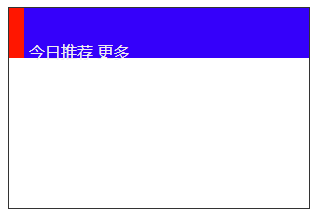
给某个无内容的元素设置inline-block会导致该元素所在行的元素的位置不在同一水平线上
问题描述:
给某个【无内容】的元素设置inline-block会导致该元素所在行的元素的位置不在同一水平线上

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block的使用</title>
<style>
#container {
width: 300px;
height: 200px;
border: 1px solid #333;
color: #eee;
}
#container > .theme {
height: 50px;
line-height: 50px;
background-color: #00f;
}
.theme > .theme-icon {
display: inline-block;
width: 15px;
height: 50px;
background-color: #ff0000;
vertical-align: top; /*本文采用方案,设置vertical-align属性*/
}
</style>
</head>
<body>
<div id="container">
<div class="theme">
<i class="theme-icon"></i> /*设置为行内块状元素*/
<span class="today-hot">今日推荐</span>
<span class="more">更多</span>
</div>
</div>
</body>
</html>
问题原因:
同一行的元素默认是底部对齐,即vertical-align:baseline
设置inline-block的元素内容为空时,该元素的基线为该元素margin-bottom线所在位置;
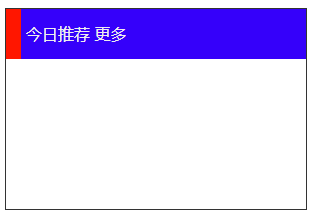
解决方案:
- 使用float进行定位;
- 给设置inline-block元素设置:vertical-align;
- 给无内容元素加点内容,比如空格;
调整后效果:

分类:
HTML5/CSS3
标签:
html、css




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2019-10-29 PHP错误日志文件Warning:PHP Startup: Unable to load dynamic library...