input事件引发的输入法错乱问题
给元素绑定onCompositionStart和onCompositionEnd事件,并制定标记位,外加个防抖。
注意:
并不是先执行onCompositionStart再执行onCompositionEnd再执行onInput的顺序;
而是执行onCompositionStart,生成“虚文本”,同时会触发onInput事件;
当onCompositionEnd之后,才是真实文本。
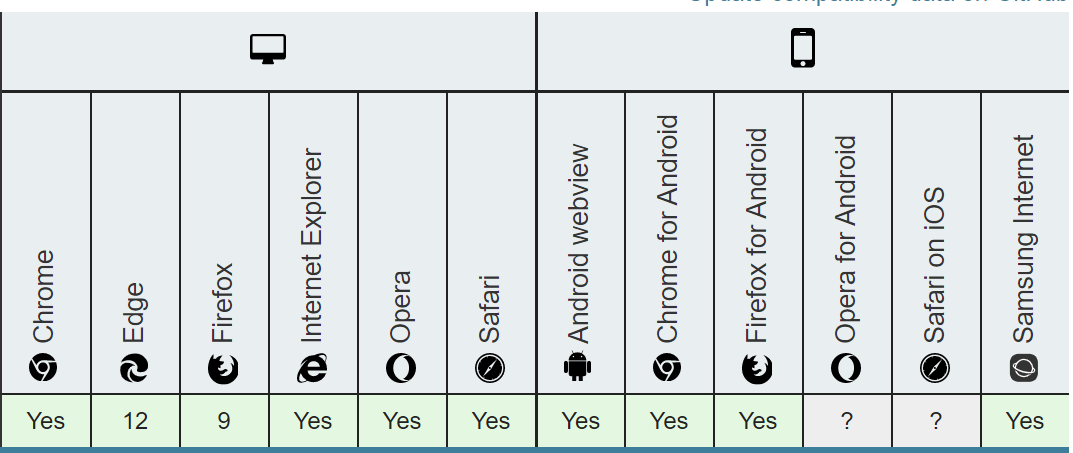
兼容性:(兼容ie和谷歌哦,好用!)

<input type="text" id="test">
var compositionFlag = true;
var timer = null;
var tempValue = '';
$('#test').on('compositionstart',function(){
compositionFlag = false;
tempValue = $('#test').val();//虚文本值
console.log(tempValue);
})
$('#test').on('compositionend',function(){
compositionFlag = true;
})
$('#test').on('input',function(){
if(timer){
clearTimerout(timer);
}
timer = setTimeout(function(){
if(compositionFlag){
console.log($('#test').val());//真实文本
//这里做你需要的逻辑
}
},1000)
})




