node+express+vue 部署到Linux
1.服务器上安装nodejs
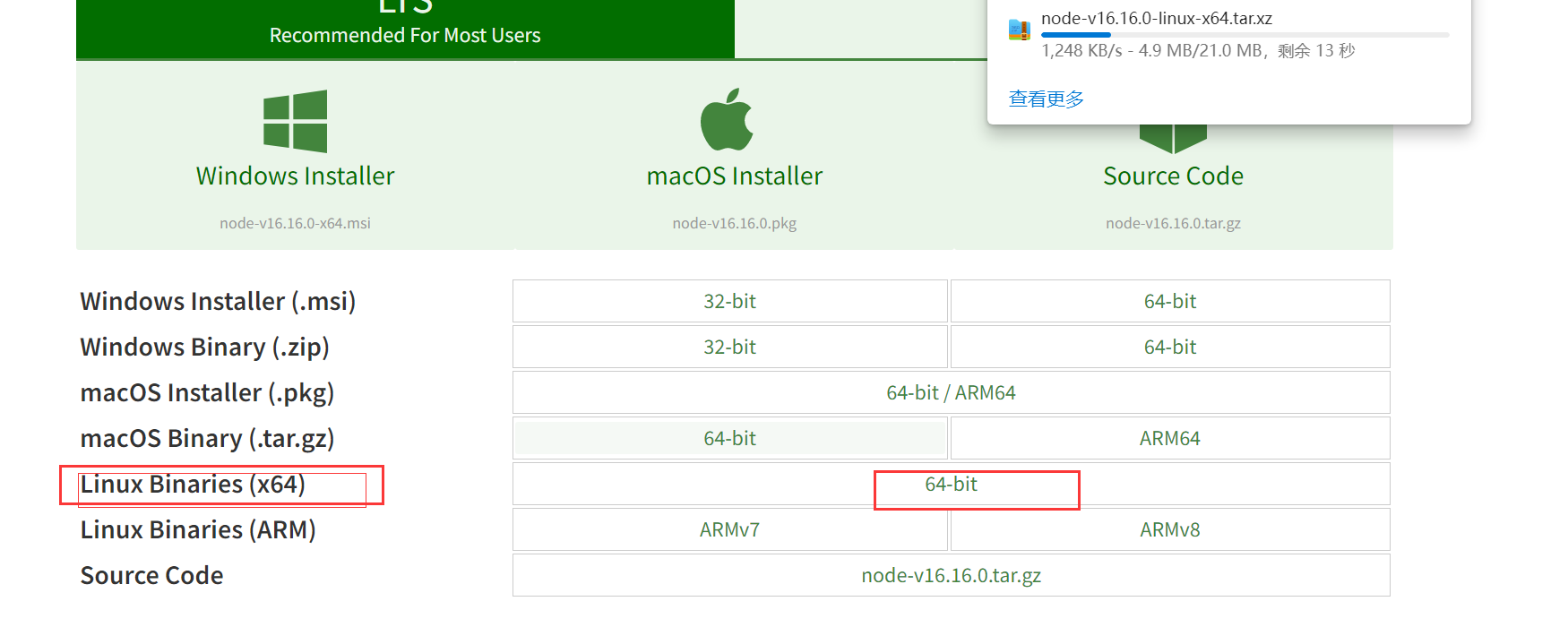
uname -a --查询系统位数,下载相应的版本
Download | Node.js (nodejs.org)

mkdir node 创建目录
cd node 切换目录
下载方式有两种:
第一种直接下载,然后上传到node路径下
第二种:wget https://cdn.npmmirror.com/binaries/node/v16.16.0/node-v16.16.0-linux-x64.tar.xz
下载完后解压:
tar -xvf node-v14.14.e-linux-x64.tar.xz --解压
mv node-v14.14.e-linux-x64.tar.xz nodejs --重命名
解压完成后,先测试下能否在目录下能否跑起来:
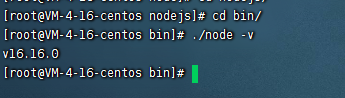
切换到nodejs\bin目录: ./node -v

配置全局使用
第一种方式:使用软连接
ln -s 是一个软链接的的命令。他的功能是将摸一个文件在另外的位置建立链接。
具体命令:ln -s 源文件 目标文件
特点:
1.软链接,以路径的形式存在。类似于Windows操作系统中的快捷方式
2.软链接可以 跨文件系统 ,硬链接不可以
3.软链接可以对一个不存在的文件名进行链接
4.软链接可以对目录进行链接
删除命令
rm -rf 目标文件
rm -rf /usr/local/bin/node
备注:想要删除链接文件要用以下命令 m -rf /usr/local/bin/node
不可以使用rm -rf /usr/local/bin/node/ , 加“ / ” 删除的 就是链接文件, 也就是在文件的最后不要加上/
ln -s /opt/node/nodejs/bin/node /usr/local/bin/node
ln -s /opt/node/nodejs/bin/npm /usr/local/bin/npm
第二种方式:配置环境变量
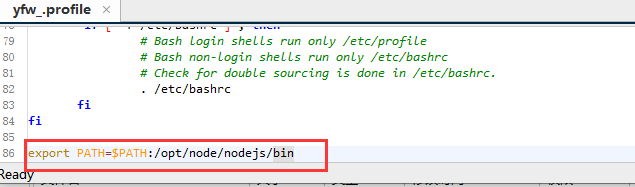
修改/etc/profile文件,填入node包所在文件夹
在最后一行增加export PATH=$PATH:/node/nodejs/bin

刷新权限
source /etc/profile
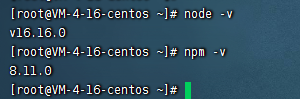
服务器断开重连执行命令node -v、npm -v验证全局配置是否成功

2.部署项目文件
第一:vue打包
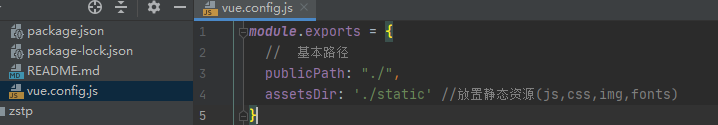
若是使用vue create命令创建项目的话:在项目目录下创建vue.config.js文件
module.exports = {
publicPath: "./",
assetsDir: './static' //放置静态资源(js,css,img,fonts)
}

然后执行:npm run build 会成一个dist目录。
第二:把vue项目打包中dist目录下的,static和index.html文件拷贝到express项目public下面

第三:然后把整个express项目上传到linux系统中。
3.启动程序
nohup npm start ./bin/www & --启动不能守护进程
这时使用pm2:npm install pm2@latest -g
pm2 start ./bin/www



