Bootstrap的DateTimePicker时间选择器
API: http://www.bootcss.com/p/bootstrap-datetimepicker/
一、先配置显示信息和语言

Html:
<div class="row" id="VipSetUp" style="margin-top:5px;"> <div class="col-md-6" style="padding:0;"> <div class="input-group date form_date" style="margin-left:5%;width:96%" id="bengindate" data-data="" data-date-format="yyyy-MM-dd"> <span class="input-group-addon">启始日期</span> <input class="form-control" id="benginText" type="text" value="" readonly> <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div> </div> <div class="col-md-6" style="padding:0;"> <div class="input-group date form_date" style="margin-left:5%;width:90%;" id="enddate" data-data="" data-date-format="yyyy-MM-dd"> <span class="input-group-addon">截止日期</span> <input class="form-control" type="text" id="endText" value="" readonly > <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div> </div> </div>
JS:
$("#bengindate").datetimepicker({
language: 'CC',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
}).on('changeDate', function (e) {
var BeginTime = $("#benginText").val();
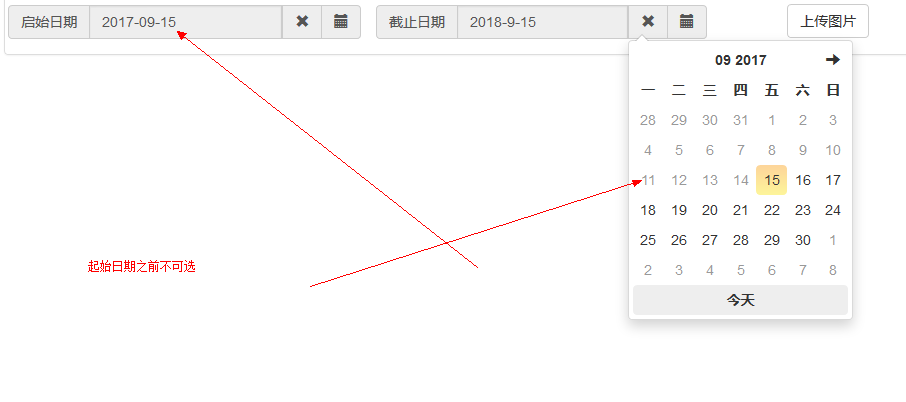
$("#enddate").datetimepicker("setStartDate", BeginTime); //设置结束时间只能从开始时间选择起
});
$("#enddate").datetimepicker({
language: 'CC',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
$("#benginText").val(nowdate);
$("#endText").val(enddate);