ant design中table自定义选择项Table.SELECTION_ALL等,修改默认选项中文展示
const rowSelection = {
selections: [
Table.SELECTION_ALL,
Table.SELECTION_INVERT,
Table.SELECTION_NONE
]
}
const locales = {selectionAll:'全选所有',selectInvert:'反选当页',selectNone:'清空所有'}
<Table rowSelection={{type:'checkbox',...rowSelection}} locale={locales}/>
官方文档里并没有列举全,但可以找到

基于TS的情况下,其实在Table.d.ts中可以看到Table的参数props类型为定义好的接口类型interface TableProps;
interface TableProps中定义了可选属性locale?:TableLocale;
而这个TableLocale来自于interface.d.ts定义好的interface TableLocale;
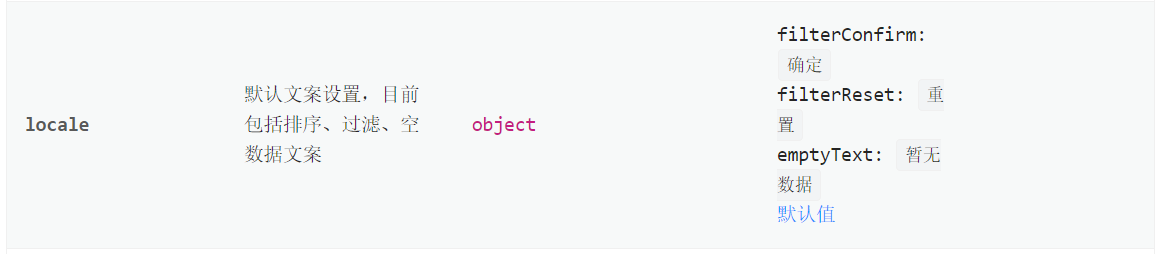
细看interface TableLocale,其中就包含了一系列可以在表格中自定义文案设置的属性
filterTitle,
filterConfirm,
filterReset,
filterEmptyText:,
selectAll,
selectNone,
selectInvert,
selectionAll,
sortTitle,
expand,
collapse,
triggerDesc,
triggerAsc,
cancelSort
以上这些就是在locale中可自定义文案的属性


