前端面试题
整理了一下最近的面试题,方便以后查阅。
一、vue相关(包括nuxt.js)
1.nodejs请求的接口。 有时需要区分 nodejs 请求的接口和浏览器请求的接口。使用服务端渲染时,有些数据可以通过asyncData的方式获取,在nodejs层面获取数据后直接渲染在页面上,可以缩短响应时间。nodejs访问接口时有时因为环境配置的问题,不能通过域名的方式访问,需要改成ip形式的。
2.vuex.获取vuex中变量的值:this.$store.state.xxx;修改vuex中的变量的值:this.$store.commit(name,value)---在mutation-types.js中定义这个事件并暴露出来,在mutations.js中做具体处理,把传过来的value赋值给state中的某个变量,有时需要同时存在localStorage中。state---获取;getter--- store 的计算属性,高级的state;mutation---修改状态,通过commit方法调用;action---可以包含任意异步操作。getter与state之间的区别类似computed与data、watch之间的区别。
3.vue.prototype.countClose。把统计代码加在Vue上,作为一个全局函数,方便在任何页面调用。
4.vue跨域方式:在config/index.js中修改proxyTable的配置,pathRewrite(dev环境)。
5.Object.defineProperty:数据描述符属性以及存取描述符属性。其中数据属性包括:configurable,enumerable,writeable,value;存取描述符:configurable,enumberable,get,set。vue就是在set被调用时通知watcher重新计算。这里用到了观察者模式这种设计模式。vue更新DOM:每个watch对应一个dom节点,watch会触发这个小dom节点的更新,减少开销。
6.双向绑定和单向数据流:react是单项的,vue和ng是双向绑定。
双向绑定:方便,代码少,数据相互依赖相互绑定,导致数据问题的源头难以被跟踪;因此适应于中小型项目;
单项绑定:比如vue父子组件传值,单向向下,便于追踪。因此适用于大型项目
7.
仅使用vue时:在router/index.js中可进行路由鉴权等全局守卫,也可以在组件中或者对单个路由处理。router.beforeEach((to, from, next)。路由独享的守卫在具体的路由配置中直接写,path....然后是 router.beforeEach....
使用nuxt时:页面路径自动生成,在.nuxt/router.js中。想做配置需要自己做插件。在nuxt.config.js中定义router:{middleware: 'auth'},在middleware/auth中进行路由鉴权。
二、ng相关
1.生命周期的顺序 对组件和directive(指令)都会调用钩子方法
ngOnChanges --- ngOnInit --- ngDoCheck --- ngOnDestroy等等
2.解耦!依赖注入是一个很重要的设计模式。 它使用得非常广泛,以至于几乎每个人都把它简称为 DI 。(Dependency injection)
3.指令:通过指令来扩展html,所以指令都是写在html上的,不过ng还是vue,都是这样。除了内置指令,ng还可以自定义指令。
ng-repeat类似v-for,重复html
ng-app 指令定义了 AngularJS 应用程序的 根元素,网页加载后自动初始化应用程序。可以通过ng-app="moduleName"连接到代码模块。
ng-init、ng-bind、ng-model、ng-repeat等
自定义指令(restrict:限制)
var app = angular.module("myApp", []);
app.directive("name",function(){
return {
restrict : "A", // EACM四个值,分别是四种方法:元素名,属性,类名和注释(Comment)
template : `<p>666</q>`
}
})
三、Html相关
1.新增的语义化标签
<article><aside><details><dialog><mark><nav><section>
优势:
- 代码结构清晰,方便阅读,有利于团队合作开发。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
- 有利于搜索引擎优化(SEO)
- css未加载时可以有部分自带的样式,而不会是页面显得太乱。
四、JS相关(包含ES6)
1.set数据结构 set.size返回长度,其他方法:add(6),delete(6),has(6),clear();[...new Set(array)]以及Array.from(items)返回去重后的数组,Array.from方法可以将 Set 结构转为数组。Set 结构没有键名,只有键值(或者说键名和键值是同一个值)。
2.null,undefined,num,string,Boolean,obj,Symbol
ps. js中为false的情况:‘’,NaN,false,0,null,undefined
undefined:已声明,未赋值。not defined:未定义。null是一个特殊的对象,空对象。
3.var let const的区别
避免变量提升;不可以重复声明;不会成为全局变量(var a=0,window.a);块级作用域,块内声明的变量,外部不可见
4.清空数组的方式 length=0;arr=[];arr.splice(0,arr.leng)
5.vue中computed和watch的区别;computed被缓存了,没有更新还会使用原来的值;watch每次刷新都会触发计算。
6.js的时区函数getTimezoneOffset
7.vue指令:show,if,else,else-if,on,for,bind,modle,text,html,once
8.继承
1.通过call(),apply()来继承;function.call(this,a,b,c,d)/function.apply(this.[a,b,c,d])
2.通过prototype继承,实现的本质是重写了原型链对象,取代他的是新的实例。
原型链继承,寄生式继承,原型式继承,组合式继承等等。
9.es6新特性
a,箭头操作符,保留this指向;
b,字符串模板;
c,解构;
d.参数默认值,不定参数,拓展参数 ps.arguments[0]
e.let const
f.promise
g.模块 import
五、CSS相关
1.CSS盒模型;IE盒子模型,标准盒子模型(在IE盒子模型中,width表示content+padding+border这三个部分的宽度;标准模型只有content):box-sizing: border-box | content-box;
2.css三角形:border-left:10px solid red;其他方向颜色是透明的
3.flex垂直水平居中:display:flex;justify-content:center;(主轴方向)align-items:center;(交叉轴,侧轴)
4.清除浮动
.float_div:after{
content:".";
clear:both;
display:block;
height:0;
overflow:hidden;
visibility:hidden;
}
.float_div{
zoom:1
}
六、浏览器和HTTP相关
1.页面渲染过程:
a,解析html生成DOM树;
b,解析css;
c,DOM+css生成渲染树renderTree;
d,布局绘制,布局:计算位置大小等位置信息;绘制:bgc,bgimg,border等
e,Repaint(重绘)和Reflow(重排/回流):重绘不一定导致重排,可能只是改变颜色,代价较小;重排一定会导致重绘,代价高昂。
PS.
减少重绘和重排:
1.不要使用 table 布局。因为可能很小的一个小改动会造成整个 table 的重新布局。(在问卷网写过邮件模板,就是用的table布局,N年前的东西了,table定宽800px,就像在坐标纸中画画。)
2.position absolute和fix,脱离文档流不影响其他元素
3.display属性为none的元素不在渲染树中,对隐藏的元素操作不会引发其他元素的重排
PPS.
display:none:
隐藏元素,不占网页中的任何空间,让这个元素彻底消失(看不见也摸不着),由于会影响到网页的空间,所以会引起一次重排和重绘。
visibility:hidden:
他是把那个层隐藏了,也就是你看不到它的内容但是它内容所占据的空间还是存在的。(看不见但摸得到),该操作不会对页面有影响,所以只会引起一次重绘。
overflow:hidden:
让超出的元素隐藏(不占据网页空间),就是在设置该属性的时候他会根据你设置的宽高把多余的那部分剪掉,会引起一次重排和重绘。
2.浏览器内核(引擎):渲染引擎和js引擎
渲染引擎(Rendering Engine):①Trident②Gecko③Presto④Webkit。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同,因此要初始化。
* {padding: 0; margin: 0;} ==> 淘宝官网样式初始化
js引擎:chrome的V8引擎,Edge的查克拉(Chakra)
js引擎和渲染引擎的效率不同,因此通过计算vDOM这种方式可以在一些时候大大提高渲染效率。(后文详述)
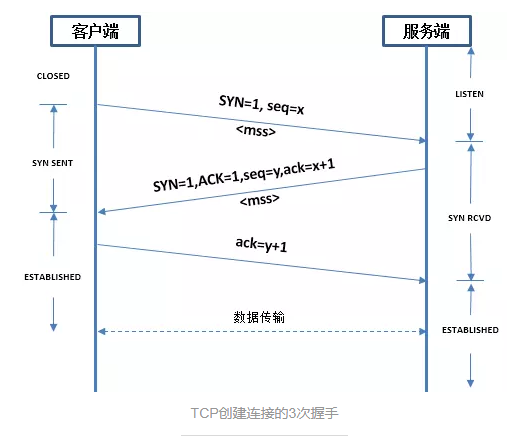
3.三次握手四次挥手


(图片来源:https://www.cnblogs.com/wcd144140/p/9743618.html)
第一次握手:建立连接时,由客户端发起,想服务器发送syn包,并进入SYN_SENT状态;
第二次握手:服务器收到syn包,发送自己的syn包给客户端,服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器发来的包,向服务器发送确认包,进入ESTABLISHED状态,服务端收到后也进入ESTABLISHED状态,TCP连接成功,三次握手完成。
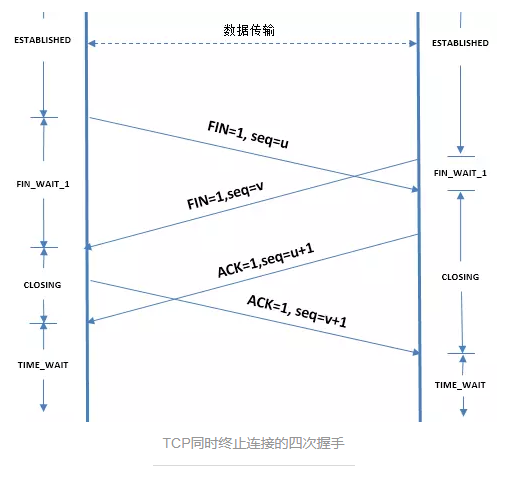
四次挥手是改进的三次握手
第一次挥手:客户端向服务端发起FIN请求,请求关闭数据传输;
第二次挥手:服务端收到FIN后向发ACK,确认包;
第三次挥手:服务端向客户端发FIN;
第四次挥手:客户端收到FIN后回复ACK给服务端,四次挥手结束。
注释:
(established:已建立的; 已设立的,ACK:Acknowledge确认,Seq:Sequence,syn:同步序列编号)
4.从ur到页面呈现的过程:
a,输入URL
b,DNS解析(先找hosts-再找缓存),从右向左查询,转换为ip,有时候ping 百度会发现指向a.shifen这个域名,这就是DNS在起作用(腾讯:Tencent,百度:shifen,我:皮!)
c,建立TCP连接,三次握手,发起HTTP请求,四次挥手请求结束(TCP:Transmission Control Protocol 传输控制协议)
c,浏览器接受响应
d,页面渲染
总算赶在国庆长假的最后一天完成了,以后有新的内容会及时的补充上来。




