[置顶] [Html] Jquery那些事
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
a:link, a:visited
{
color: black;
text-decoration: none;
}
div ul li
{
display: list-item;
list-style-type: none;
}
</style>
<script type="text/javascript" src="Scripts/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(function () {
//Change the link color when the Mouse over (A1)
$("a").each(function () {
$(this).hover(function () {
$(this).css({ "color": "red" });
});
});
//Append msg to the page (A3)
$('#submit').click(function () {
var msg = $('#words').val();
var time = getTime();
if (msg.trim() != "" && msg != undefined) {
var msgnew = time + "<br/>" + "<li>" + msg + "</li>";
$('#TalkArea').append(msgnew);
$('#TalkArea').css({ "background-color": "yellow", "width": "500px" });
}
});
//Get Date
function getTime() {
var date = new Date();
var day = date.getDate() > 9 ? date.getDate() : "0" + date.getDate();
var m = date.getMonth() + 1;
var month = m > 9 ? m : "0" + m;
var hour = date.getHours() > 9 ? date.getHours() : "0" + date.getHours();
var minute = date.getMinutes() > 9 ? date.getMinutes() : "0" + date.getMinutes();
var second = date.getSeconds() > 9 ? date.getSeconds() : "0" + date.getSeconds();
var year = date.getFullYear();
var time = day + "/" + month + "/" + year + " " + hour + ":" + minute + ":" + second;
return time;
}
//Enter to submit (A2)
document.onkeydown = function (e) {
var theEvent = window.event || e;
var code = theEvent.keyCode || theEvent.which;
if (code == 13) {
$("#submit").click();
}
}
});
</script>
</head>
<body>
<div>
Here is a start!<br />
<a href="#">A</a><br />
<a href="#">B</a><br />
<a href="#">C</a><br />
<a href="#">D</a><br />
<input type="text" id="words" /><br />
<input type="button" value="Submit" id="submit" />
</div>
<div>
<ul id="TalkArea">
</ul>
</div>
</body>
</html>
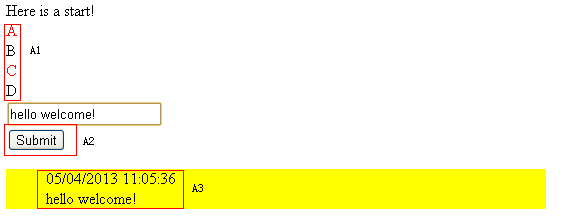
效果图: