Cesium引用
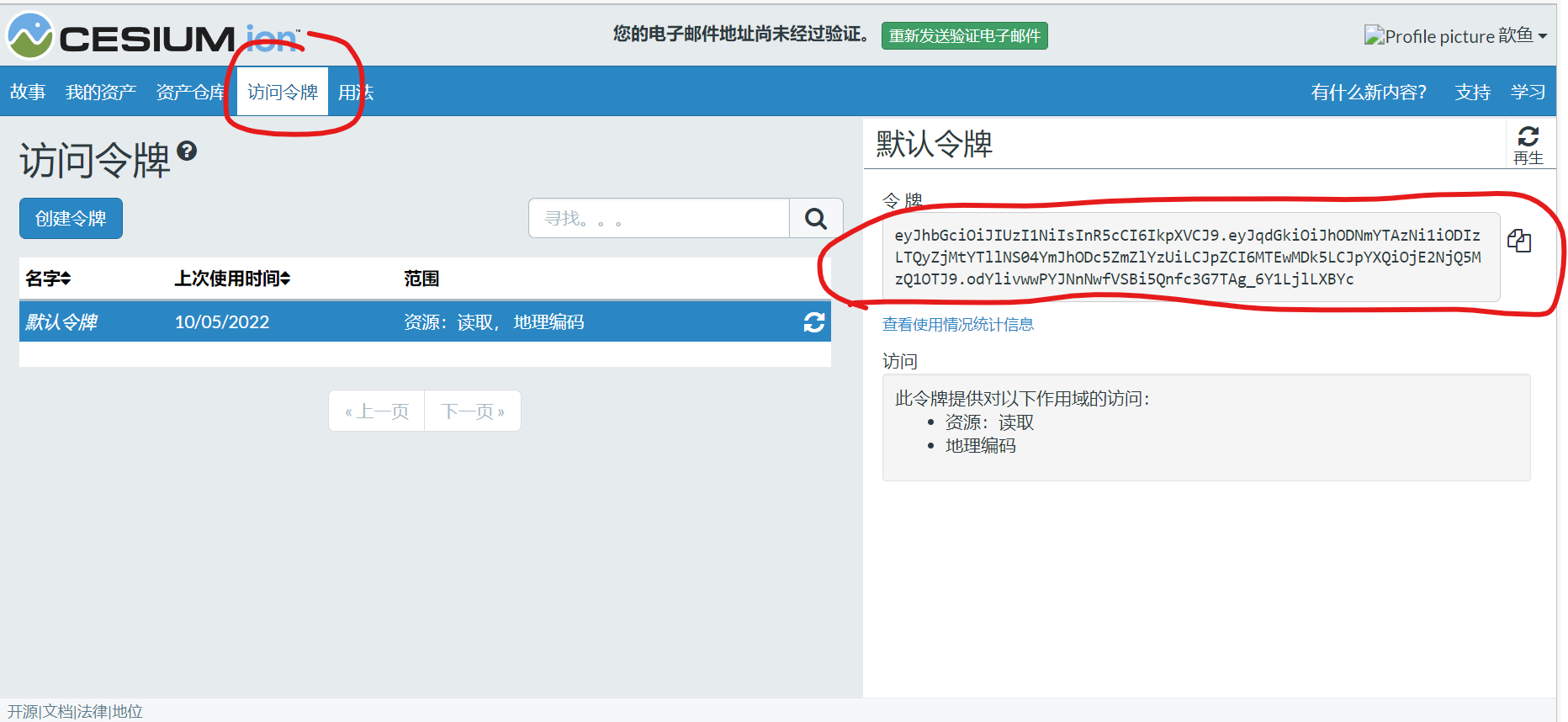
1.申请cesium密钥:https://cesium.com/ion/signin/tokens

2.在vue项目中安装:npm install cesium ----vue-cli已经安装好,报错可以删除node_modules,重新安装:npm install
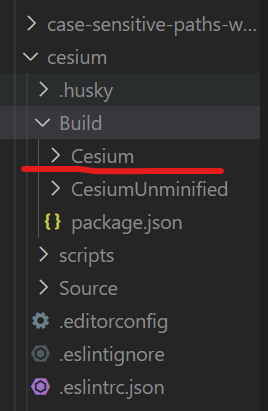
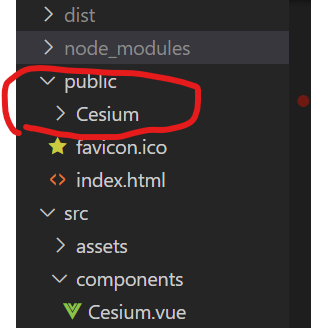
安装好后node_modules文件下出现这个cesium文件,cesium->Build->Cesium 复制Cesium文件到public下



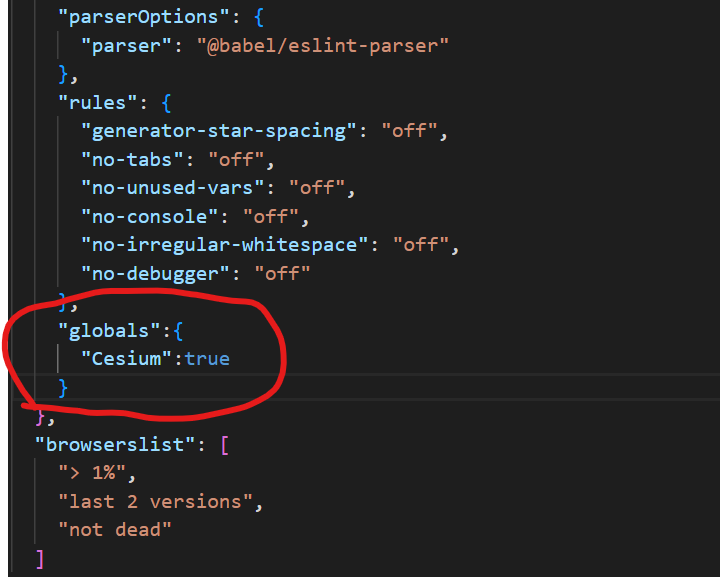
3.配置环境:打开package.json文件

"globals":{ "Cesium":true }
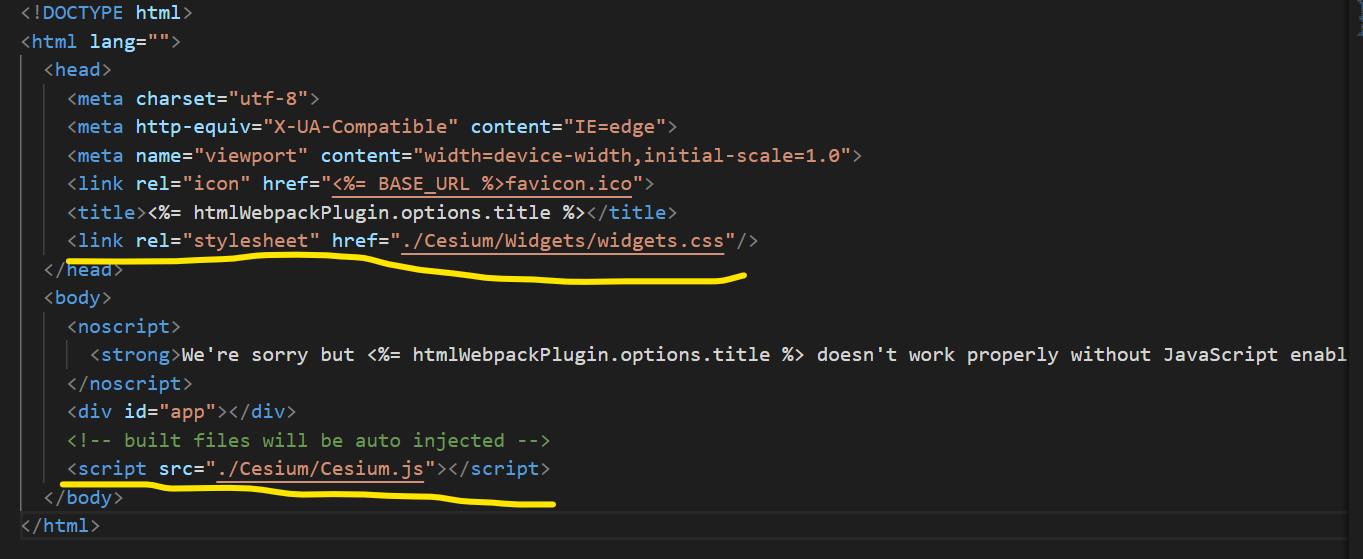
4.打开public文件下的index,html文件
引入
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css"/>
<script src="./Cesium/Cesium.js"></script>

5.创建Cesium组件
<template>
<div id="cesiumcss">
</div>
</template>
<script>
export default {
name:'MyCesium',
data(){
return{
viewer:null
}
},
methods:{
FirstCesium(){
Cesium.Ion.defaultAccessToken = "你的Cesium密钥",
this.viewer = new Cesium.Viewer("cesiumcss")
}
},
mounted(){
this.FirstCesium();
}
}
</script>
<style scoped>
#cesiumcss{
widows: 100%;
height: 100%;
}
</style>
6.在App.vue中注册
<template>
<div id="app">
<Cesium/>
</div>
</template>
<script>
import Cesium from './components/Cesium.vue' //引入
export default {
name: 'App',
components: { //注册
Cesium
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
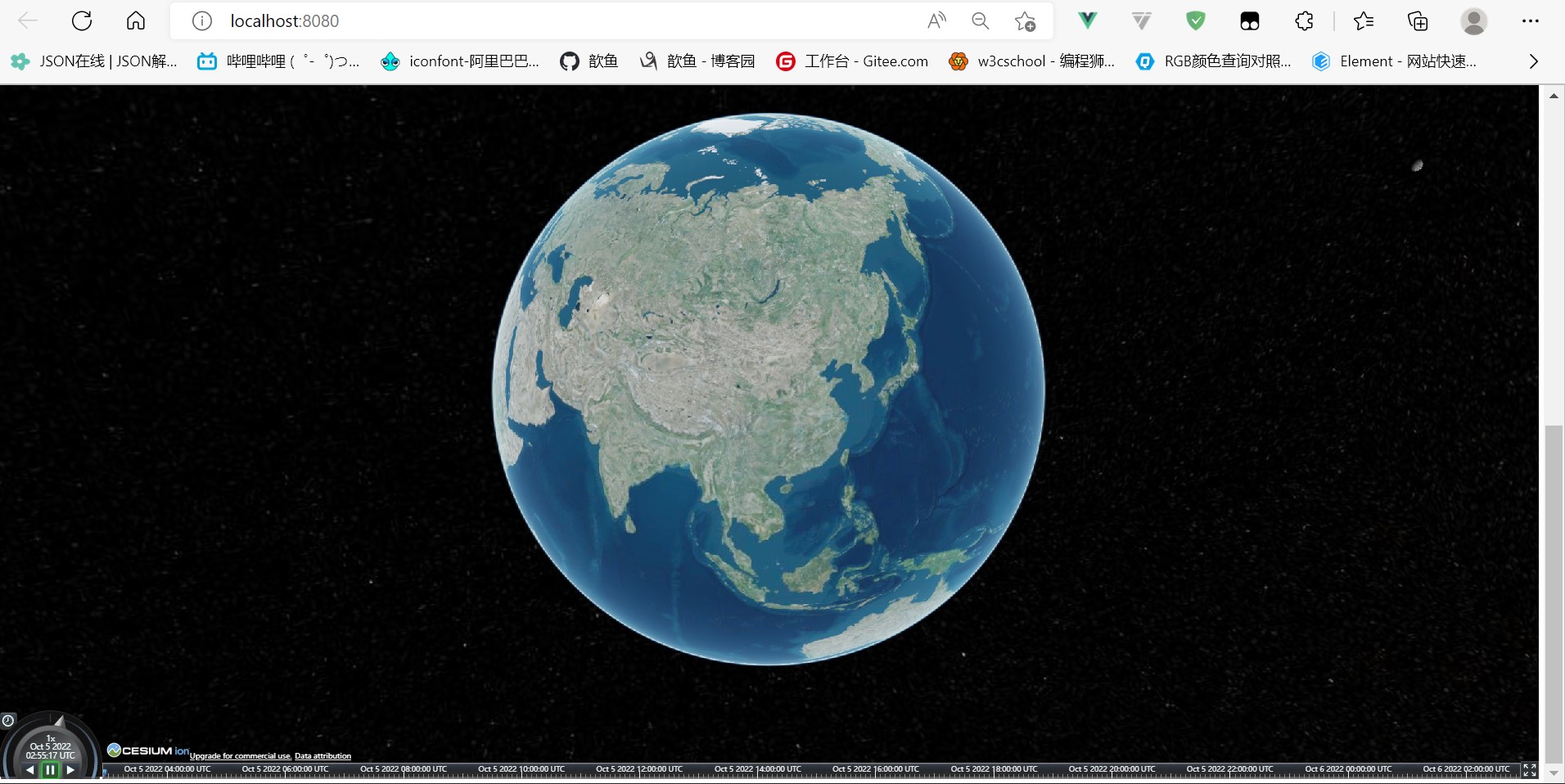
7.运行:npm run serve (输入自己运行指令即可)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律