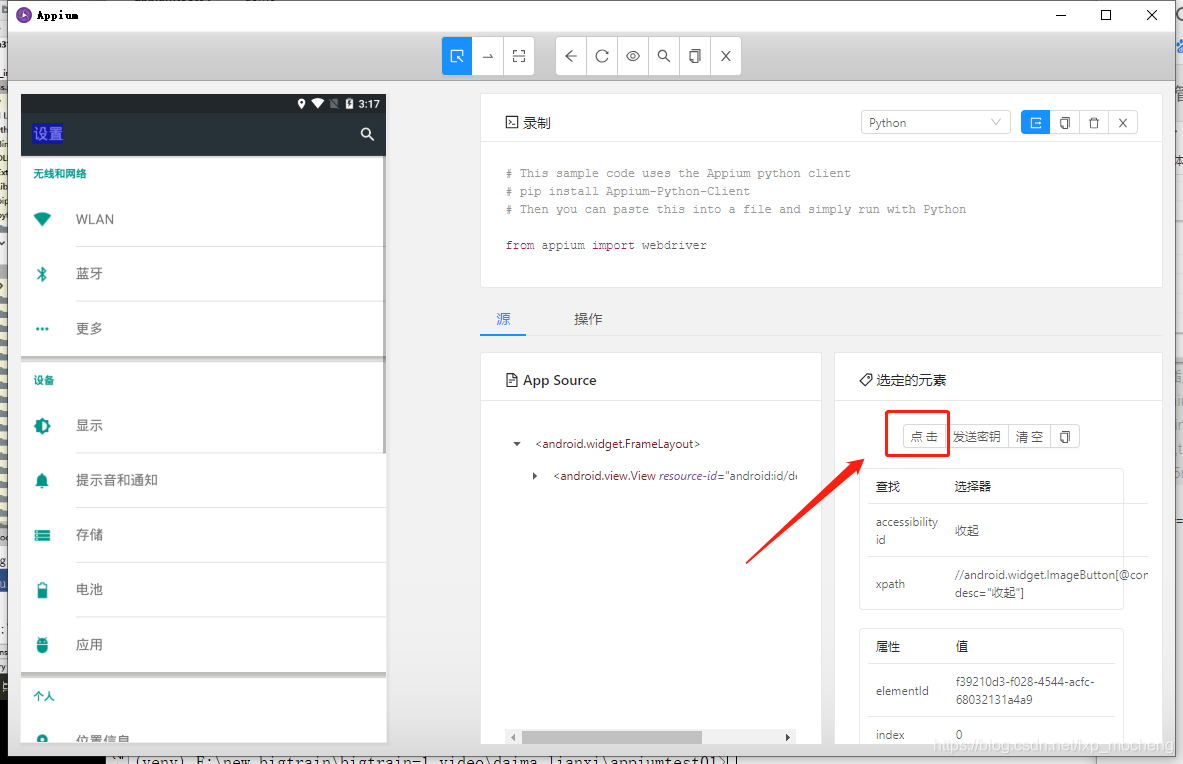
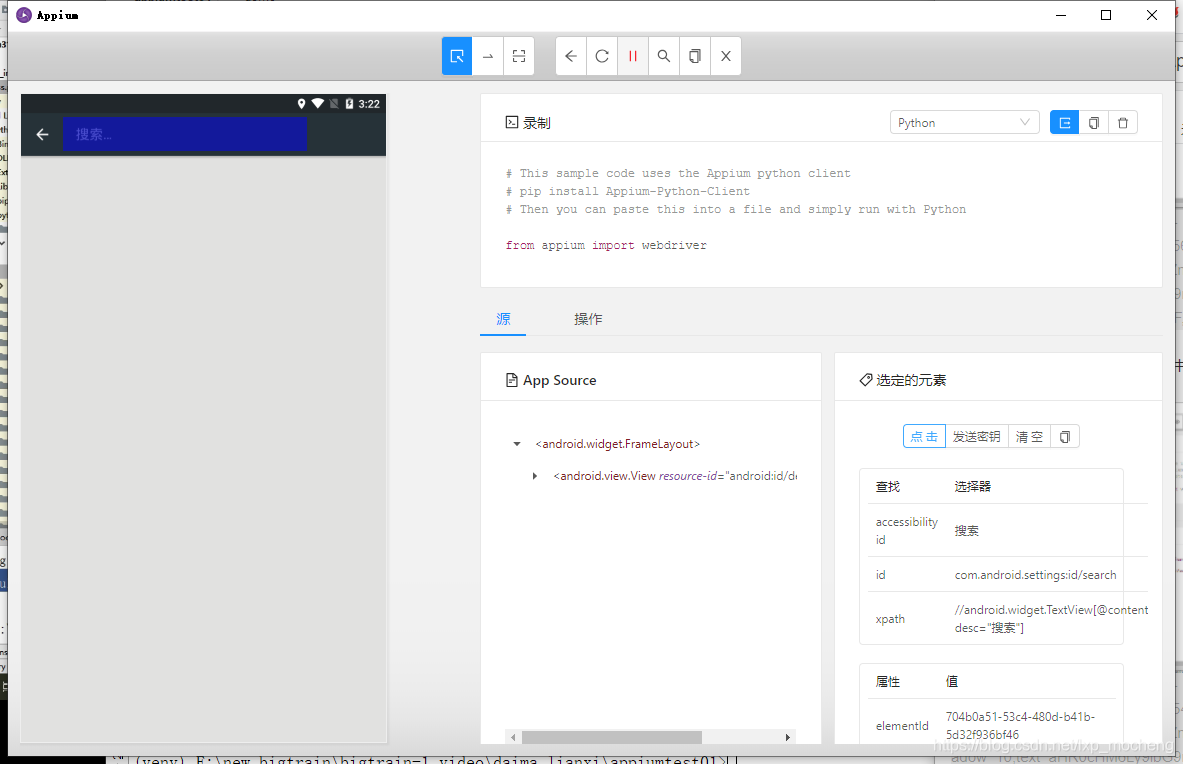
3)在选定的元素中点击 “点击” 执行


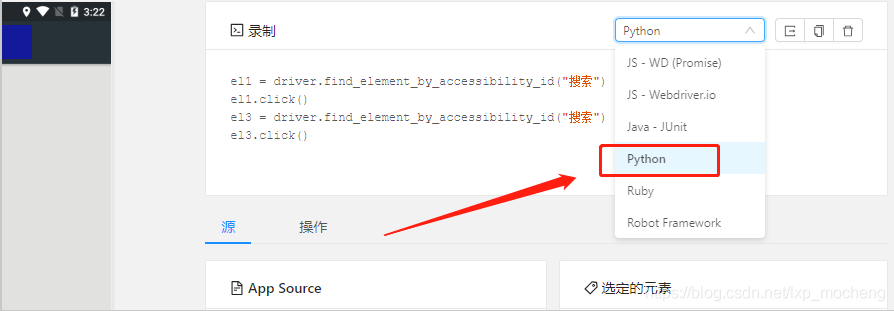
4)展示代码里勾选 python 语言

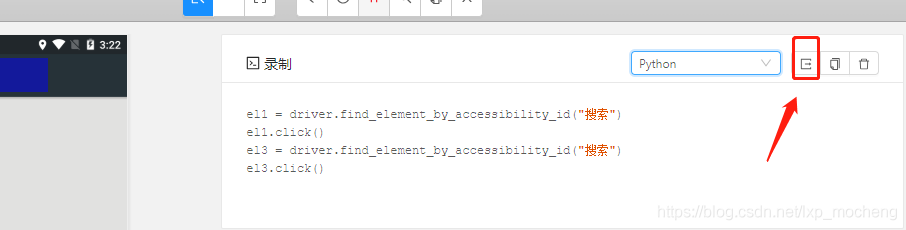
5)点击显示隐藏代码


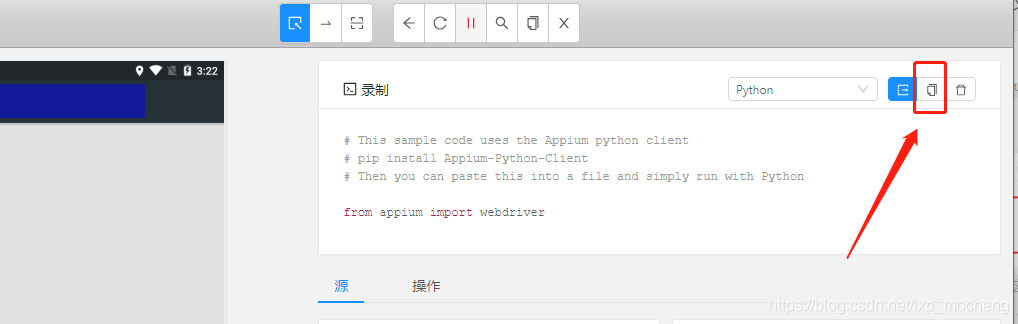
6)将代码赋值到剪切板

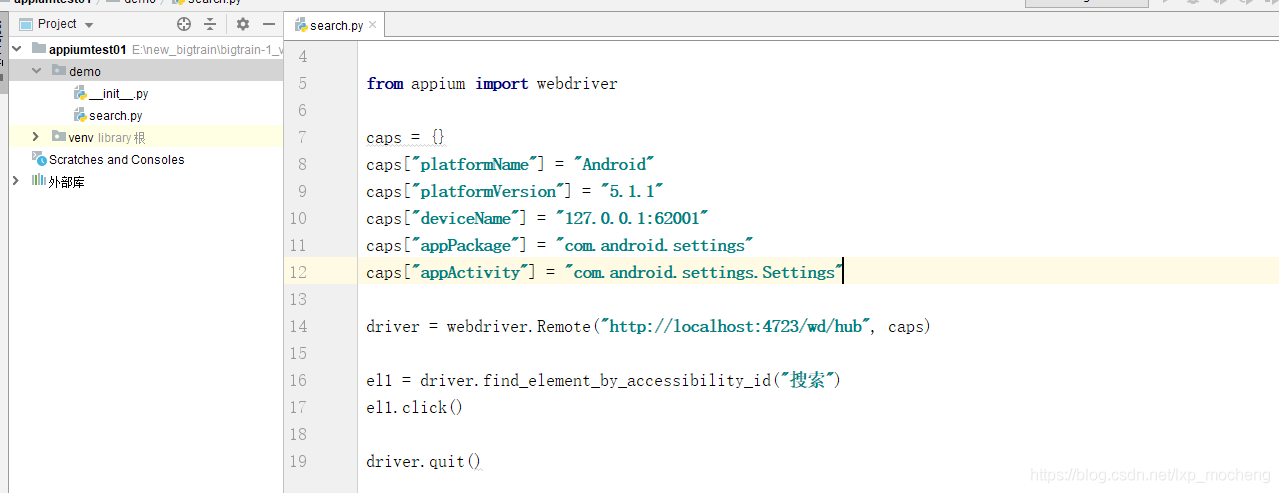
7)在pycharm中新建search.py并将复制的代码粘贴到里面

8)安装对应的插件

此时就可以运行pycharm看看效果是不是点击设置,点击搜索


