函数式编程的初步使用
关于函数式编程的定义,网上已经有许多论述了,这里不再重复。那么我们为什么要使用函数式编程呢?我认为这样做一方面可以增加我们代码的灵活性和健壮性,另外也有利于业务逻辑的分离,使我们的代码更清爽。举例来说,我的博客侧边栏除了有日历和时间以外,还有一句吐槽,如图:

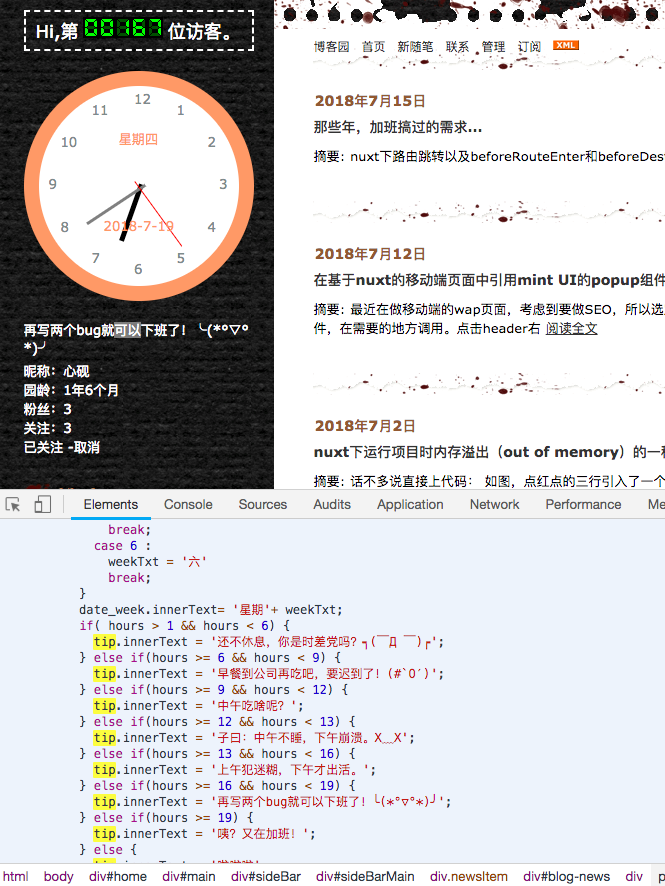
红框中的这句话会随着时间的变化显示不同的内容,比如早饭时间会催促读者赶紧上班,小心迟到;下班之后则会开启嘲讽:咦,又加班?具体代码如下:

在同事的建议下改成函数式编程的方式,从对象中取值。周末搞起来:
1 1 let tipObj = { 2 2 time1 : '还不休息,你是时差党吗?┑( ̄Д  ̄)┍', 3 3 time6 : '早餐到公司再吃吧,要迟到了!(#`O′)', 4 4 time10 : '中午吃啥呢?', 5 5 time12 : '子曰:中午不睡,下午崩溃。X﹏X', 6 6 time13 : '上午犯迷糊,下午才出活。', 7 7 time16 : '再写两个bug就可以下班了!╰(*°▽°*)╯', 8 8 time19 : '咦?又在加班!', 9 9 }; 10 10 tipObj.time0 = tipObj.time1; 11 11 tipObj.time2 = tipObj.time1; 12 12 tipObj.time3 = tipObj.time1; 13 13 tipObj.time4 = tipObj.time1; 14 14 tipObj.time5 = tipObj.time1; 15 15 16 16 tipObj.time7 = tipObj.time6; 17 17 tipObj.time8 = tipObj.time6; 18 18 tipObj.time9 = tipObj.time6; 19 19 20 20 tipObj.time11 = tipObj.time10; 21 21 22 22 tipObj.time14 = tipObj.time13; 23 23 tipObj.time15 = tipObj.time13; 24 24 25 25 tipObj.time17 = tipObj.time16; 26 26 tipObj.time18 = tipObj.time16; 27 27 28 28 tipObj.time20 = tipObj.time19; 29 29 tipObj.time21 = tipObj.time19; 30 30 tipObj.time22 = tipObj.time19; 31 31 tipObj.time23 = tipObj.time19; 32 32 33 33 tip.innerText = tipObj['time' + hours];
除了代码更加清晰明了,便于维护这些显而易见的优点以外,我更关心的是在性能方面会不会有一些提升呢?我上家公司是做调查问卷的,用户可以在我们网站上发布问卷然后收集数据。我们有一项服务叫“有偿收集”,是指用户可以指定数据来源,比如可以指定在上海生活的20到35岁的拥有本科学历的月薪12K以上的男青年,或者在杭州读大学的单身小姐姐,不符合条件的数据我们将自送筛掉。要求不同,收集难度也不同,单价自然也不同。一用户改变条件的时候我们要及时的反馈给用户相应的单价,所以要频繁的查询条件。因此很适合使用函数式编程的思想来构建代码。此外,如果类似场景比较多,我们甚至可以把这个js文件单独抽出来交给产品去维护都是可以的(我就这么一说)...
我分别使用两种方式,应用在两种场景下:一维和三维。一维的就是侧边栏的提醒了,只有时间这么一个变量;三维的我模拟了“有偿收集”的场景,分别以性别,城市和是否在职区分数据。然后通过console.time和console.timeEnd打印出执行的时间,运行10次取了平均值,发现速度上的差异只有不到0.2毫秒,几乎可以忽略不计。一下是完整代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <script> 11 // let x = 23; 12 // console.time("way2"); 13 // if(x>0 && x<6){ 14 // console.log('还不休息,你是时差党吗?┑( ̄Д  ̄)┍'); 15 // } else if(x>=6 && x<10){ 16 // console.log('早餐到公司再吃吧,要迟到了!'); 17 // } else if(x>=10 && x<12){ 18 // console.log('中午吃啥呢?'); 19 // } else if(x>=12 && x<13){ 20 // console.log('子曰:中午不睡,下午崩溃。X﹏X'); 21 // } else if(x>=13 && x<16){ 22 // console.log('上午犯迷糊,下午才出活。'); 23 // } else if(x>=16 && x<19){ 24 // console.log('再写两个bug就可以下班了!╰(*°▽°*)╯'); 25 // } else if(x>=19 && x<24){ 26 // console.log('咦?又在加班!'); 27 // } 28 // console.timeEnd("way2"); 29 30 // console.time("way1"); 31 // let tipObj = { 32 // time1 : '还不休息,你是时差党吗?┑( ̄Д  ̄)┍', 33 // time6 : '早餐到公司再吃吧,要迟到了!(#`O′)', 34 // time10 : '中午吃啥呢?', 35 // time12 : '子曰:中午不睡,下午崩溃。X﹏X', 36 // time13 : '上午犯迷糊,下午才出活。', 37 // time16 : '再写两个bug就可以下班了!╰(*°▽°*)╯', 38 // time19 : '咦?又在加班!', 39 // time23 : '咦?又在加班!' 40 // }; 41 // console.log(tipObj['time' + x]); 42 // console.timeEnd("way1"); 43 console.time('way1') 44 let sex = 'women'; 45 let city = 'xinxiang'; 46 let hasJob = 'job'; 47 let priceObj = { 48 man: { 49 shanghai: { 50 job: 5, 51 nojob:7 52 }, 53 hangzhou: { 54 job: 5, 55 nojob:7 56 }, 57 xinxiang: { 58 job: 5, 59 nojob:7 60 }, 61 zhengzhou: { 62 job: 5, 63 nojob:7 64 }, 65 luoyang: { 66 job: 5, 67 nojob:7 68 }, 69 jiaozuo: { 70 job: 5, 71 nojob:7 72 } 73 }, 74 women: { 75 shanghai: { 76 job: 5, 77 nojob:7 78 }, 79 hangzhou: { 80 job: 5, 81 nojob:7 82 }, 83 xinxiang: { 84 job: 5, 85 nojob:7 86 }, 87 zhengzhou: { 88 job: 5, 89 nojob:7 90 }, 91 luoyang: { 92 job: 5, 93 nojob:7 94 }, 95 jiaozuo: { 96 job: 5, 97 nojob:7 98 } 99 } 100 }; 101 console.log(priceObj[sex][city][hasJob]); 102 console.timeEnd('way1') 103 console.time('way2'); 104 if(sex === 'man'){ 105 if(city === 'shanghai'){ 106 if(hasJob == 'job'){ 107 console.log(5); 108 }else{ 109 console.log(7) 110 } 111 } else if (city === 'hangzhou') { 112 if(hasJob == 'job'){ 113 console.log(5); 114 }else{ 115 console.log(7) 116 } 117 } else if (city === 'zhengzhou') { 118 if(hasJob == 'job'){ 119 console.log(5); 120 }else{ 121 console.log(7) 122 } 123 } else if (city === 'xinxiang') { 124 if(hasJob == 'job'){ 125 console.log(5); 126 }else{ 127 console.log(7) 128 } 129 } else if (city === 'jiaozuo') { 130 if(hasJob == 'job'){ 131 console.log(5); 132 }else{ 133 console.log(7) 134 } 135 } else if (city === 'luoyang') { 136 if(hasJob == 'job'){ 137 console.log(5); 138 }else{ 139 console.log(7) 140 } 141 } 142 } else { 143 if(city === 'shanghai'){ 144 if(hasJob == 'job'){ 145 console.log(5); 146 }else{ 147 console.log(7) 148 } 149 } else if (city === 'hangzhou') { 150 if(hasJob == 'job'){ 151 console.log(5); 152 }else{ 153 console.log(7) 154 } 155 } else if (city === 'zhengzhou') { 156 if(hasJob == 'job'){ 157 console.log(5); 158 }else{ 159 console.log(7) 160 } 161 } else if (city === 'xinxiang') { 162 if(hasJob == 'job'){ 163 console.log(5); 164 }else{ 165 console.log(7) 166 } 167 } else if (city === 'jiaozuo') { 168 if(hasJob == 'job'){ 169 console.log(5); 170 }else{ 171 console.log(7) 172 } 173 } else if (city === 'luoyang') { 174 if(hasJob == 'job'){ 175 console.log(5); 176 }else{ 177 console.log(7) 178 } 179 } 180 } 181 console.timeEnd('way2') 182 </script> 183 </body> 184 </html>
综上,数据复杂度比较低的时候用if...else还可以接受,稍微复杂一点就可以看出函数式编程的优势了啊!




