getter & setter
ECMAScript 5:
setter和getter的使用方式:
1.set/get:
1 var person = { 2 _name: '', 3 get name() { return this._name }, 4 set name(n) { this._name = n } 5 } 6 7 // 测试 8 person.name // '' 9 person.name = 'john' // 'john', 此时 person._name 也变成了 'john'
2.Object.defineProperty
1 var person = {} 2 var name = '' 3 Object.defineProperty(person, 'name', { 4 configurable: true, 5 enumerable: true, 6 get: function() { 7 return name 8 }, 9 set: function(n) { 10 name = n 11 } 12 }) 13 14 // 测试 15 person.name //'' 16 person.name = 'john' // 'john',此时全局的 name 也变成了 'john'
对于setter和getter的使用场景:
1.私有变量
1 // 私有变量 2 var person = function() { 3 var _name = '' 4 var _age = 0 5 return { 6 get name() { return _name }, 7 set name(n) { _name = n }, 8 get age() { return _age }, 9 set age(a) { _age = a } 10 } 11 }()
OR
1 // 私有变量 2 var person = function() { 3 var _name = '' 4 var _age = 0 5 var obj = {} 6 Object.defineProperty(obj, 'name', { 7 configurable: true, 8 enumerable: true, 9 get: function() { 10 return _name 11 }, 12 set: function(n) { 13 _name = n 14 } 15 }) 16 Object.defineProperty(obj, 'age', { 17 configurable: true, 18 enumerable: true, 19 get: function() { 20 return _age 21 }, 22 set: function(a) { 23 _age = a 24 } 25 }) 26 return obj 27 }()
2.数据绑定 (MVxx等框架的原理)
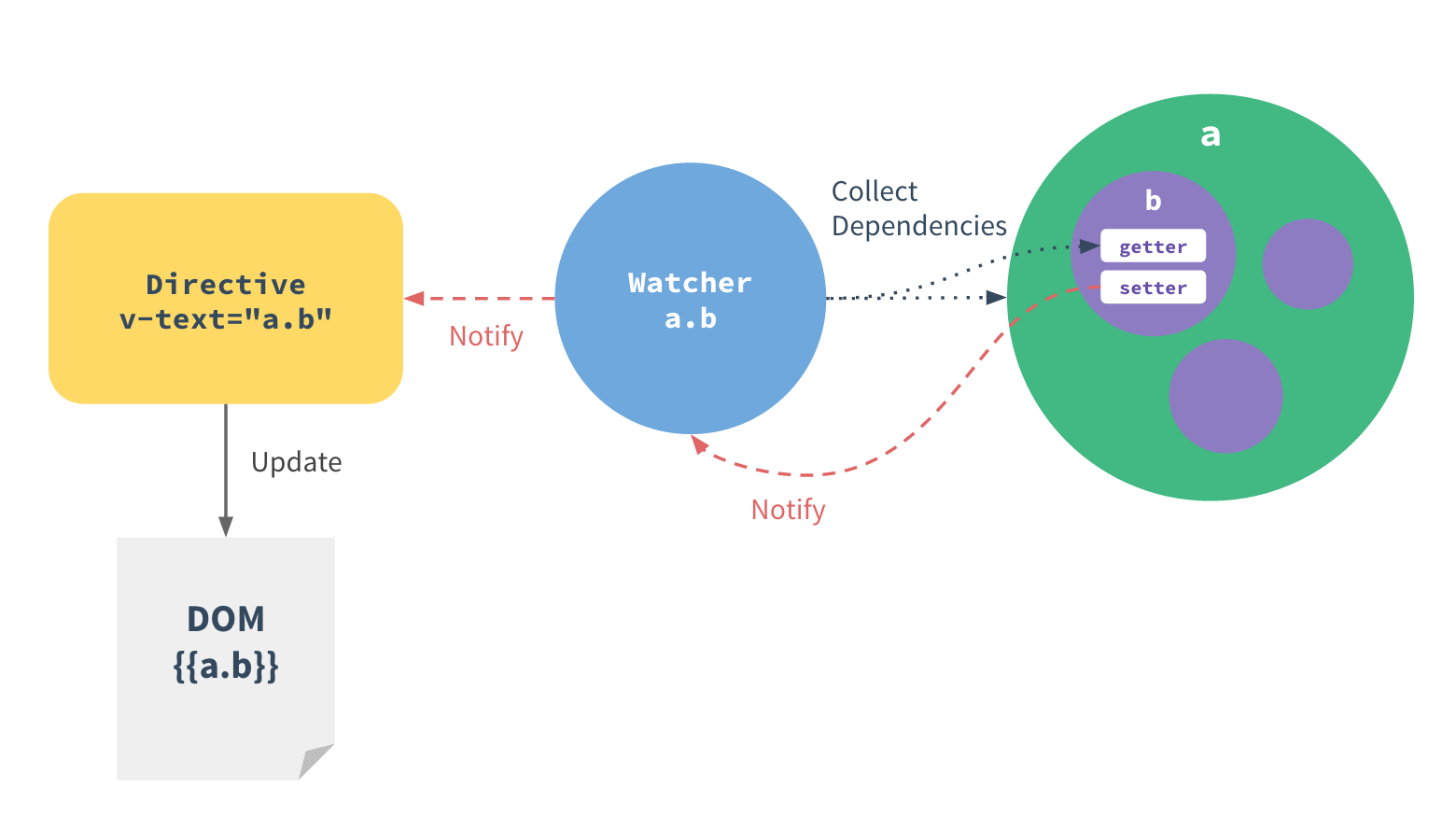
模板中每个指令/数据绑定都有一个对应的 watcher 对象,在计算过程中它把属性记录为依赖。之后当依赖的 setter 被调用时,会触发 watcher 重新计算 ,也就会导致它的关联指令更新 DOM
贴一张vue的追踪数据的图: