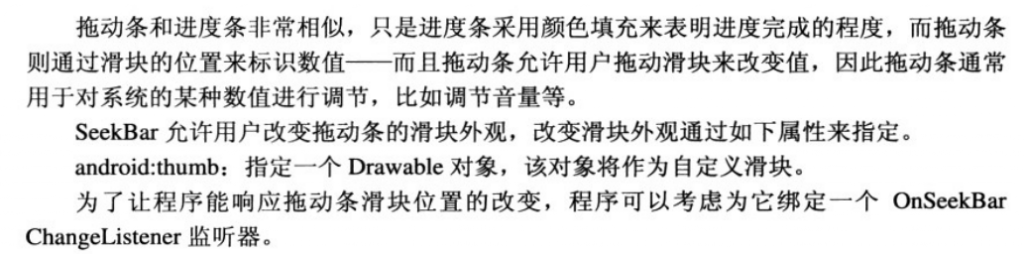
拖动图片[置顶] Android之拖动条(SeekBar和RatingBar)的功能和用法
查了好多资料,发现还是不全,干脆自己整理吧,至少保证在我的做法正确的,以免误导读者,也是给自己做个记录吧!
简介



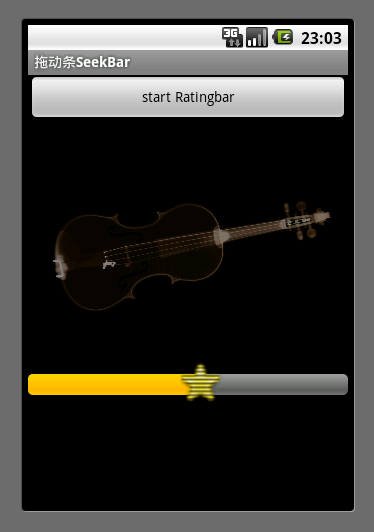
面下通过一个用使拖动滑块转变图片透明度的实例来学习SeekBar和RatingBar
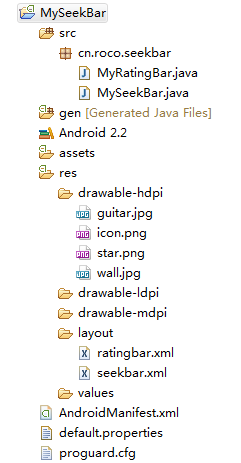
step1:新建一个目项MySeekBar

step2:编写应用的UI面界
a. /layout/seekbar.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:onClick="startRatingbar" android:text="start Ratingbar"/> <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="240px" android:src="@drawable/guitar" /> <!-- 义定一个拖动条,并转变它的滑动表面 --> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="255" android:progress="255" android:id="@+id/seekbar" android:thumb="@drawable/star" /> </LinearLayout>
b. /layout/ratingbar.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:onClick="startSeekBar" android:text="start SeekBar"/> <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="240px" android:src="@drawable/wall" /> <!-- 义定一个星级评分条 --> <RatingBar android:id="@+id/ratingbar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:max="255" android:progress="255" android:numStars="5" android:stepSize="0.5" /> </LinearLayout>
其中用使的图片有:
 star.png
star.png

wall.jpg

guitar.jpg
step3:MySeekBar.java
package cn.roco.seekbar;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MySeekBar extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.seekbar);
final ImageView imageView=(ImageView) findViewById(R.id.image);
SeekBar seekBar=(SeekBar) findViewById(R.id.seekbar);
seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
//当拖动条的滑块置位产生转变时发触该方法
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
//态动转变图片的透明度
imageView.setAlpha(progress);
}
});
}
public void startRatingbar(View v){
Intent intent=new Intent(MySeekBar.this,MyRatingBar.class);
startActivity(intent);
}
}
step4:MyRatingBar.java
package cn.roco.seekbar;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.RatingBar;
import android.widget.RatingBar.OnRatingBarChangeListener;
public class MyRatingBar extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ratingbar);
final ImageView imageView=(ImageView) findViewById(R.id.image);
RatingBar ratingBar=(RatingBar) findViewById(R.id.ratingbar);
ratingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
imageView.setAlpha((int)(rating*255/5));
}
});
}
public void startSeekBar(View v){
Intent intent=new Intent(MyRatingBar.this,MySeekBar.class);
startActivity(intent);
}
}
step5:AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.roco.seekbar"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MyRatingBar"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MySeekBar"/>
</application>
</manifest>
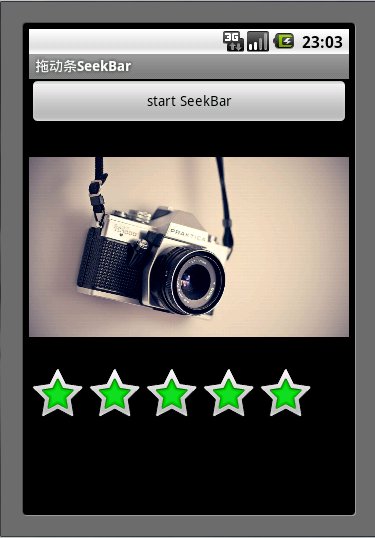
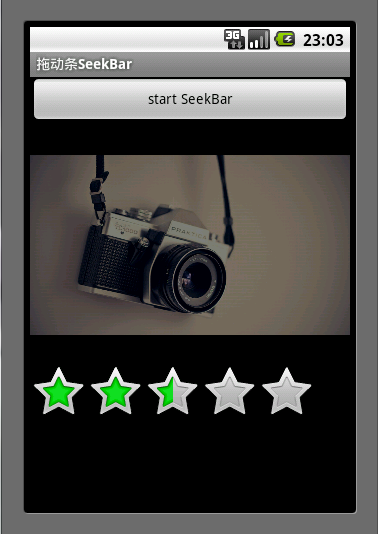
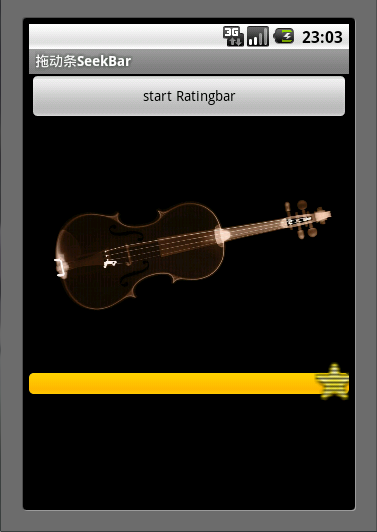
step6:部署应用到模拟器上,查看运行效果




文章结束给大家分享下程序员的一些笑话语录:
Google事件并不像国内主流媒体普遍误导的那样,它仅仅是中国Z府和美国公司、中国文化和美国文化甚至中国人和美国人之间的关系,是民族主义和帝国主义之间的关系;更重要的是,它就是Z府和公司之间的关系,是权力管制和市场自由之间的关系。从这个意义上说,过度管制下的受害者,主要是国内的企业。Google可以抽身而去,国内的企业只能祈望特区。www.ishuo.cn




