布局之定位
1.绝对定位和相对定位
absolute:相对父级
relative:相对自己定位

2.z-index:当你定义的CSS中有position属性值为absolute、relative或fixed,
用z-index此取值方可生效。
此属性参数值越大,则被层叠在最上面。
用z-index此取值方可生效。
此属性参数值越大,则被层叠在最上面。
例如:
<html>
<head>
<meta charset="UTF-8">
<style>
.z{
position:relative;
width: 30%;
height: 400px;
margin: 0 auto;
background-color: #ce8483;
}
.z1,.z2,.z3{position:relative;width:200px;height:100px;padding:5px 10px;color:#fff;text-align:right;}
.z1{z-index:1;background:#000;}
.z2{z-index:2;top:30px;left:30px;background:#C00;}
.z3{z-index:3;top:60px;left:60px;background:#999;}
</style>
</head>
<body>
<div class="z">
<div class="z1">z-index:1</div>
<div class="z2">z-index:2</div>
<div class="z3">z-index:3</div>
</div>
</body>
</html>
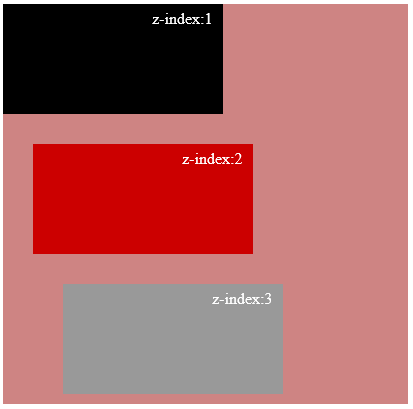
relative效果:

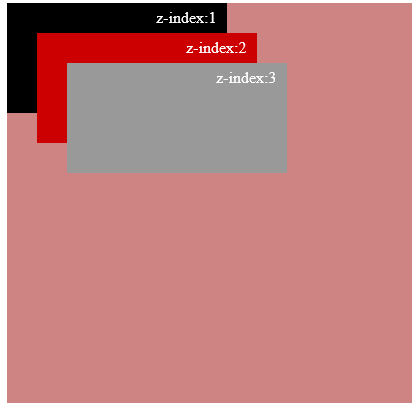
absolute效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】